


UI培训
400-996-5531
本文由UI培训机构为大家分享,作为入门级教程,相对基础,是写给现在想了解一点前端知识的爱生们,力求通俗易懂。
用一句很通俗易懂的话来说,站点就是一个文件夹,存放你做网页时用到的所有文件和文件夹,包括主页、子页、样式文件、图片、声音、视频等等。

1网页常识为什么用Dreamweaver建站
许多初学者开始做网页时,就只知道做单一网页,对文件的条理性、结构性不加以管理,没有对文件进行分类管理,使整个站点结构显得很乱。
所以在开发之前应该认真策划好站点结构。
在 Dreamweaver 中建立站点,就是为了更好地对站点文件进行管理,也是为减少一些错误的出现,如路径出错,链接出错等等。
2关于站点本地站点和远程站点
站点分为本地站点和远程站点!
本地站点就是存放最我们机器里的那个文件夹,远程站点就是上传后存在服务器上的那个文件夹。
作为初学者,咱们就从最简单的建立本地站点做起,下面我通过打印出一首唐诗,给大家来展示建站的过程。
3新建站点用Dreamweaver新建站点
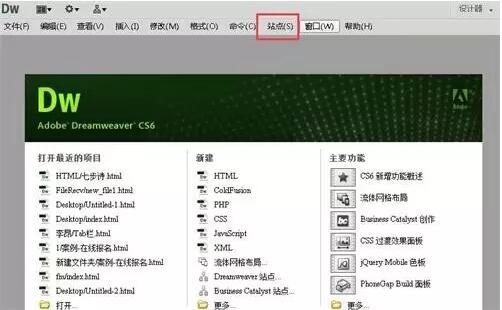
打开安装好的Dreamweaver CS6软件,通过“站点”->“新建站点”菜单命令去建立站点。

4名称和存储地址设置名称和存储地址
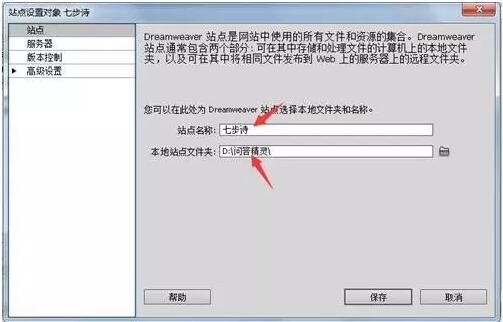
在弹出面板中的“站点”选项卡中,输入站点名称“七步诗”,并选择本地文件夹目录为“D:\问答精灵\”,点击“保存”按钮。

5设置参数如何设置参数
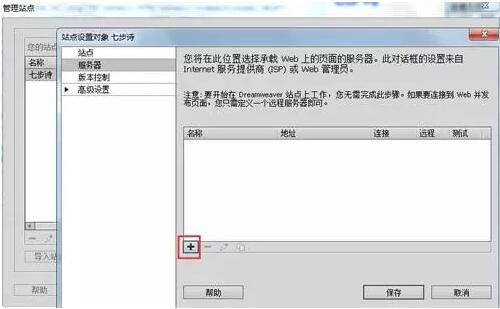
“服务器”项用于动态网站的构建。点击“+”,来添加一个服务器,对初学者来说,做静态网站并不需要。

“版本控制”和“高级设置”项需要修改的很少。因此不再多说,默认即可。
6建站完成完成建站
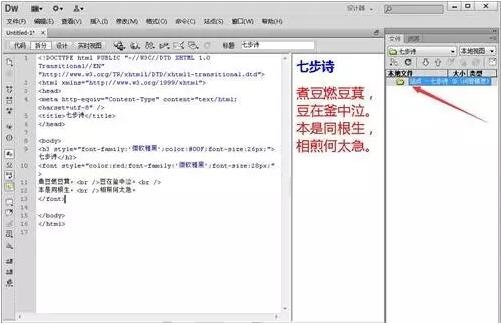
这样就有了属于自己的站点,以后我们进行操作的文件都会在站点里面呈现。
例如现在我想在站点中加入一首七步诗,需要在站点文件夹上右击新建一个HTML文件,手动敲入代码,在拆分模式下就可以看到自己想要的效果了。

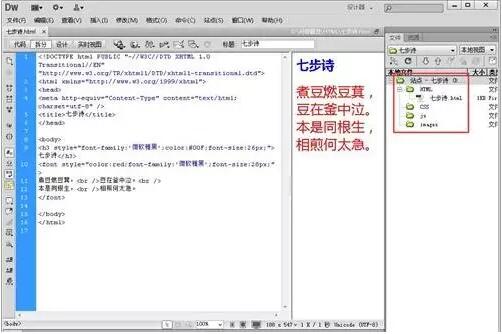
其次,我们也可以在站点建立HTML、CSS、js和images等常用文件夹,方便文件归类和存储,形成一个完整的站点。

最后,我们也可以通过选择站点->管理站点来进行删除、编辑、复制和导出站点的操作,随时进行更新。

同学们,建立站点就是这么简单,你学会了吗?马上动手试一试吧!
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有