


UI培训
400-996-5531
今天这篇文章简单精炼,图例精美,适合新手快速学习色彩方面的知识,一起来看
动态设计首要就是一种视觉媒介。我们使用视觉去传达,获取灵感以及引导。理解这些设计原理的核心是知道如何去组织这些视觉元素以及将它们有效传达。接下来,让我们仅仅聚焦在基础的色彩理论。

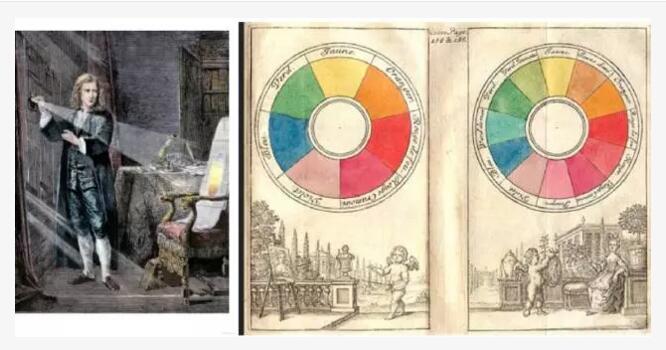
色彩是光的产物。先锋科学家 Sir Issac Newton(牛顿)通过使用菱镜去将白光分解成七种单独的颜色,揭示了光是如何组成的。他将这些颜色划分在一个车轮上,这就是现代色环的前身。

色彩理论包含了数以百计的定义、概念和设计应用,这些理论加起来甚至可以出好几本百科全书。然而,这里有三个基本类别的色彩理论是有逻辑性且有用的:
色环(The color wheel)
色彩调和(color harmony)
颜色背景(color context)
原色

原色由红黄蓝组成。在传统的色彩理论中(主要应用于绘画和颜料),三原色是三种不能相互混合的颜色,其它所有颜色都是来自于这三个色调。

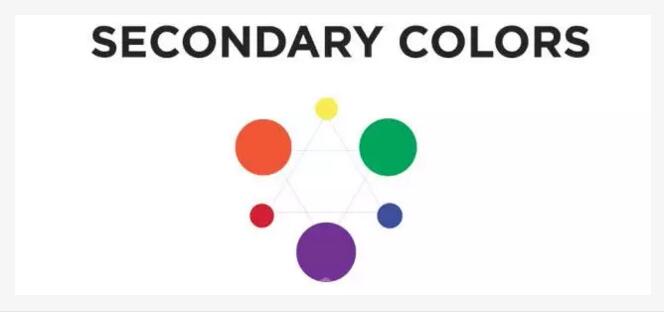
有了这三种原色,我们可以去创建二次色(Secondary colors):绿色、橙色、紫色。

混合原色与二次色,我们可以得到所谓的三次色(tertiary colors):橙黄色、橘红色、紫红色、紫蓝色、蓝绿色、黄绿色。
色环

我们将所有这些颜色的合成称为色环。
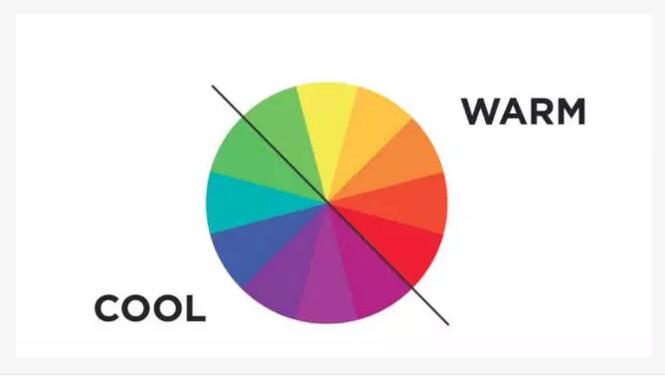
色环可以被分为暖色和冷色。暖色是生动且充满能量的,它倾向于在空间延展。而暖色则给人一种冷静和舒缓的感觉,它倾向于在空间中消退。
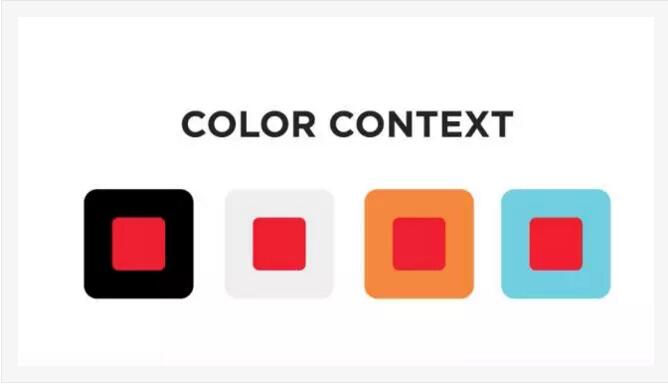
颜色背景

