


UI培训
400-996-5531
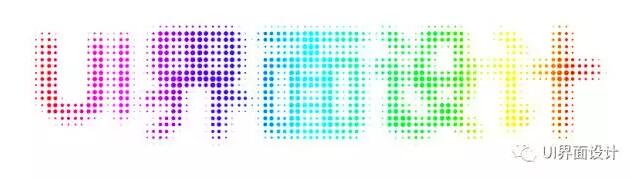
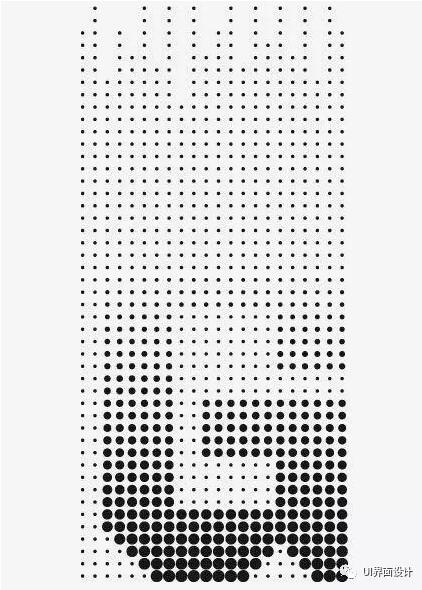
先看一下效果

我们先来解释一下原理,彩色半调是一种PS效果,属于“像素化”。既实用该效果做出的图均是位图。彩色半调是模拟在图像的每个通道上使用放大的半调网屏的效果。对于每个通道,滤镜将图像划分为矩形,并用圆形替换每个矩形。圆形的大小与矩形的亮度成比例。
下面UI培训就带着大家做一遍,非常简单!

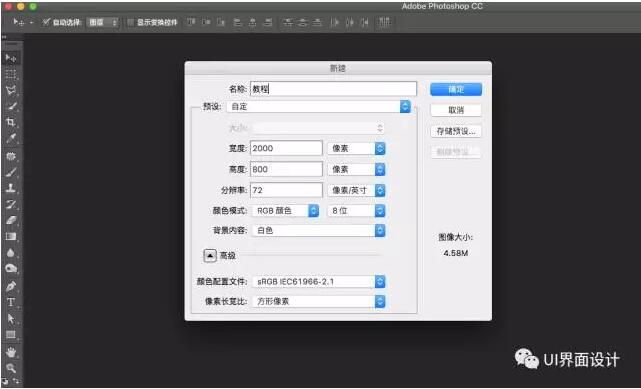
1、新建画布,因为做出来的是位图,所以咱们把画布建的稍微大一些。

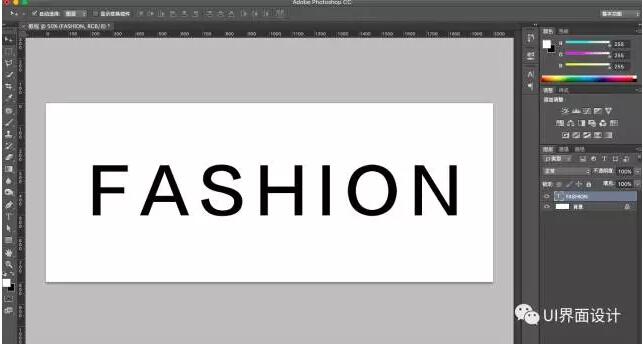
2、输入你想要做的文字,咱们这里输的是FASHION。

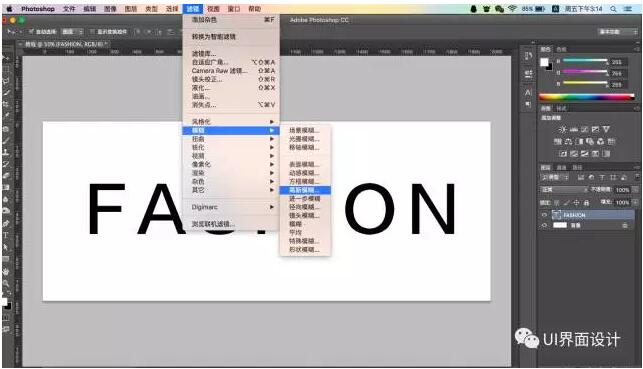
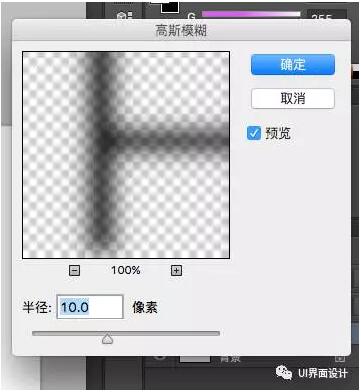
3、将文字进行模糊,咱们这里选择的是高斯模糊!其他模糊也可以,建议大家多试一下。


