


UI培训
400-996-5531
无论是连贯试、分布式,亦或是单调的数据输入界面,表单都是数码产品的重要组成部分。这篇文章聚焦在表单设计中常见的该做和不再做的点上。这些都是通用的设计指南,但每条规则都肯定是有不适用的特殊情况的。
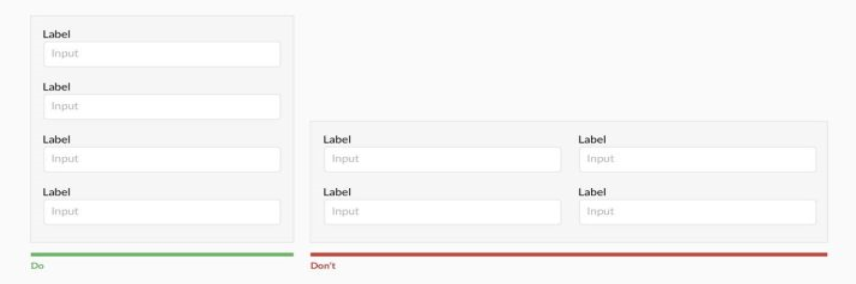
最好单列排布

多列会打扰用户的纵向动势【Z Yuhan:如果数量太多,双列并不是不可以】
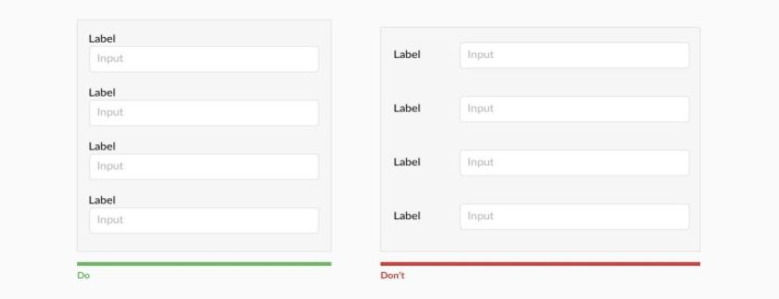
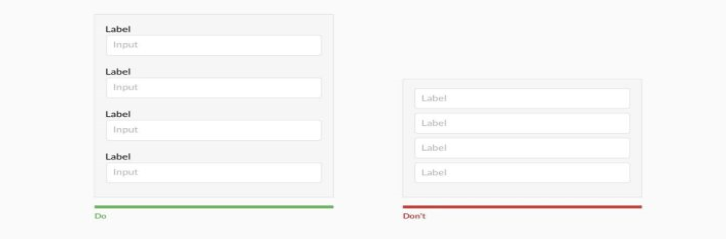
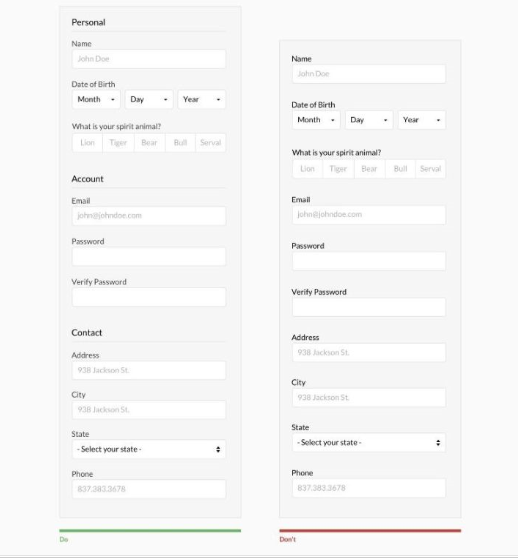
左对齐

用户完成左对齐的表单的效率比左右分布式的要快很多。
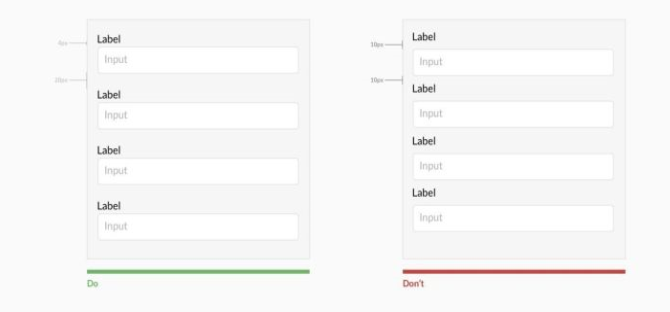
左对齐的形式要将不同的区域分离

