


UI培训
400-996-5531
在我们生活中有多少色盲患者呢?分不清颜色他们是怎么使用app的呢?他们又是怎么来看视觉设计的呢?今天达内 UI培训的小编就让一位患有色盲的视觉设计师的视角来了解色盲患者的世界。
每当有人知道我是色盲时,总是被人指着一种颜色问“这是什么颜色”,但我95%的情况下都会给出正确的答案,接下来就会被追问“等一等,既然你能分辨出颜色,你怎么还是色盲呢?你看到的是什么呢?”解释色盲如何做设计及色盲用户如何受到影响的乐趣即在于此。
作为设计师,我们经常担心设计内容是否易懂,是否具有足够的吸引力,核心内容是否足够大到醒目,或者用户是否通过设计的流程就能轻松操作。但我们往往忽略了一个细节,那就是十之有一的用户是色盲。很多次我下载了一个应用程序或游戏,却因为无法将应用中的内容彼此间区分出来,而感到无比痛苦。

如果10分之1的用户发现你的应用程序很难使用甚至无法使用,你的评级和评论将急剧下降。那么我们怎么判断我们的应用是否有问题呢?如何解决这些问题呢?又如何能防止此类问题出现呢?
关于“看”的问题
作为色盲并不意味着我看不出任何颜色。我的生活里并不缺少色彩,透过我的眼睛看到的世界并不像希区柯克的电影那般灰暗。
其实在生活中我并没有错过任何颜色-我能看到所有的颜色,只是很难把它们区分开来。当叶子变色的秋天,我并不总是能看到红色、橙色或是黄色,可能只能看得到橙色,甚至有时候我根本就看不出这些叶子的变化,似乎这些叶子是一夜之间就从绿色变成了棕色。所以说,在设计app的时候,我们不能只重视个别的色彩,考虑他们是否能够被看出来,而是要注意颜色的组织搭配以及它们的可识别性。所以说,在设计app时,我们可能需要更多的直观教具,以确保用户不会认错颜色。
成功的应用
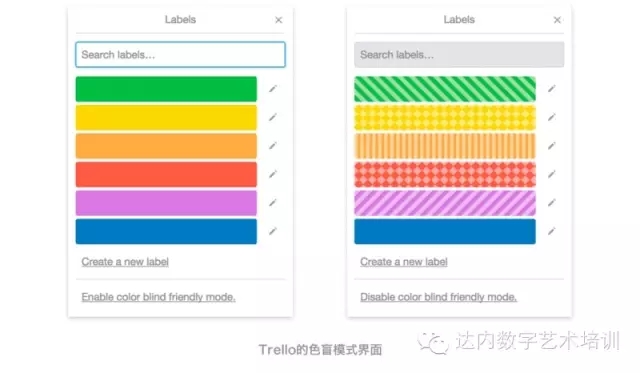
现在已然有许多应用做了许多工作以适合色盲用户使用。 Trello,一个基于web的应用,它允许用户自己设置一些功能,而其中一个很棒的功能是为用户提供了一个色盲模式,可以自由的关闭和打开,有了这个功能,色盲患者在使用这个应用时就能很清楚的分清每一个模块来进行操作。

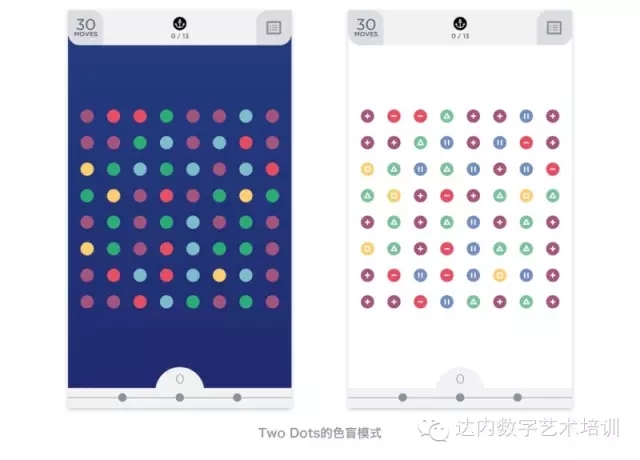
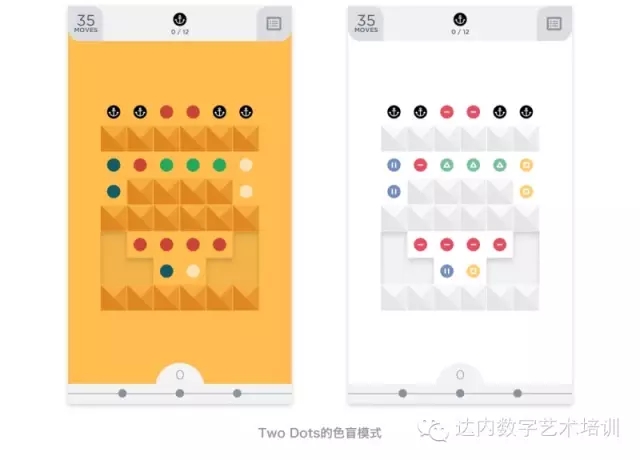
另一个有色盲的模式的应用程序,Two Dots,这个游戏是让你使用相同颜色的点连接。当我第一次开始玩这个游戏时速度极慢, 很难完成游戏里面的任务。因为我无法轻易的分辨出不同颜色的圆点,所以我很难把相同颜色的圆点进行组合。后来我发现这个游戏里有个色盲模式,打开色盲模式后每个不同颜色的圆点上会分别加一个符号,这样患有色盲症的玩家就能不看颜色而只通过不同的符号来很轻松的玩游戏了。


