


UI培训
400-996-5531
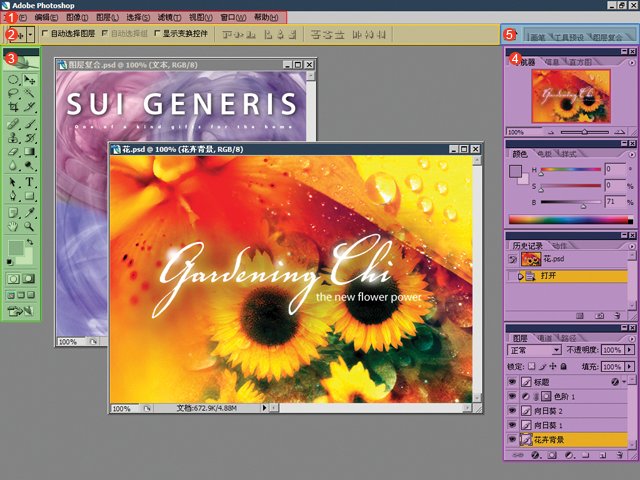
首先我们来认识一下Photoshop的界面组成,如下图是一个典型的界面。为了方便识别,我们加上了颜色和数字。
1:顶部的红色区域是菜单栏,包括色彩调整之类的命令都存放在从菜单栏中。在我们的教程中使用【】符号来表示菜单项目。
2:称为公共栏,主要用来显示工具栏中所选工具的一些选项。选择不同的工具或选择不同的对象时出现的选项也不同。
3:绿色的竖长条称为工具栏,也称为工具箱。对图像的修饰以及绘图等工具,都从这里调用。几乎每种工具都有相应的键盘快捷键。
4:靠右边的紫色部分称为调板区,用来安放制作需要的各种常用的调板。也可以称为浮动面板或面板。
5:调板区上方的蓝色部分称为调板窗,用来存放不常用的调板。调板在其中只显示名称,点击后才出现整个调板,这样可以有效利用空间。防止调板过多挤占了图像的空间。
其余的区域称为工作区,用来显示制作中的图像。Photoshop可以同时打开多幅图像进行制作,图像之间还可以互相传送数据。在打开的图像间可通过菜单【窗口】底行的图像名称切换,也可以快捷键〖CTRL TAB〗完成图像切换。
除了菜单的位置不可变动外,其余各部分都是可以自由移动的,我们可以根据自己的喜好去安排界面。并且调板在移动过程中有自动对齐其他调板的功能,这可以让界面看上去比较整洁。在移动调板的过程中按住SHIFT键将对齐到Photoshop主窗口的四边。

现在介绍以下图像窗口的组成,一个典型的图像窗口如下图。
1:标题栏,显示文件名、缩放比例,括号内显示当前所选图层名、色彩模式、通道位数。
2:图像显示比例,可通过输入数值或按住CTRL键后左右拖动鼠标来改变。使用其它方式更改显示比例后这里也会显示相应的数值。注意这里的比例只是图像显示的比例,而并不是涉及像素重组那样的更改图像尺寸。另外一个需要注意的是,有些图像细节(如细小的线条、小文字等)在小于100%显示比例的时候也许会看不清楚甚至看不到,建议都在100%比例下进行各种操作。
3:状态栏,显示一些相关的状态信息,可通过单击红色箭头所指处的三角按钮来选择显示何种信息。较常用的为“暂存盘大小”,因为其可以显示出Photoshop的内存占用量。如134M/480M表示Photoshop总共可以使用480M的物理内存,当前已经占用了134M。当占用数量超过可用数量(如520M/480M)时,Photoshop的反应速度就会降低,因为此时需要使用硬盘模拟内存负责数据处理,由于硬盘的数据存取速度比起内存来慢了许多,因此导致整体处理速度的下降,这在处理大幅面图片时尤为明显。可在【编辑 首选项】的“内存与图像高速缓存”中设置较大的内存占用比例,但过大的比例可能导致其他应用程序因内存不足而无法运行。最彻底的解决方法自然是增加内存硬件或使用高速硬盘(如SCSI接口高速硬盘)。
PhotoshopCS及更早版本的状态栏位于底部。

