


UI培训
400-996-5531
在Flash中图层与图层之间的关系不仅是上面图层挡住下面的图层,而且还是互相制约的,其中遮罩层与被遮罩层的关系就是这样的。这里通过一个简单的例子“滚动字幕”,来加以说明。
做动画之前,我们先来看一下遮罩的原理:
遮罩层的对象形状就是被遮罩层的可见区域
说白了,遮罩层好比黑夜中的一支手电筒,照在哪儿哪儿就显现,照不到的地方我们就看不到。明白了这一点,在实际操作中,我们可以利用遮罩实现很多精美的动画效果。
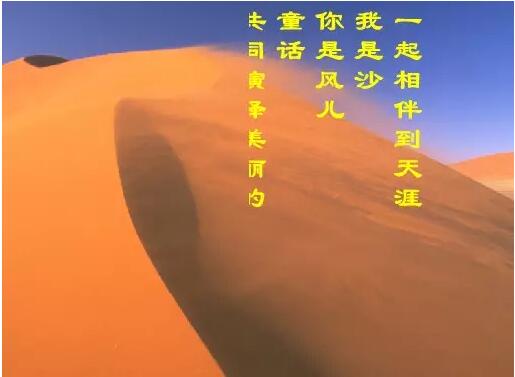
本实例如图所示,一段优美的诗文从舞台的右侧缓缓进入,到达舞台合适位置时自动消失。

下面就来介绍具体的做法
(1)启动Flash,新建Flash文档,在时间轴上将图层1改名为“背景”,如图2所示:

(2)选择菜单栏“文件→导入→导入到舞台”命令,找到我们事先准备好的图片,将其导入到舞台。如图3所示:

由于图片有些大,我们可以在对齐面板中单击相对于舞台按钮,然后选择匹配大小中的匹配宽和高,再选择对齐中的和。此时背景层已经完成,将其加锁。
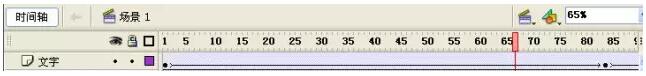
(3)新建图层2,命名为“文字”。此时时间轴如图4所示:

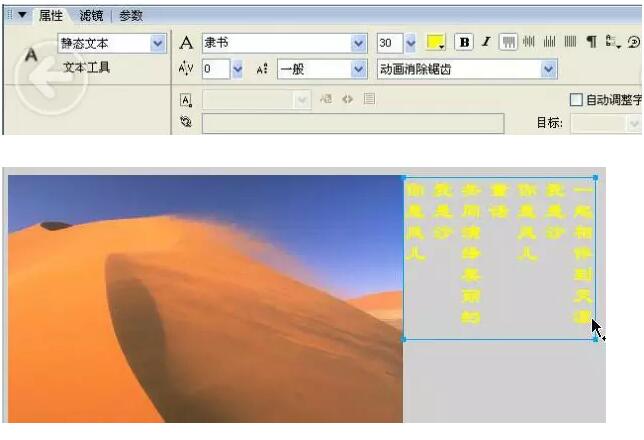
(4)选择工具栏中文字工具,在舞台上单击输入文字,此时文字的属性面板如图5所示。文字输入之后,单击工具栏中的选择图标,选中文字后把它移至舞台的右侧。

(5)在背景层第168帧处单击右键,插入帧。在文字层第84帧单击右键,插入关键帧。把舞台上的文字移到舞台中,移动文字的同时按住Shift键可以水平移动。此时舞台上显示如图7:

(6)选择文字层1-84帧之间任意一帧,单击右键创建补间动画。在该层第168帧单击右键插入关键帧。把文字继续向左移(要同时按住Shift键来拖移文字,注意和前一位置的关系,文字整体应在前一位置的左侧)至如图8所示位置,在84-168帧之间任意一帧,单击右键创建补间动画。

此时时间轴如图9:

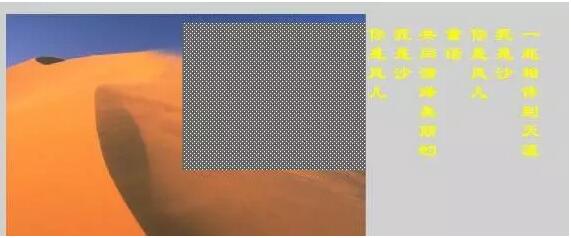
(7)把文字层加锁,新建图层3,命名为“遮罩”层。选择工具栏中矩形工具 ,笔触色设为无,填充色任意色,在舞台上画一矩形,矩形的大小应和文字整体大小相同(不能小于文字整体,否则遮不住的),可以先在舞台右侧文字之上画矩形,然后把其移到舞台中。

注意:我们之前在第(7)步中文字层中168帧时文字必须在此时的遮罩矩形的左侧,只有这样,才能不被透出来。
(8)选择遮罩层,单击右键,选择遮罩层。如图12所示:

(9)此时,动画基本完成。保存并按下Ctrl+Enter键,测试动画效果!
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有