防止错误
所以,你做的设计,包括选择布局、 图标、 字体,等等。你都要在选择颜色的时候考虑到色盲用户。但是,你应该具体怎么做呢?问你的色盲症朋友?问你的同事、 女票、七大姑八大姨?好吧,我来推荐一个方法吧, Sim Daltonism,一个应用程序,通过它可以把界面模拟为色盲症患者的观看到的效果。如果你有甚至一点点难区分设计,通过Sim Daltonism预览时,如果你感到很难或者不能轻易区分界面里的内容,那么色盲症患者也和你一样,无法区分。
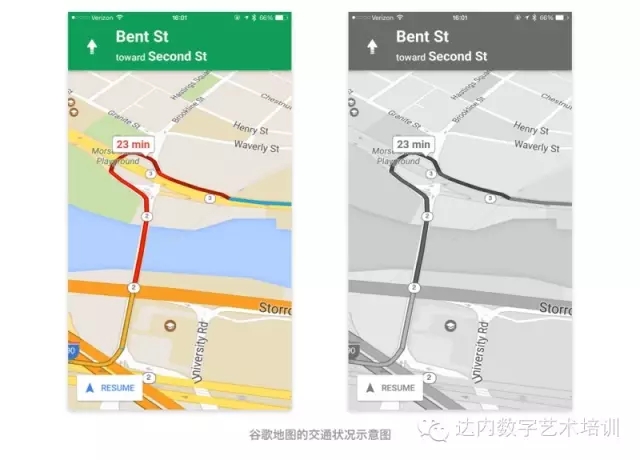
另一个非常重要的测试是在单色模式下看一下你的作品,把这种测试当作你设计中的常规测试,就会避免像我这样的色盲症患者用户在使用您设计的应用时遇到阅读障碍。把你的设计调成单色后再来观看还可以看出你的配色的色调是否过于接近。如果两个相同色温的颜色 (如蓝色和紫色、 红色和绿色、 橙色和红色等) 又有着类似的色调,他们将极难分辨。如谷歌地图,它分别使用红绿来表示交通拥堵与否。 这两个相差很大的色调让我能够很轻松的分别出不同的交通状态。

有一个简单的方式可以测试您的设计在单色下的视觉效果,在iphone上进入设置-通用-辅助功能-打开灰度开关。另外您还可以在辅助功能快捷键里设置连续按三次home键来打开或关闭灰色模式。
“你分辨不出颜色,那你是怎么做设计的呢?”
额,这真是一个好问题,说实话我真的无法分辨颜色。我只是假装自己对颜色很懂而已,与此同时我希望不要让老板发现我的小九九。
但实际上,色盲让我的生活显得更简单了些呢(至少在设计方面)。在开始设计的时候我不需要花更多的时间担心“我该用什么样的蓝色阴影”或者“这个橙色和这个颜色是否搭配”等等之类的问题。相反,我从一开始关注的是什么样的布局以及这个布局如何在黑白的情况下被很好的识别。我通常不需要找到另一个色盲症患者来验证我的颜色选择。当我向用户说明颜色搭配的时候,我把颜色名称一笔带过、而去重点强调色彩的色温和含义,我更多的是向客户解释我对这个色彩的感受。比如红色并能完整的代表“不”或“错误”,但给它赋予特定温度和动效后则可以完整的表达这层意思。其他颜色同样是这个道理。
色盲不但让我的设计更简单甚至在挑选颜色的时候也变得更容易。比如我面对各种颜色时,能准确的挑选出蓝色阴影吗?不,我办不到。我是希望有人来帮我选择蓝色阴影吗?不,我不能总是寻求别人的帮助。事实上,我倾向于借助调色板,但是不是简单的复制颜色的十六进制色值,而是从一些优秀的作品里吸取颜色样本。例如,可以从"Miley Cyrus" 的歌曲‘We Can’t Stop’的MV 里提取非常棒的色块。在我看来,这个作品里有一些很棒的图片和颜色可以供我提取。




我也会找到很多漂亮的照片来制作一个非常棒的色板。例如一件家具,一副绘画等等任何东西的图片,这些物品都是非常棒的色彩来源。这里我推荐两个非常好的颜色提取颜色的软件:“sip”可以提取你屏幕中的颜色,应用到你的设计中。“Qolor”可以让你通过iphone摄像头来提取现实世界中的颜色。
总结
色盲群体虽然只是一个小众群体,但是他们比正常人更渴望得到设计上的特别照顾。,如果我们心中一直关心这个群体,我们在做色彩搭配时就能考虑到这些特殊的用户,那么我们就能做出一个真正服务于全民的好设计,获得更棒的用户体验
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有