


UI培训
400-996-5531
这篇文章让你get到5个简单易用的设计原理,了解这些基本规则,就算新手也可以做出合格的平面设计。
目录
1.灵活使用对比
2.“接近黑的黑”比黑更容易阅读
3.重要的内容放在最初的位置
4.将所有东西列好
5.当心字符的尺寸和间距
一. 灵活使用对比
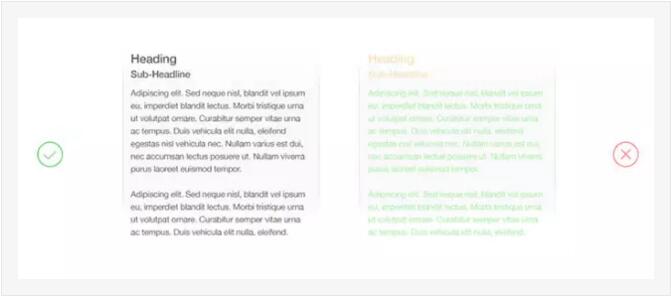
为了减轻眼睛的压力,让我们有意识的增加对比,使用不同的背景和字体的颜色吧。
通常来说,在白色背景上使用黑色文字可读性是非常好的。避免使用明度很高的灰色或黄色、绿色,以及不使用非常细的字体,就没有什么问题。

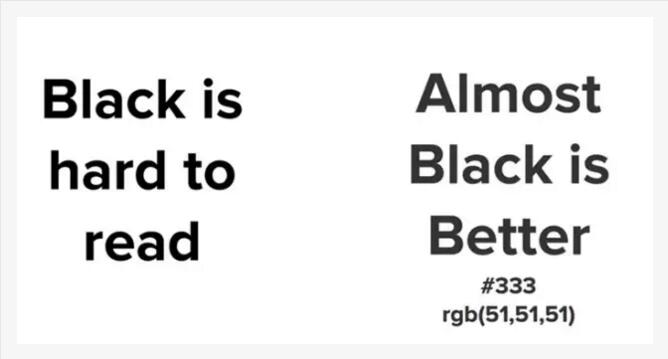
二. 【接近黑的黑】比【黑】更容易阅读
如果有设置文字黑色的机会的话,请不要使用纯黑色(#000000),让我们来使用“灰黑色”(#333333)吧。在纯白的背景上叠加纯黑,看起来会比较晃眼,专注于文字内容会比较困难。

三. 重要的内容放在最初的位置
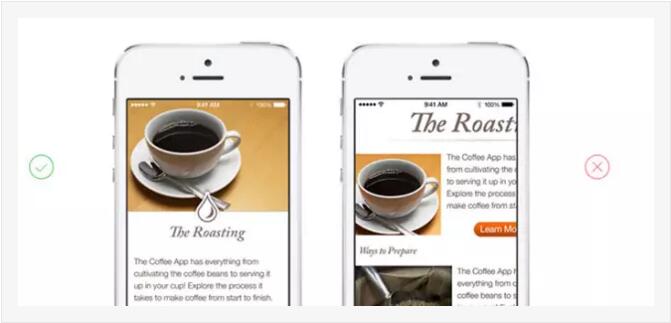
首先,通过布置最重要的情报,来提高网站和应用的舒适度。重要的内容,就算是没有放大、滚动、Tap,好好的表现出来也是非常有必要的。

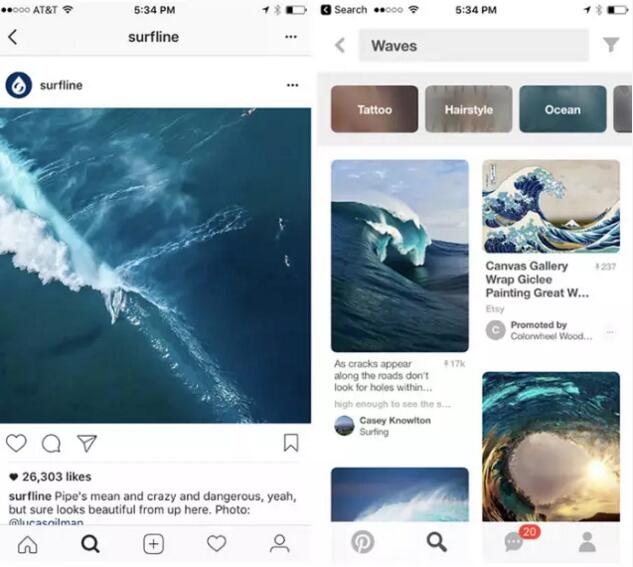
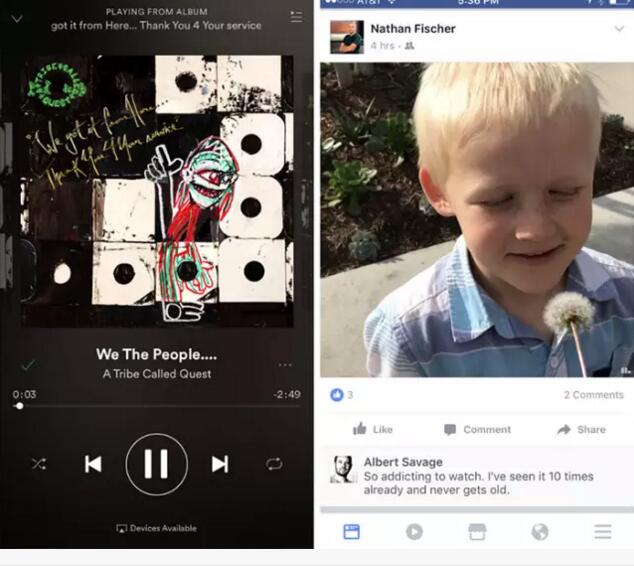
如何好好利用视觉层次,让我们来参考一些案例吧。在Instagram中,用户投稿的照片/视频清楚的表现出来焦点。
在Pinterest中,通过将搜索栏配置在顶部,列出了一个非常漂亮的网格式布局内容。对于应用程序来说,搜索作为核心功能能发现新的内容和情报,为了寻找Pinterest也会被使用。

