


UI培训
400-996-5531
移动设备界面上搜索框上面“托盘”的叠加效果,是一种解决小屏幕上显示搜索结果和过滤器的有效方法。
最近,几个大公司新推出了一种在移动设备上显示控件的方法,通过“托盘”的方式去覆盖实际的结果。这种新的设计方案有效解决了多年来搜索框显示存在的弊端:在一块分离的屏幕上分面控制的位置容易导致用户无法理解单元面控制是如何影响搜索结果的。在理解为什么会出现这种情况之前,让我们先一起来了解分面搜索的一些基本知识。
分面搜索有什么特别之处?
分面搜索允许用户通过采用全面描述搜索空间的过滤器来完善搜索的结果。这样一个缩短搜索范围的操作,对于用户在海量的东西中找到具体的东西是非常宝贵的。这种搜索类型已经在一些常见的电子商务和旅游网站,以及拥有许多不同类型文档和媒体的网站中被广泛使用。一个分面的系统包括两个关键因素:
1.简单控制结构复杂的搜索:向用户提供熟悉的控件,例如下拉控制菜单、复选框,让用户在搜索时尽量缩写搜索的区间,满足他们具体的搜索标准。这不需要任何特殊的布尔逻辑和查询语法。
2.分面控制和结果显示:同时显示过滤器和结果,让用户更容易理解两者之间的关系;理想情况下,这有效增强了用户搜索的标准,当用户选择一个过滤器标准时,同时会动态更新结果。
简单的过滤器控件时分面系统中最明显的组件。然而,同步显示的重要性亦不可低估。早在分面搜索流行时,我们就有类似于“高级搜索”的控件去配合复杂的搜索查询。第一种搜索导航系统最大的不同之处在于分面控件和结果同时显示,这使得每一个过滤器起到立竿见影的效果。这一创新体现了10个可用性启发式方法中的第2个:系统快速的反馈,并提供用户控制和自由。
分面搜索显示在移动设备上所存在的挑战
分面搜索最初是为台式和笔记本用户设计的。然而要把这一技术转换到移动设备上是很困难的,因为这使得用户能从中得到帮助,能够在同时看到过滤器和结果,这一技术在一块小小的屏幕上是很难实现的。这根本就没有足够的空间来显示分面的集合和相当数量的详细结果。
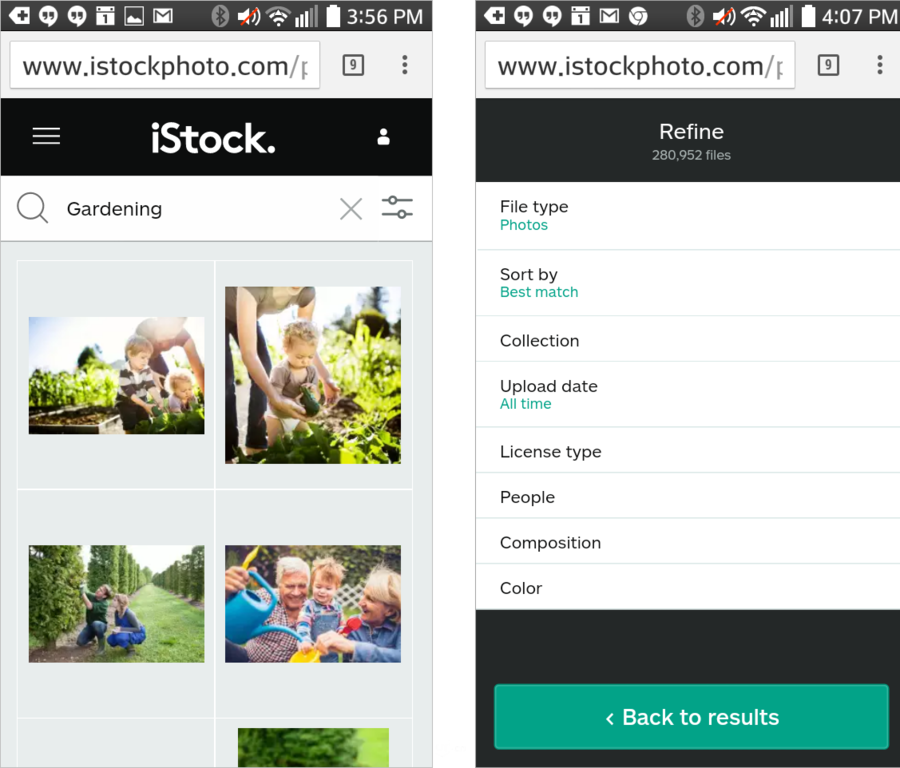
直到最近,大多数设计师也没有尝试让分面和结果同时显示,而是选择将它们显示在不同的页面。但这种方法将迫使用户在导航控件页面选择分类,然后再根据他们的选择显示最终的结果。#该手机网站展示了向移动设备用户提供的最典型的分面搜索方法。搜索页面有一个图标,用户可以点击打开分面控件。一旦显示控件,用户可以选择不同的过滤条件,但这不是影响搜索结果最明显的原因,因为:
·此屏幕上没有显示任何搜索结果
·页眉处文件的数量更新得太慢。
·一旦用户滚动屏幕并扩大选择范围,那页面头部的文件数量将不可见
由于这些限制,用户必须得返回上一页去找出是否有效的过滤器,通过缩小搜索范围来更精准地搜索想要的结果,或者他们采用那些没有匹配结果严格的标准。