将文字说明和输入框靠近,确保高度间距足够,不会让用户困惑
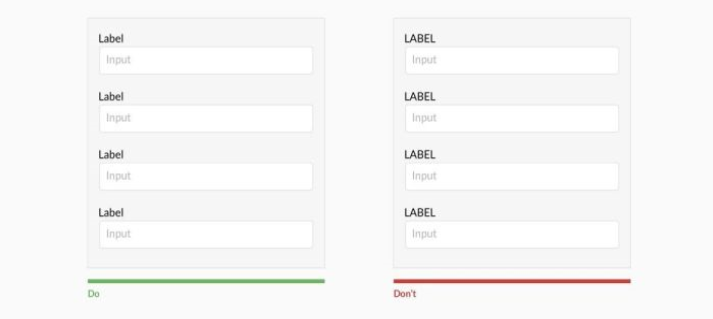
英文避免完全大写

因为大写更难阅读和扫视
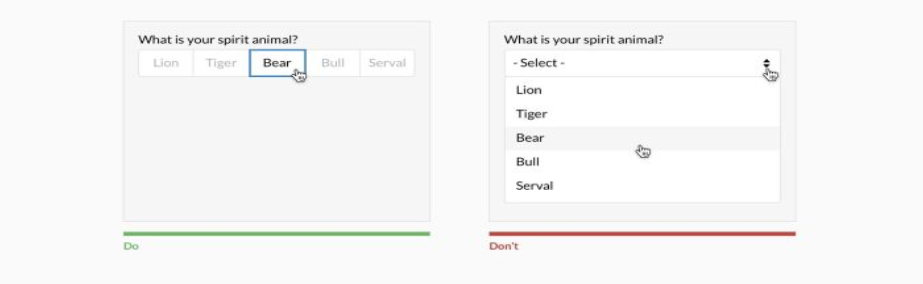
选项少于6个时全部展示

下拉框至少需要用户点两次,并且还将选项藏起来了。所以在选项达到6个或以上时才使用下拉框。当选项超过25个时需要加入搜索功能【Z Yuhan:这个数量也要看选项之间的关联,用户的熟悉情况等】
最好不要将默认文本当作说明文字使用

用默认文本当作文字说明使用能节省空间,这一点的确很吸引人。但是这样会导致很多可用性问题。这些问题 Nielsen Norman Group 的 Katie Sherwin已经整理过了
单选/复选框最好垂直排布

这样比较方便扫视
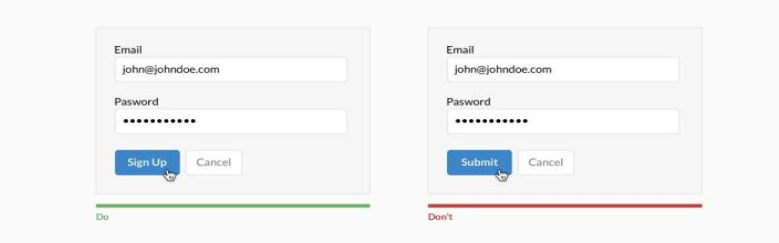
让确定按钮具有描述性

不要用“确定”,而用具体的操作
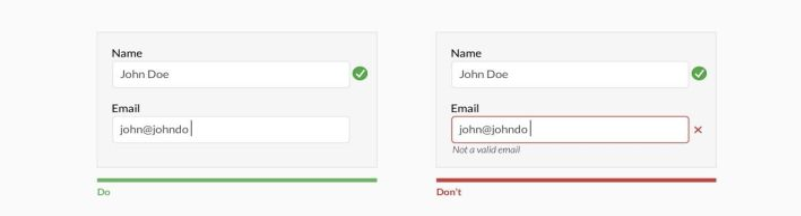
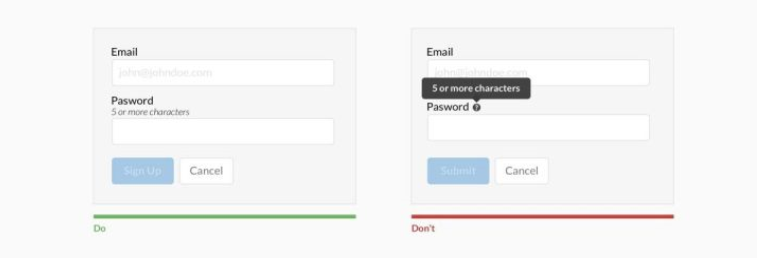
在用户填写完成之前不要给出该输入框的错误提示