这个我们模糊的半径是10px,这个根据自己字体大小来随意调节都可以,主要注意一点,文字笔画中心要与周围颜色对比开!
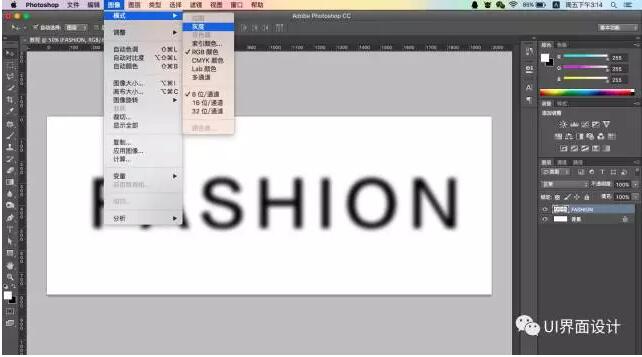
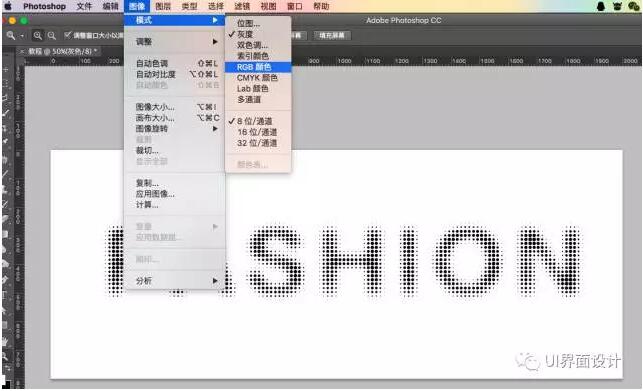
4、把图像的色彩模式调为灰度。

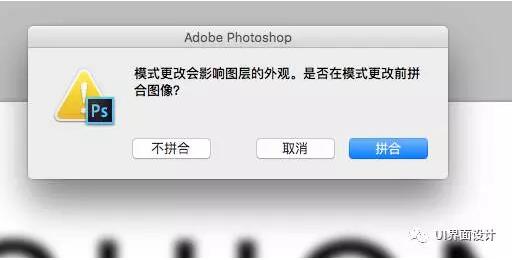
这里注意我们直接选拼合!

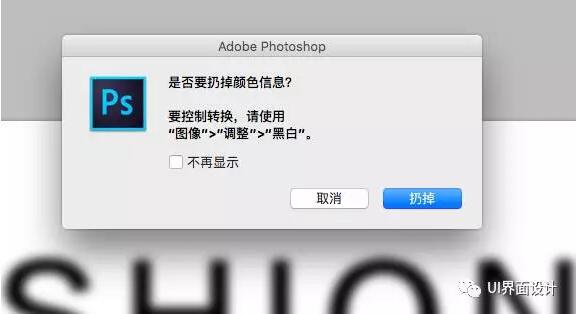
颜色信息也要扔掉!

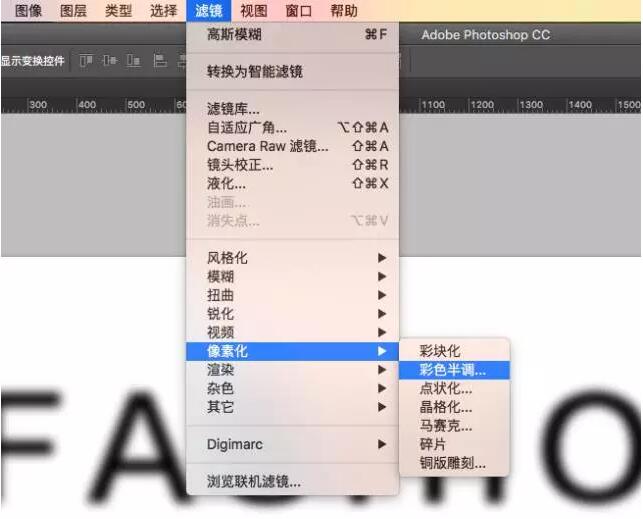
5、最关键的一步,调用彩色半调滤镜。滤镜--像素化--彩色半调!

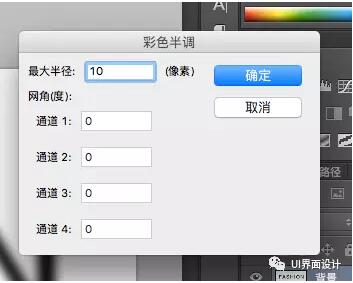
出来彩色半调面板,这里边都是我们自己来控制,建议大家多试几次,半径我们就选跟模糊的半径一样就可以,下边通道角度也可以随意设置,影响的是咱们做出来的方向!

