


UI培训
400-996-5531
平时由于项目时间紧张,往往没有多的时间去设计后台界面,刚好开年这段时间没有什么事情,老大让我们基于Element的规范制作一套通用的模板,来满足日常的需要,让工程师自己就可以根据模板规范搭建出还不错的界面效果,但是平时很少设计后台界面同时对于Element也不太熟悉,具体该如何下手呢?下面我主要从三个方面来进行。
目录
1、了解 Element 设计规范
2、确定设计尺寸和标准
3、制作后台模板界面
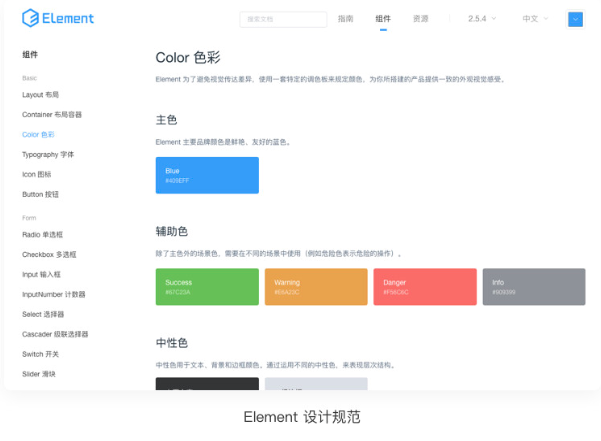
了解 Element 设计规范
Element 是饿了么出品的一套为开发者、设计师和产品经理准备的基于Vue 2.0 的桌面端组件库,其优势是设计可以根据组件库快速搭建界面,工程师可以使用前端框架封装的代码进行快速开发,从而提高界面的统一性和开发效率。
由于我们的后台界面是基于 Element 的框架进行开发,因此在设计时就要求我们掌握 Element 的设计规范,然后基于这套框架的规范进行设计。
进入 Element 官网点击组件,在侧边栏中有对应的设计规范,包括:布局、色彩、字体、图标、按钮、表单、数据、提示、导航、其他。另外,还可以在资源里面下载Sketch的规范文档。

确定设计尺寸和标准
大家知道在做网页设计时一般采用1920 x 1080的设计尺寸,但是由于后台界面大多都是全屏设计的方式,采用大尺寸会导致小屏电脑数据展示不完的情况,因此在设计时首先需要确定设计标准尺寸,以及确定采用何种布局框架。
1、设计标准尺寸
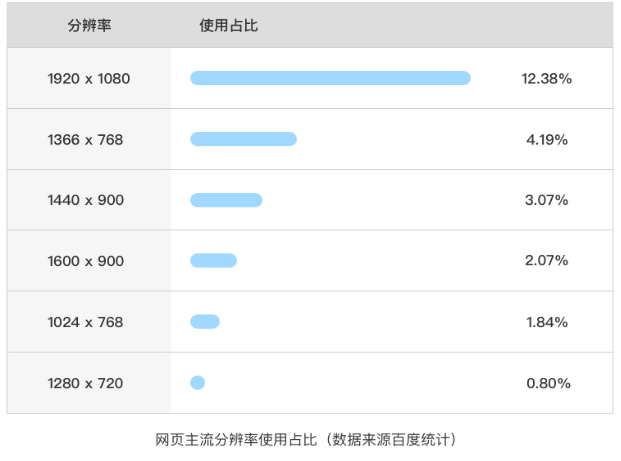
根据百度网页流量平台统计,我整理了网页主流分辨率为1920 x 1080、1366 x 768、1440 x 900、1600 x 900、1024 x768,他们的屏幕分辨率使用情况如下。

为了能够很好的向上和想下适配,同时我综合了Ant Design的设计尺寸,因此这里我选用了居中位置的1440 x 900的分辨率来进行设计。
不过由于浏览器的任务栏会占去部分高度,如果高度采用900px来设计,会导致一些主要信息不能在首屏中展现,哪采用什么尺寸比较适合呢?

根据脚本之家中分析的一组Web尺寸规范统计数据,从上图可以看到当高度大于720时,就有82.64%的人看不到下面的内容了,因此在设计时高度可以取720这个中间值,这样前端在适配时错误率更低。

