


UI培训
400-996-5531
為什么UI设计中,用户的个人头像大多是圆形的?
大家有没有觉得有越来越多的平台或App ,喜欢使用“圆形" 作为用户的“个人头像" 形状。该不会是近期的设计风潮?还是大部分UI设计师的爱好?或有其他特别的原因呢?UI设计培训藉由归纳网路社群中专家的讨论,逐步厘清这个秘密,内容精彩不要错过喔 ~
个人头像的定义与发展:
随着网路用户族群快速增加,他们对于藉由平台与其他用户互动的需求就越高,也因此发展出许多可互动的平台类型,例如论坛、信箱、聊天室、部落格到社群等。其中每个用户都代表着一个独特个体(无论是真实身份或虚拟角色),这些个体会有相对应的资讯,以及代表个体的个人头像。而个人头像通常是具个性化(用户觉得能代表自我)的标志,大多以平面或3D图像的方式呈现。
网友对个人头像形状选择的观点:
其实,选择何种形状的论战已不是新闻了,有众多专家在相关论坛中发表意见与讨论。小编撷取与整理他们在Quora与Stack Exchange平台上讨论与发表的论述,并简单的分类如下。不过,小编先申明,以下内容的排序并无经过提及次数统计(仅随机排列),且多数回应也无相关验证或研究资料,所以大家可当成不同“观点"参考就好。
感受与认知
方形太无趣了。
大脑可较轻易的处理圆形内的讯息,减少认知的压力。
相较于方形,圆形更柔性、有机、安全、顺眼、现代与友善,也更能与他人情感交流。
更有关注的感觉,例如想到望远镜或放大镜的视野。
大多照片的四周都是无意义的背景或讯息,圆形可以将其切除。
通常拍照会把"人"摆在中心,而圆形中心到四周距离都一致,可让脸更突出。
视觉
视线在方形的焦点有5个(四个角+中心),而圆形只有一个(中心)。
圆润的线条或角度,可让视线自然的追随与运动,不会像看到90度角而停顿下来,更详尽的内容可参考这篇。
在扫视的情况下,使用圆形可协助使用者辨识或区分是否为内容,因为内容通常会置于用方型容器,例如文字、照片或专辑等。
其他
行动装置普及后,因圆形与手指按压在萤幕上的形状类似,而被广泛的使用。
其实人类早就有这样的应用,例如将人物应用于圆形硬币与圆形艺术画中。
只是一个设计的风潮,刚好流行到"圆形"这个周期。
很多准则或模板都只提供圆形版本。
现在的CSS3技术让圆角(圆形)轻易实现且各浏览器也几乎都有支援
作者Anthony 于UX movement 上提出了相关观点:
在UX movement 中,作者Anthony也提出了一些有别于上述的观点,小编简单整理并陈述如下:
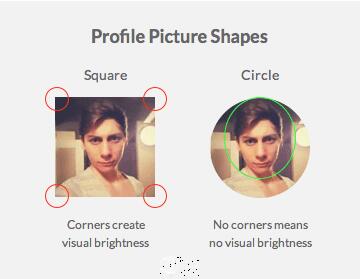
角度的边缘,看起来较明显
通常方形的锐利四角,因为对比(颜色或形状)的关系,在视觉上会更明显,造成干扰。使用圆形并无此问题,所以更可强调重点– “脸部"。

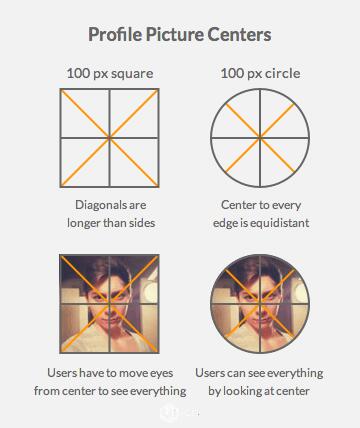
方形对角线较长
方形的对角线比边缘还长,用户目光易延伸出去;圆形半径长皆一致,用户可花更少时间在理解内容,眼球也较不需要移动。

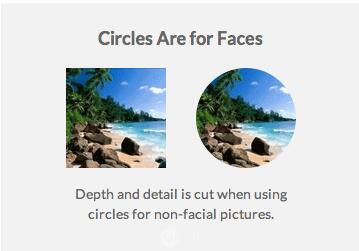
圆型用于非人物图片,效果也是一样的吗?
虽然使用圆形的个人头像可排除不相关的背景,更聚焦于人脸上,但非人物的图片(风景或食物等)也有同样效果吗?Anthony认为不一定,因为可能因此失去了该图片要传达的资讯,如景深或细节等。

UI设计小编观点:
上面已整理了许多专家的观点,大部分是相当的认同的。不过,UI设计培训也有一些观点是以上未提到的,想补充给大家做参考,如下:
较强的设计感
小编认为圆形的个人头像,能让介面传递较强的设计感。不过这点会受设计师应用的手法,或使用者的主观感受影响。此外,平台无法限制使用者上传图片的品质,若上传图片的品质、构图或美感较差,将其套用在圆形的遮罩里,介面的设计感会比方形的好。
高度亲和力
就如同人与人的交际,在初次见面时,会认为带有严肃表情的人较难相处,而微笑满面的人可马上聊起来。为什么会有这种先入为主的观念呢?这就是“亲和力"高低层度的差异所致。而曲线与圆在人们的印象中,就是亲和力的象征。若介面上使用圆形的元素(个人头像等),使用者可能会产生,此产品学习曲线较低的印象。
好的开始就是成功的一半,对吧!
虽然矩形可让空间利用最佳化,但应用圆形又可多一点留白空间
若不考虑使用者体验与美学,将不同的内容以方形排列,将最具有效能(一种货柜的概念),但这样的产品绝对不会受到用户欢迎的。因此,设计师都应了解留白带来的效益,例如降低视觉负担、增加阅读性、区隔不同内容与更具美感等。适当的留白对产品来说相当重要,同时也考验设计师的基础训练是否扎实。就个人图像而言,同样尺寸下,圆形又能比方形多一些留白空间(在四角处),除了增加与其他内容的区隔性外,也能让介面带点趣味性。
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有