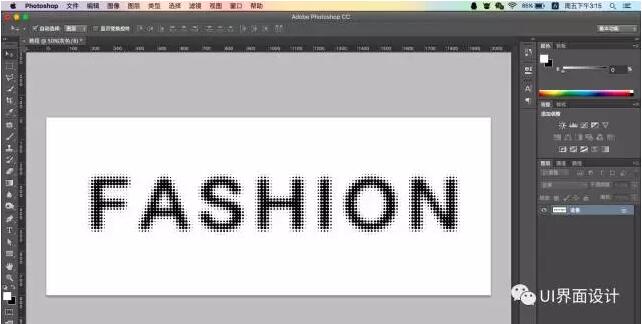
6、见证奇迹的时刻就要到了!

这时候基本形就已经完成了,试试彩色半调控制面板,看一看圆点有什么变化吧!
7、当然这只是灰度模式下,只有黑白色!下边我们来给它加一些颜色!先把色彩模式改回RGB--

然后新建一个图层用来放颜色

再把这一个空白图层做渐变填充

这里选用的是彩虹色

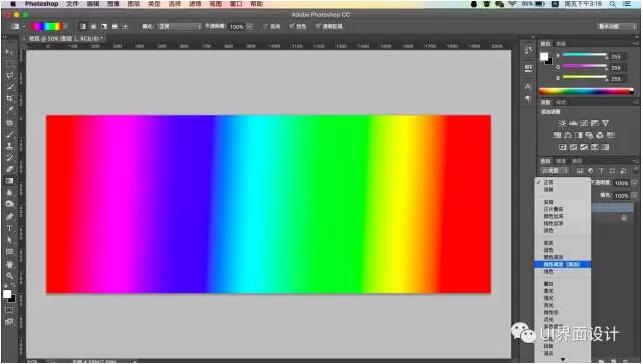
关键的一步,我们改一下图层类型,第一个我们选择线性减淡(添加)

看一下效果

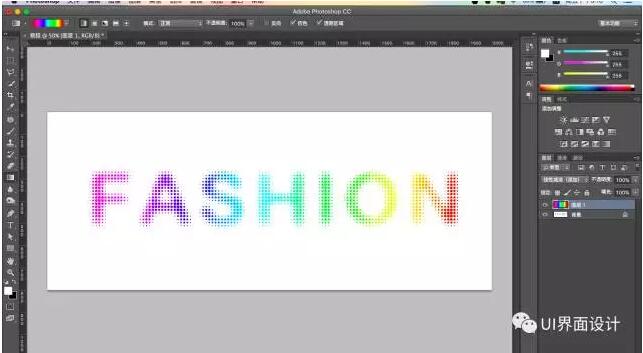
在看一下叠加

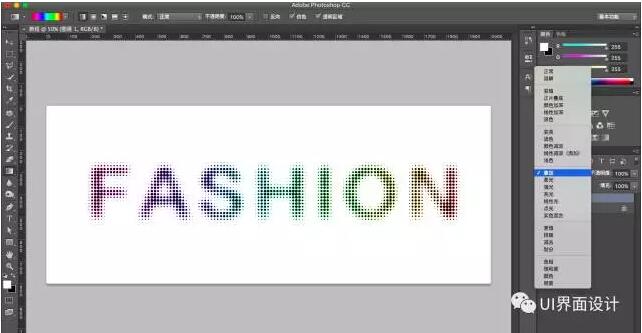
滤色

注意:由于彩色半调滤镜处理的是位图,带有白色背景,改为彩色还需要去掉白色背景,这里推荐大家直接魔棒选择白色背景,删掉就OK了!
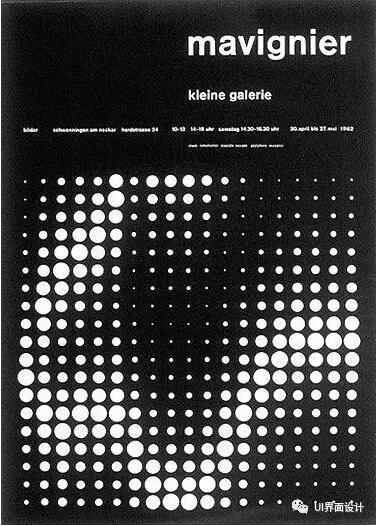
彩色半调通常用于处理海报等视觉要求较高的商业作品中,下边再给大家看一下案例:



看完ui培训班的分享都迫不及待了吧,纸上得来终觉浅,快去实践一下吧!
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有