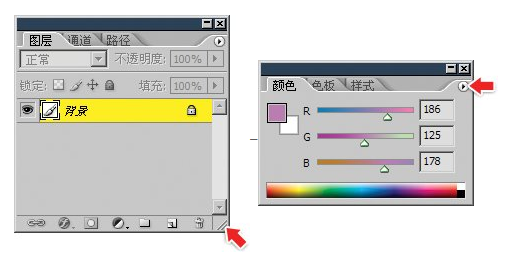
0301某些右下角有缩放标志的调板是可伸缩调板,如下左图红色箭头处,用鼠标拖动此处即可拉伸调板。一般可伸缩调板都有一个最小尺寸,不能无限缩小。在每个调板的右上角,位于关闭按钮的下方,都有一个圆形三角按钮(如下右图红色箭头处),点击这个按钮后会出现调板功能的选项。不同的调板点击后出现的菜单也不一样。

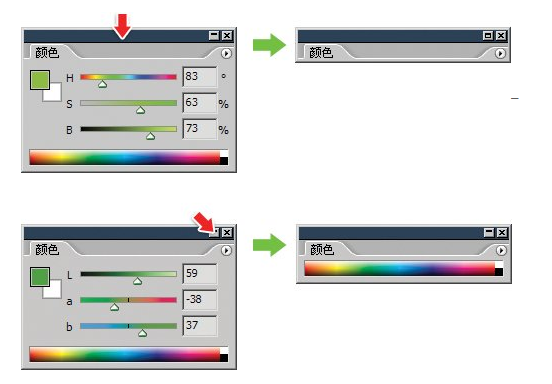
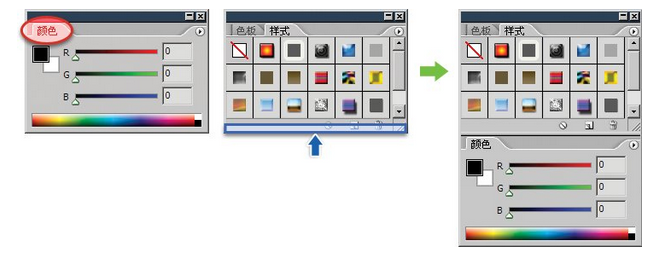
双击调板的标题区(如下左图红色箭头处),可以将调板缩成最小,如下右图。但其中的功能也都不可以使用了,除非再次双击展开调板。双击标签名称(如下左图的“颜色”文字处)也有同样效果。
还可以点击调板的最小化按钮(如下右图红色箭头处),调板将变为简要形式,此时调板功能可能会部分保留,再次点击将恢复,如颜色调板保留了色谱。也就是说并不是所有的调板都具有简要形式的,有的调板点击最小化按钮的效果,和双击标题区是一样的。

因为屏幕空间有限,在我们处理图像尤其是尺寸较大的图像时,再大的屏幕也可能不够用,这时在Photoshop中减少调板的占用面积就可以腾出更多屏幕空间用来处理图像。可以将多个调板进行组合。
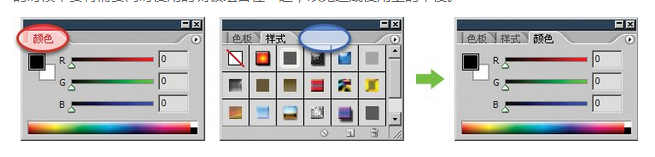
组合调板的方法是将调板的标签拖动到另外一个调板中。如下图所示从红色椭圆区域拖动到蓝色椭圆区域。组合后几个调板只占用一个调板的空间面积,并且可以一起移动。
虽然经过组合可以减少空间占用,但是组合在一起的调板不能同时使用,需要切换。比如下图所示的颜色调板和样式调板就无法同时使用,需要用鼠标点击相应的标签才可以使用。因此在折叠组合调板的时候不要将需要同时使用的调板组合在一起,以免造成使用上的不便。

