


UI培训
400-996-5531
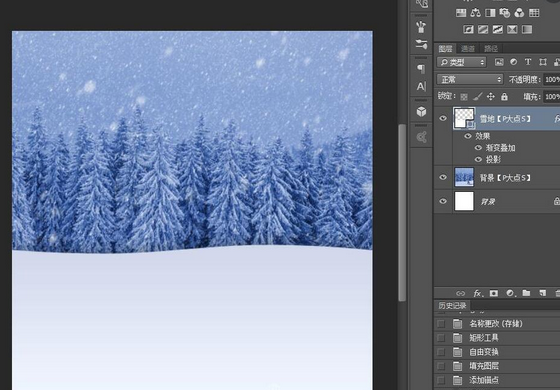
今天教大家做一个非常漂亮的一个透明APP图标,主要使用素材在PS里面完成,通过PS的图层样式来完成细节完成最终效果图。推荐给朋友学习,希望大家可以喜欢。效果图:



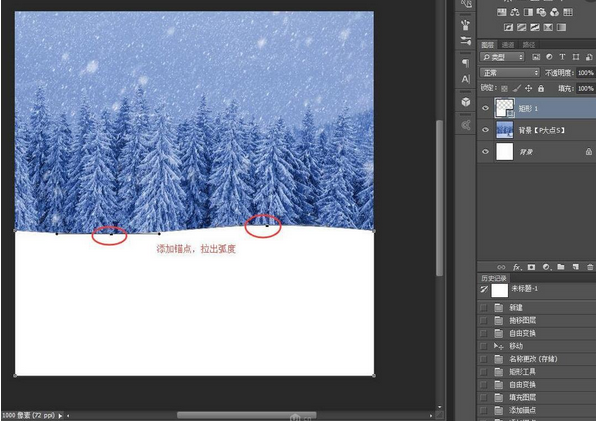
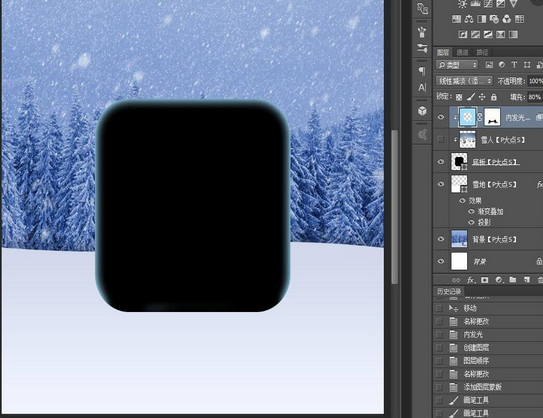
这一步也可以直接用钢笔勾。
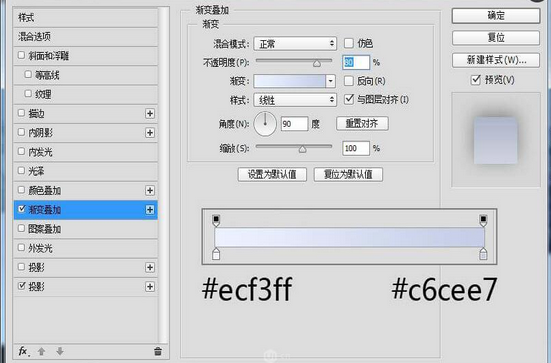
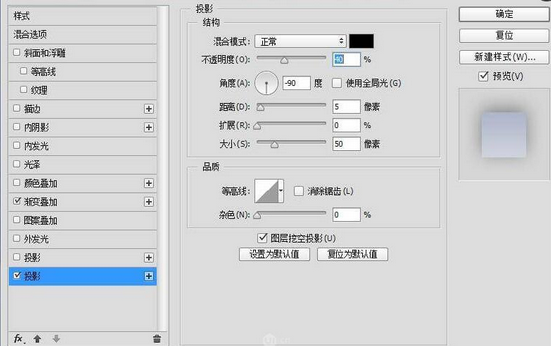
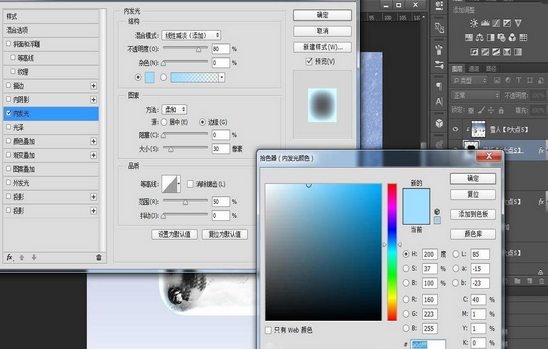
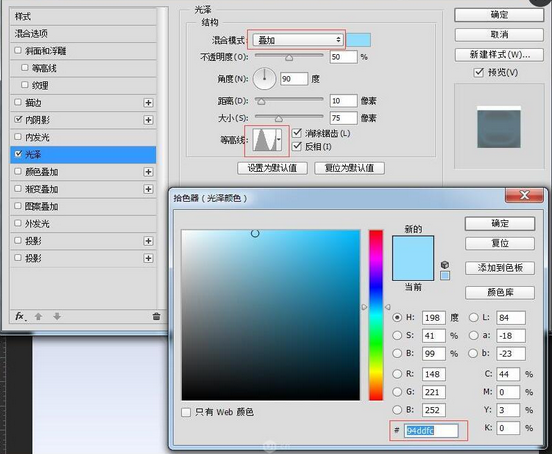
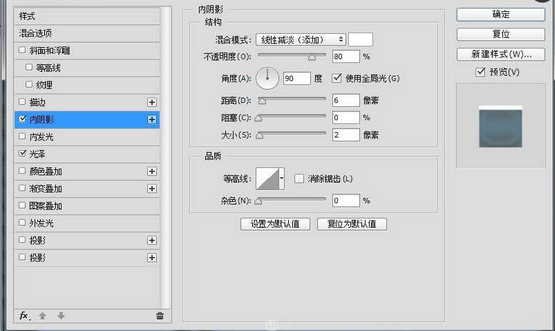
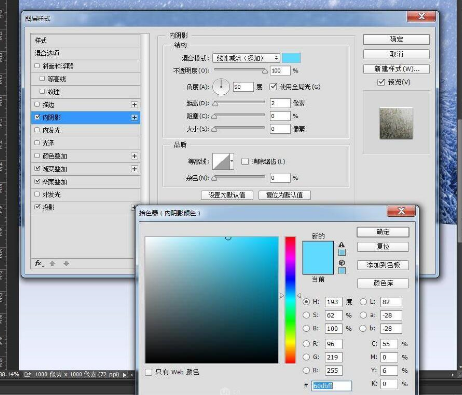
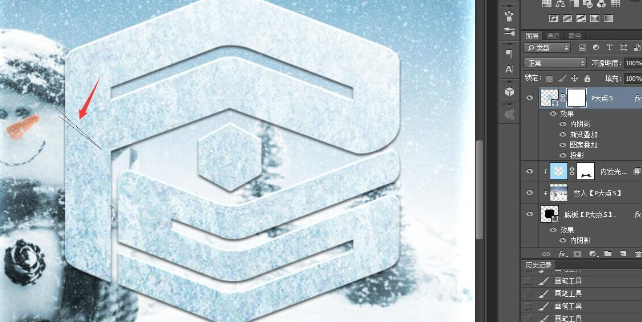
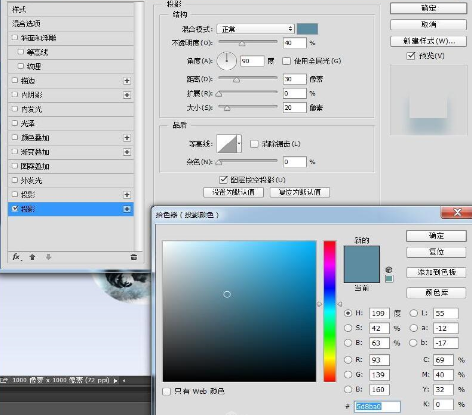
然后给刚刚勾的形状添加图层样式。