左:像许多移动搜索设计一样,#在实际的搜索结果页面中没有显示分面搜索控件。相反,它需要用户导航到分面控件,这种情况下,在搜索框的右边需要搭配一个由直线和圆圈组成的小图标。右:一方面分面控件占领整个屏幕,目的是让用户看到自己输入的信息预先生成的结果,用户需要点击相关控件才能回到搜索页面。
新的解决方案:分面控件由一个“托盘”来代替
最近新出现了一种为移动用户提供分面搜索的设计:以“推出”的方式在搜索结果页面显示分面控件。这种设计有持续可见的效果:分面控件是开着的,搜索的结果信息在背景情绪可见。iPhone上的亚马逊的App和eBay的移动网页端都是采用相同的搜索方法,在同一页面显示搜索结果。

Amazon iPhone端的App(左)和eBay的手机网站(右)都采用最新的搜索方法,在同一页面用分面控件显示搜索结果。
设计模式的元素
Amazon和eBay设计上的几个细节结合起来可以创建一种良好的用户体验:
·一旦激活,分面控件会出现在搜索结果页面顶部的画布上
·在手机的背景随时可见搜索结果,并且用户一旦选择搜索范围,搜索的结果会同时更新。(然而,在ebay的例子中,用户很难分辨搜索的结果。这点Amazon做的比较好,因为用户可以实时看到对他们有用的信息)
·搜索的条目也总是可见的,无论用户屏幕滚动到哪处。(Amazon修复了屏幕顶部的头部,即便用户上下滚动搜索结果的列表,条目仍清晰可见)
·用一个灰色半透明的影子稍微遮盖下层的搜索结果,使分面控件能够更突出
·分面画布出现在屏幕的右边,使得左边的结果清晰可见。(这点非常重要,人们会习惯性地认为左边的信息是有用的,Amazon App上你可以看到产品的图片)
(你可能注意到Amazon和eBay上使用的是实际的过滤器词汇而不是一些特殊的符号。任何常见的标签都在分面导航中使用,以达到缩小你搜索的范围和完善搜索结果。)
为什么同步显示搜索结果和分面控件如此重要?
在可用性测试中,我总是很惊讶它总是能让用户立即理解和使用包含许多不同元素和控件的分面搜索。只要控制得当,大多数人就能完善他们查询的标准并且快速搜索到想要的结果。同步显示搜索结果是非常重要的一个部分,因为一旦有错误用户就能通过改变过滤器来纠正。如果你能看到搜索的结果,这些错误都是很容易纠正的。但如果没有这种同步更新搜索结果的环节,搜索的结果可能就会让用户非常困扰,因为不知道问题出在哪。
“托盘”的方式说明Amazon和eBay并没有提供完全可见的区域,而只是显示屏幕的一小部分。但是至少这些创造性的解决方案至少解决了过滤器影响的可见性。用户可能仍然发现关闭或者是重启分面控件,但这种方法更像是扩大当前页面的一部分,而不是在不同的页面之间来回跳转。
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有