上面说过,需要同时使用多个调板的话就不能将其组合在一起,这样当移动调板位置时就可能要依次移动多个调板,显得较为繁琐。如果出现这种情况,可以调板进行上下并列组合。这样做虽然不会减少空间面积占用,但是多个调板既可以同时使用也可以同时移动。上下组合的方法是将调板标签拖动至另外一个调板的底部。如下图,从红色圆圈区域处拖动到蓝色矩形区域。

调板间的折叠组合和上下组合,都没有数量的限制,你可以任意折叠或上下组合多个调板。如果要取消调板组合,拖动标签到调板外面即可。在使用中按下TAB键将隐藏除了菜单以外所有的内容,方便整体观看图像。再次按TAB键恢复。下面是组合过程的视频动画。
0302Photoshop启动后各个调板的摆放位置以上次退出Photoshop时为准。如果有些时候调板的位置找不到,可能是因为更改屏幕分辨率等一些原因造成的,此时可通过【窗口 工作区 复位调板位置】来将所有调板(包括工具栏)归位。
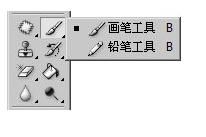
0303Photoshop的工具众多,如果全部放在工具栏中,工具栏会变得很长。因此有一些性质相近的工具被放到一起,只占用一个图标的位置,并且在工具栏上用一个细小的箭头来加以注明。如下图的画笔中就包含了画笔和铅笔两个工具。展开其他工具的方法是用鼠标点住工具不放一会儿,就会出现如下图的列表。也可以直接单击鼠标右键。

0304工具名称后面的字母B是该工具的快捷键,只要在键盘上按下相应的字母就可以直接选择这个工具。快捷键的使用可以极大地加快制作的速度,同时也让你的操作显得专业(至少看起来是)。因此应多使用快捷键。在教程中我们使用〖〗符号来表示快捷键。
从上图大家会看到一个问题,画笔工具和铅笔工具的快捷键都是〖B〗,那么按下后究竟是选择哪一个呢?以上一次用过的为准,如果上次使用的是铅笔,那么此时按〖B〗就选择铅笔。
那么如果上一次选择的是铅笔,此时要使用快捷键选择画笔是不是就不可以了呢?可以的,按住SHIFT再按B即可在画笔和铅笔之间切换。也可以按住ALT键单击,这样不必展开工具列表就可以切换工具。
除了工具快捷键以外,Photoshop中的一些命令也有相应的操作快捷键,所不同的是这些命令快捷键通常需要使用CTRL、ALT、SHIFT等键来配合使用。比如〖CTRL D〗就表示先按住CTRL键不放(注意是按住不放),再按下D键,然后先松开D键再松开CTRL键。如果出现〖CTRL ALT K〗这样的,则表示先按住CTRL和ALT两键不放,再按下K键,然后先松开K键再松开CTRL与ALT键。其中CTRL和ALT键没有先后之分,既可以依次按下也可以同时一起按下。
要特别注意的是如果启用了中文输入法,有些快捷键就无效了,此时应关闭中文输入法。建议大家只有在需要输入中文的时候才打开中文输入法,而平时都应将它关闭。
0305大部分命令快捷键所执行的命令都存在于Photoshop的菜单中,大家可以对照菜单看一下,〖CTRL D〗命令在菜单中其实就位于【选择 取消选择】。通过这两种方式都可以使用这个命令,效果也完全一致。
Photoshop的程序设计非常人性化,为了方便使用者,对常用的命令都设置了相应的快捷键。在Adobe的几大软件之间都具有相同或类似的快捷键,如〖F7〗在Photoshop、Illustrator、InDesign中的作用都是开启图层调板。这些快捷键从很早的版本开始沿用至今。在今后也将继续被沿用下去。因此现在掌握的快捷键在以后也不会过时,还可以触类旁通。
除了预先设定好的通用快捷键,我们也可以自己设置快捷键的分配。此外还可以对菜单项目进行设置,既可以为常用的菜单可以标上颜色以便快速选择,也可以隐藏一些不需要使用的项目以缩短菜单长度。设置的方法是〖CTRL ALT SHIFT K〗和〖CTRL ALT SHIFT M〗,也可以【编辑 键盘快捷键】和【编辑 菜单】,还可以通过【窗口 工作区 键盘快捷键和菜单】。它们两者其实都处在同一个设置框中,如下2图。注意:PhotoshopCS及更早版本没有菜单设置功能。
从“组”中选择Photoshop提供的几种键盘和菜单的组合方式,也可以在下方具体的项目中修改,如下右图就将“文件 新建”项目修改为绿色,并且隐藏了“文件 打开”项目。在对现有项目进行了修改后,组名称会出现“已修改”的提示,此时可以按旁边的按钮储存这个设定,储存之后这个组合的设定就被覆盖了。需要注意的是菜单和快捷键中还有子项目,如下2图红色箭头处,要正确选择。
如果不想覆盖现有的组合,可以按按钮另外保存一个新名字组合,新的组合以文件形式存放在“Photoshop安装目录下的“预置”目录下的“菜单自定”及“键盘快捷键”子目录中,扩展名为.mnu和.kys。可从相应的目录中取出对应的文件发送给别人,让对方不必一一设置就可以使用和你相同的组合。将从别处得到的组合文件拷贝到相应目录中即可在列表中选择其并使用(需在Photoshop未运行的前提下)。
按下按钮将删除目前的组合,请谨慎使用。