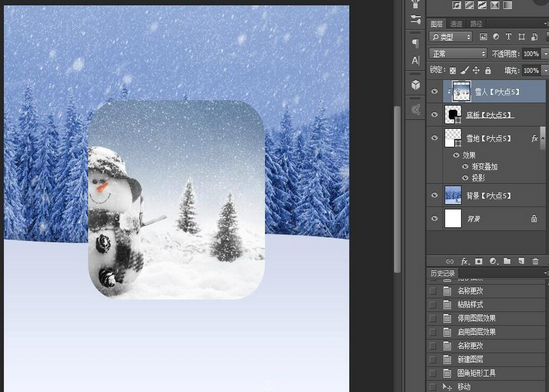
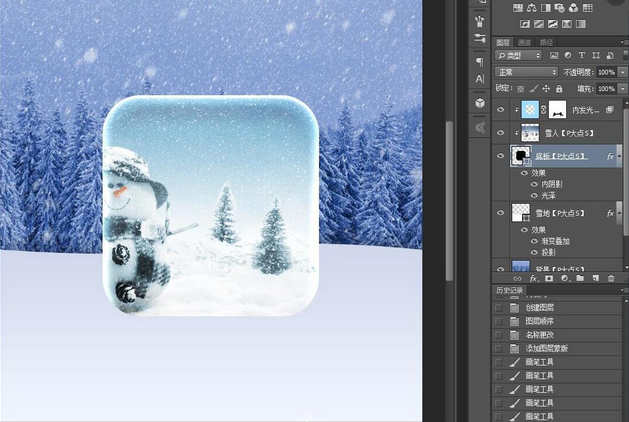
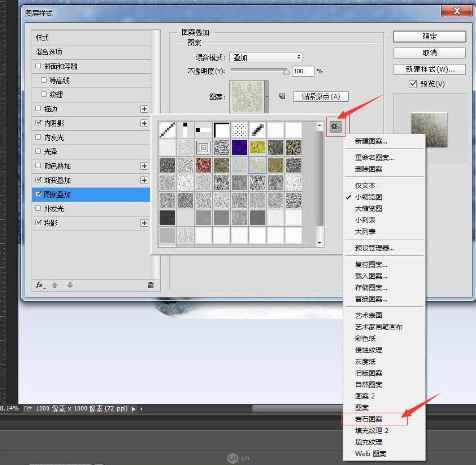
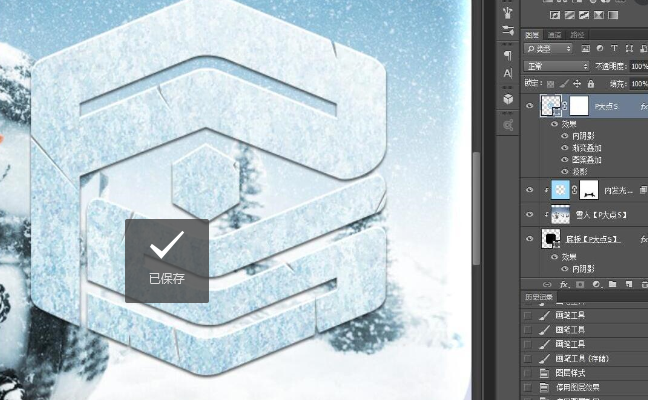
差不多已经有晶莹剔透的感觉了,接下来做图案。放一个自己喜欢的图案,给这个图案做图层样式。