一种颜色会根据其周围颜色的不同以不同的形式出现在人眼中,我们称之为颜色背景。所以选择不同的颜色搭配会改变其产生的情感或认知。
色彩调和
现在我们已经有足够的色彩理论基础去让我们接触色彩调和这个概念。这就是那些可以很好地搭配的特定颜色组合,即配色方案。

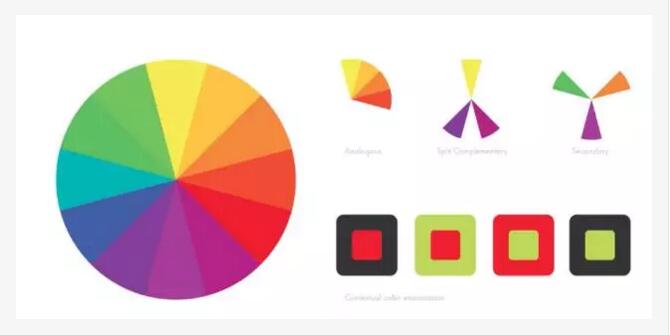
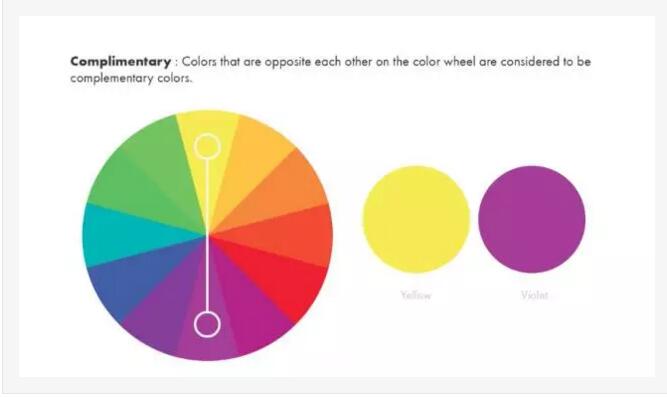
让我们从最基本的配色方案开始——互补色(complementary colors)
在色环中相对的两只颜色被我们称为互补色。例如黄色和紫色是一组互补色,因为它们在色环中的位置是相对的。
接着我们快速了解其他的配色方案:
分离互补色(Split Complimentary):挑选一种颜色,之后加入其互补色在色环左右两侧中的颜色。

相似色(Analogous):色环上相邻的三种颜色。

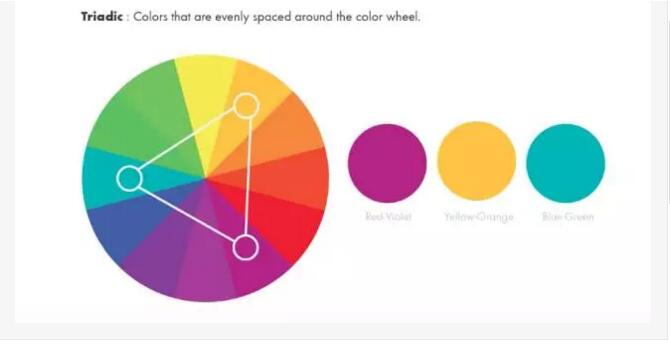
三色调(Triadic):使用色轮上相互距离相同的三种颜色。
四色调(Square color schemes):使用色轮上相互距离相同的四种颜色。
单色调(Monochromatic color scheme):使用一种色彩和它的同色系色彩来搭配。
学习颜色基础是每个动态设计师的重要一步,这些基本概念是你开始为创作制定配色方案时所需的工具。
总结
接下来给你一个小小的考验。当你在Vimeo、Bechance或Dribbble 观摩别人的作品时,注意一下他们是如何搭配颜色的。研究图像是如何结合冷色和暖色,观察互补色是如何相互平衡,看看你是否可以做出更进一步的配色方案。
我希望ui培训班为您分享的这篇文章可以让你有信心在创作中进行配色的探索,并且能够真正地运用色彩,去为你的创作带来生命!
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有