在用户输入的过程中不要进行校验(除非真的有帮助,如字数限制等)
不要将提示隐藏起来

尽可能地展开基本的帮助文字。对于比较复杂的帮助,可以考虑让输入框聚焦时才在附展示
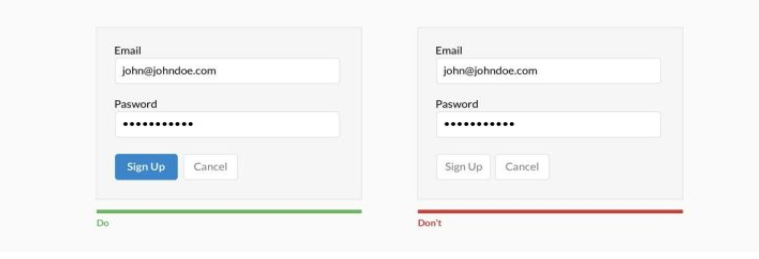
区分主按钮和副按钮

如果不区分度的话,会造成很大的理解延迟(哪怕根本没有副按钮也是一样)
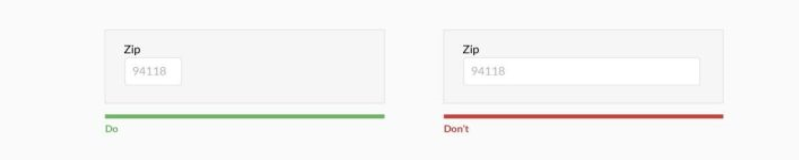
用宽度隐喻内容

输入区域的长度要能够暗示答案的长度
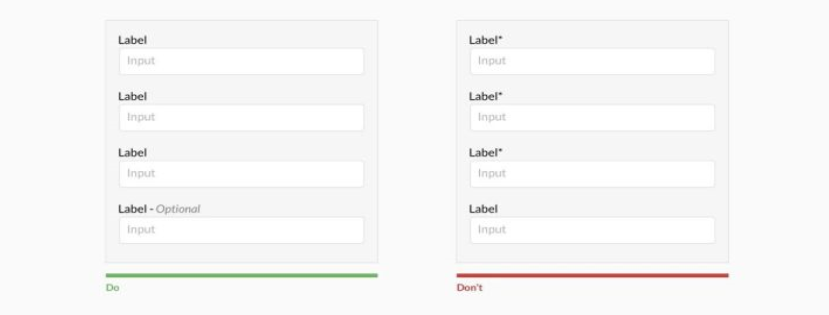
不用符号标记必填,而用文字标记选填

用户不一定总是知道你标记的符号是什么意思,相较之下,最好用文字标记出选填项
组合相关信息

用户的思考方式是分步的,并且过长的表单会让人感觉太多。逻辑分组能够让用户更快理解表单
思考为什么让用户填表
省去选填下项目并且想想能否用其它方式收集数据。永远问自己表单里的问题是不是可以推断出答案、延期,或者完全去掉。
数据输入越来越自动化。例如,移动和可穿戴设备手机不需要用户的察觉就可以搜集大量的数据。想想其它的手段,例如社交、对话式界面、短信、邮箱、语音、文字识别、定位、指纹、生物计量等。
思考如何让表单更有趣
人生短暂,没人愿意填表。让表单更加对话式、更有趣、更吸引人、尝试意想不到的方式。通过表达公司品牌来引发情绪反应是设计师的角色职能。如果做对了,就可以提升表单的完成率。只要确保不要触犯以上的规则就好了。
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有