因此,在做后台设计时,设计尺寸的比例最好采用1440 x 720的尺寸。
确定布局框架
Element 中主要有两种导航样式顶部导航和侧边栏导航。

侧边栏导航就是将导航固定在左侧,多用于工具性或管理型数据量比较大的后台界面中。其优势是提高了导航可见性,方便页面之间切换,同时顶部可放置常用工具,如搜索条、帮助按钮、通知按钮等。
顶部导航就是采用上下布局,导航中可展示导航信息,其导航个数往往不超过7个,多用在数据量减少的普通网页后台,其优势是从上至下的正常浏览顺序,方便浏览信息。
由于我们的项目多为工具管理类,因此采用侧边栏导航的布局方式进行设计即可。
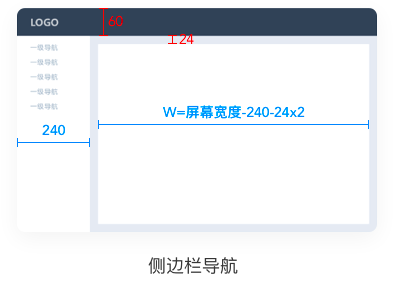
Element 中侧边栏布局框架尺寸
导航高度为60px
横向布局采用24栏的删格布局,侧边栏占4个删格为240px
间距为24px(间距一般是8的倍数,因此在8、16、24、32中选择,模块间距采用24px最为舒适)

其中侧边栏导航的内容区域宽度为自适应:W=屏幕宽度-侧边栏-间距x 2,在1440的分辨率下为W=1440-240-24×2=1152。
制作后台模板界面
布局框架确认之后我们就可以结合设计规范和 Element 组件库制作常用的模板样式了,一般有哪些界面需要制作成模板呢?
这个就根据实际项目来确定,一般来说列表页的复用性最高,因此在制作模板页的时候,我主要针对列表页进行设计。
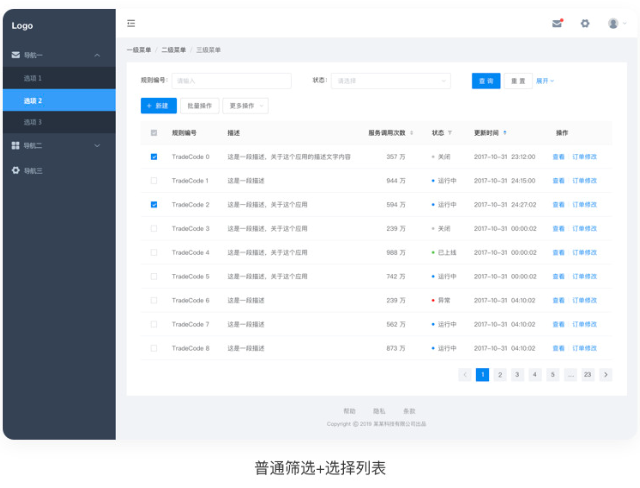
列表页主要由三部分组成,基础框架+筛选+表格,在设计时我们可以先做一个基础样式。

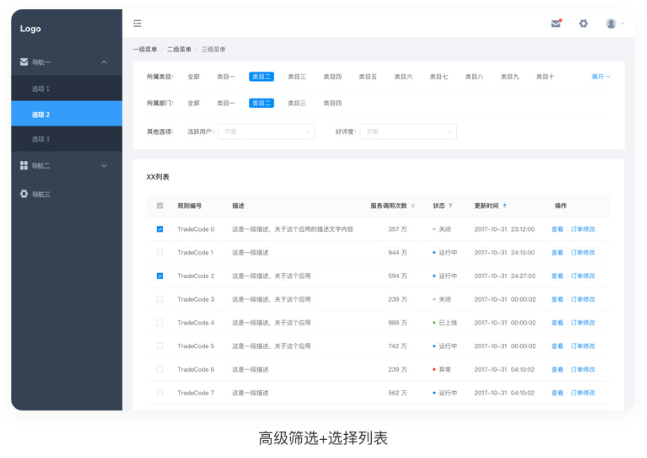
当基础列表做好后,我们就可以做其他状态,比如高级筛选样式,以及多层级列表等特殊样式。


在界面效果上,这里我基于Element的基础上和Ant Design进行了融合,其主要原因是Ant Design有很多后台模板可应用,其二是觉得它的样式和布局相对比较紧凑一点。
当模板界面搭建好之后,我们不可能将所有的样式都给它做出来,因此这时候可以将所有的状态都做成组件,这样前端在使用的时候可以自由组合。
最后,模板样式制作好之后,就可以提交给前端进行封装了,以后开发就可以通过这些模板进行套用,当然在实际工作中还会遇到更复杂的页面,那时候在重新设计即可。
总结
本文主要对我制作后台模板界面做了简单的梳理,主要从以下三个方面出发。
1、了解Element设计规范,这是设计的基础。
2、确定设计尺寸和标准,通过分析采用1440 x 720尺寸较为适合。
3、制作后台模板界面,根据公司需要选择复用性较高的界面进行制作,对于多状态可设计出特殊样式和常规样式,其他状态可制作成组件。
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有