0306前面说过,应尽可能关闭不需要的调板(或停放到右上角的调板窗),为制作中的图像留出最大空间。在所保留的调板的分配上,不同人风格和习惯也不一样,最明显的区别就在于各个调板的摆放位置,有的人将颜色调板放在左端觉得比较顺手,有的人则习惯放在右端。即使是同一个人,在针对不同作品制作的时候调板的位置也可能不一样。针对印刷品的制作,经常使用色板调板,那一定就是将其放在最顺手的地方;针对网页制作,就会将样式调板放在最顺手的地方;而如果是针对数码照片的单纯色彩调整,可能连最基本的图层调板都不需要。
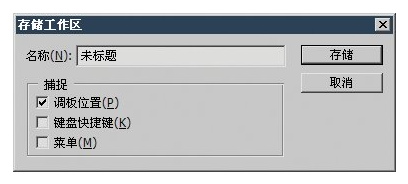
Photoshop可以将调板的摆放位置存储起来,方法是【窗口 工作区 存储工作区】,将出现如下图的存储对话框,默认只保存调板的位置,也可以将目前所使用快捷键设定和菜单设定一起保存。

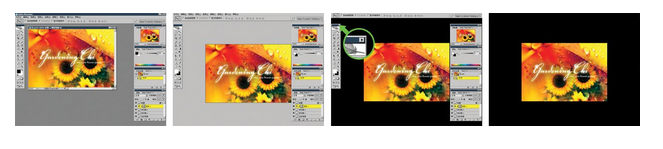
0307Photoshop提供了3种屏幕显示模式,可通过〖F〗循环切换。分别为标准模式、带菜单的全屏模式、无菜单的全屏模式,依次如下123图所示。在两种全屏模式下只显示一幅图像,即当前进行操作的图像。如果切换到其它图像原先的全屏状态仍然保留。全屏时图像将出现在屏幕的中央位置,可使用工具栏中的抓手工具〖H〗改变图像显示的位置,也可按住空格键不放拖动鼠标完成。在无菜单全屏模式下如果需要使用菜单,可点击工具栏顶端的三角按钮,如下第3图绿色箭头处。
此外,可以通过按下快捷键〖TAB〗来隐藏(或显示)所有使用中的调板,如果和无菜单全屏模式一起使用将呈现如下第4图所示的样子。此时仍然可以通过各个快捷键来对图像进行操作,当你的快捷键使用得相当熟练后,可以在别人面前使用这种显示模式来炫耀一下。这种方式有一个很实用的好处,可以避免显示器上其它色彩干扰我们对图像的视觉感知,在实际中常使用这种方式来思考类似色彩搭配之类的问题。