再来稍微看一些其他的案例。
在Spotify中,将音乐专辑的作品作为开头,紧接着是歌曲名,最后是配置控制按钮。相较于快进/快退,它被设计成更注重播放/录制按钮。

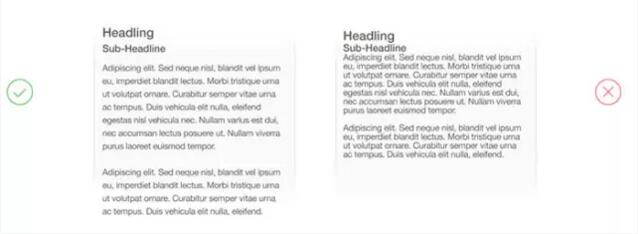
四. 将所有的东西整列好
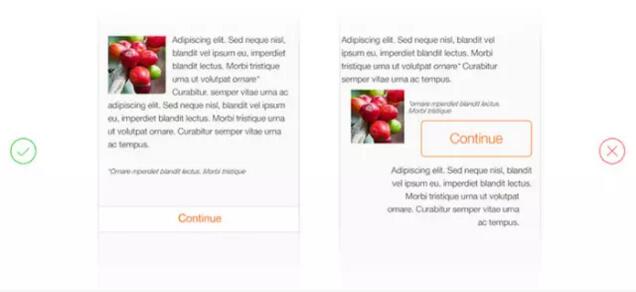
在你在设计一个【和别人不同的】【有趣的】的作品之前,最先需要解决的问题是,确认各个要素之间是否对齐。只要对齐,就可以提升应用程序、网站和平面设计的外观了。

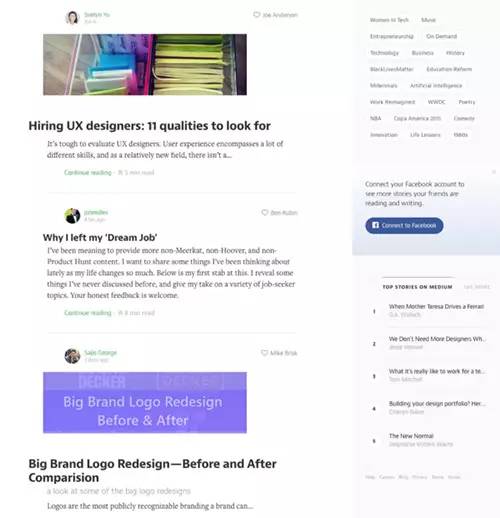
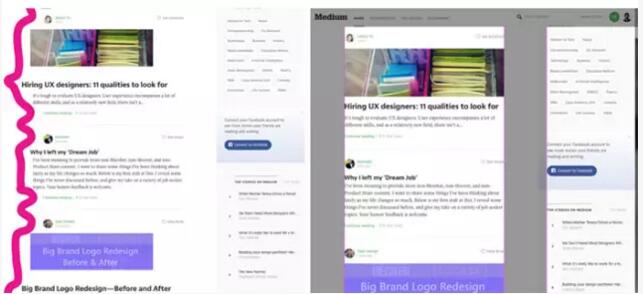
此外,作为“对齐”有关的一个参考案例,让我们看看#吧。它有些地方看起来很可笑。
在布局的左侧,优质的内容并没有很好的体现出对齐,而右侧的主要内容却很好进行了整理排列。


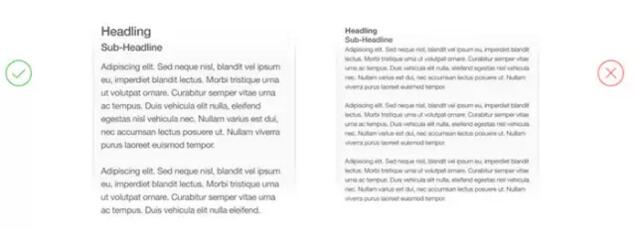
五. 当心字符的尺寸和间距
通过调整字体尺寸来让阅读更方便,调整字符间距来让内容更加容易理解。


总结
想发现设计中所出现的问题所在,长时间的练习是非常有必要的。通过灵活使用这次介绍的设计方法,来做出更棒的设计吧。那么,一起来享受设计吧。
感谢大家阅读由平面设计培训分享的“【学会这5条设计技巧,新手也可以做出合格的设计】”希望对大家有所帮助,更多精彩内容请关注UI培训官网
免责声明:本文由小编转载自网络,旨在分享提供阅读,版权归原作者所有,如有侵权请联系我们进行删除
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有