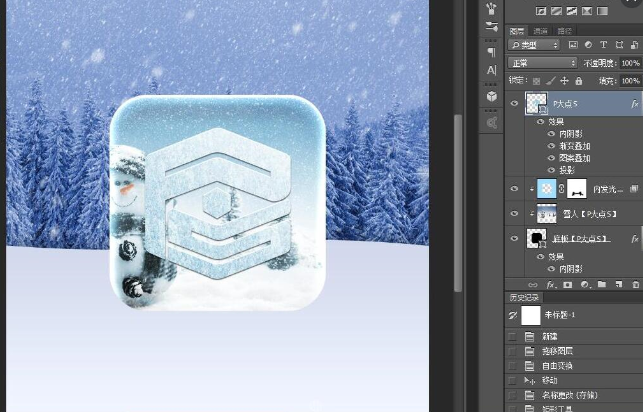
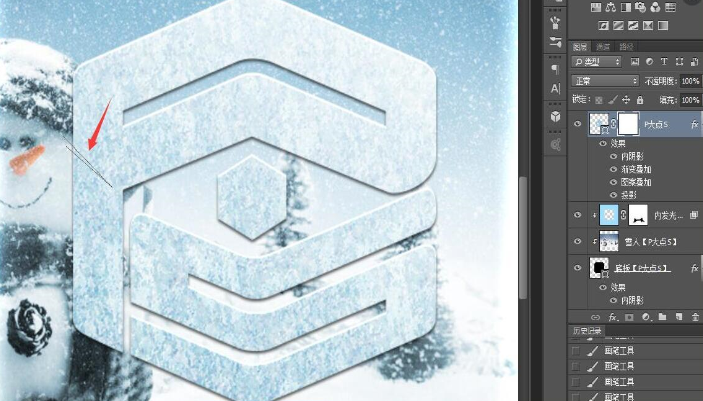
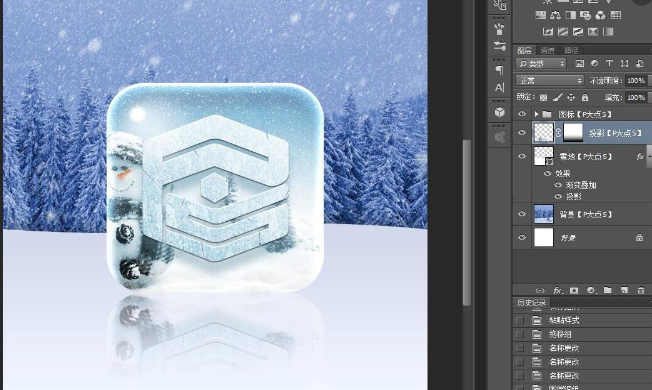
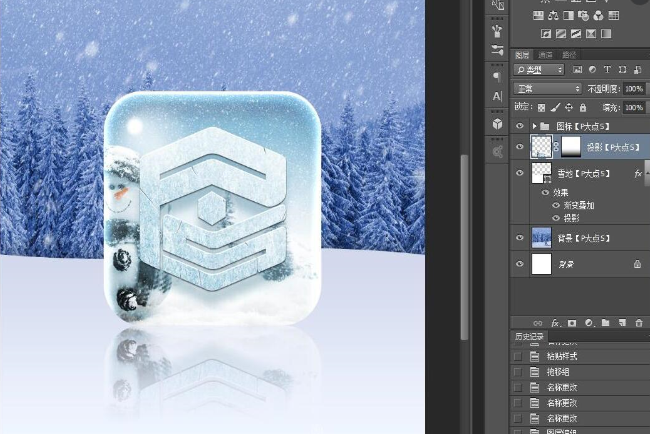
整体的效果已经有了,但是还是有点死。给右上角来个高光试试。画一个白色的圆,稍微大一点;给一点高斯模糊,模糊半径别太小;再把透明度调低。然后用同样的办法再做一个,这次的圆要小一点,模糊度低一点,透明度高一点。如果效果不好可以再加一层。然后得到这个样子:

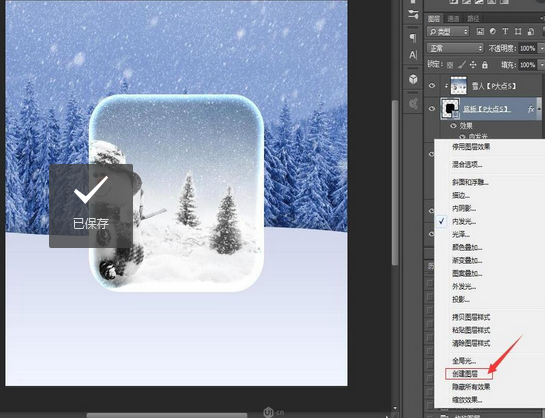
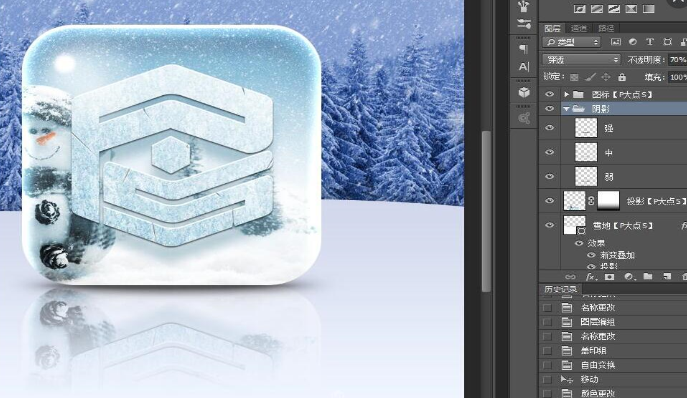
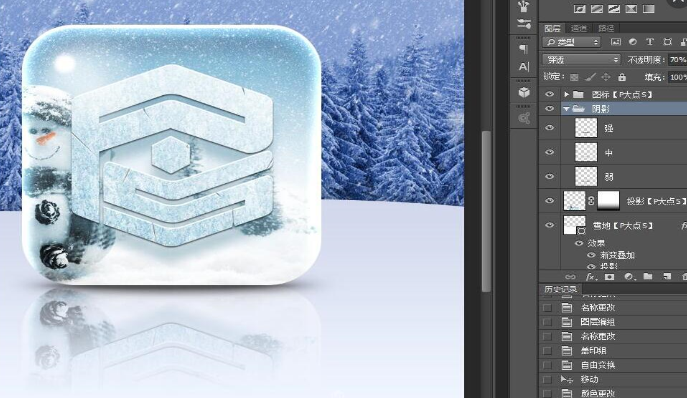
接下来做雪地上的投影。把所有和图标有关的图层(除了背景素材和雪地图层以外的图层)一起建个组,CTRL+ALT+E盖印该组,得到一个合并后的图层,CTRL+T垂直翻转,移动到合适的位置。

加一个蒙版,拉一下黑白渐变,移动图层顺序。

填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有