作为捆绑软件,ImageReady是对Photoshop网页输出及动画制作等方面功能的增强。因此在界面上两者几乎相同,只有一些细小但并不重要的差别。多了一些与网页制作相关的调板,最明显的是多了一个制作动画的调板〖窗口 动画〗,即位于下方的横长条调板。如下图。
使用ImageReady可以简单快速地制作动画,我们在以后很快会接触到。

下面我们来看看Illustrator的界面风格。与Photoshop类似,Illustrator也有菜单、公共栏、工具栏和各种调板。同样也具有3种屏幕显示模式。在Illustrator中通常习惯于将所操作的图像最大化布满整个区域(非全屏模式)。调板也可以和Photoshop一样伸缩、移动、组合。按下〖TAB〗可以隐藏除菜单以外所有的调板。在调板右上角也有圆三角按钮style="width:inherit;height:auto;" />。工具栏也属于“多合一”的类型,在工具上按住鼠标左键不放即可出现工具列表。
一般来说Illustrator用到的调板数量要多于Photoshop,所以应该适当地组合各个调板以节约屏幕显示空间。同时为了解决调板数量过多的问题,Illustrator可以直接在公共栏中设置调板中的主要内容,如下右图的不透明度就可直接在公共栏修改百分比。更方便的是,如果点击带下划线的蓝色文字(红色箭头处)则会出现相应的完整调板,可进行更多设定,设定完成后调板即消失。这种方式称为弹出式调板,对照下方的普通调板,就会看到两者的内容是完全一致的。弹出式调板在很大程度上降低了普通调板出现的必要性。
 –
–
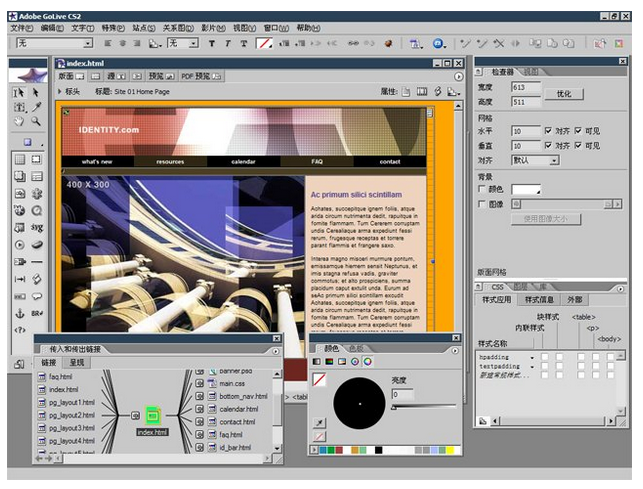
GoLive的界面布局与前两者也大同小异,如下左图。调板右上角的圆三角按钮与Photoshop一致,是调板功能的选项。可伸缩调板在右下角的标志也与Photoshop一样。GoLive没有工具栏,与之相当的是 对象调板。
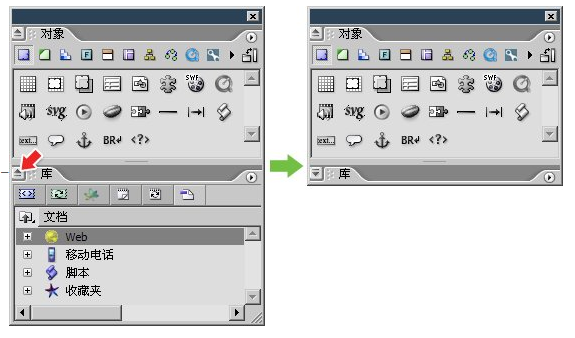
调板之间的组合方式也是相同的。 当几个调板上下组合以后,每个调板标签左边都会出现一个方形三角按钮(如下图红色箭头处),点击这个按钮可以起到相当于最小化的作用。此外GoLive为调板提供了一种隐藏在屏幕边缘,滑动伸缩的使用方式。方法是将调板标签拖动到屏幕的左右两边界。
 –
–

填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有