


UI培训
400-996-5531
· 介绍一下工作流程以及后期切图资源的输出 ·
上一期介绍了立项阶段拿到交互原型之后的准备工作
我会在这个系列里一点点把从文档建立,设计稿出图,标注,切片资源输出的各个方面写出来,包括切片命名和一些切片技巧。
本期我们开始打开PS,准备开始画吧。
IPhone手机更新的像赛跑,设计尺寸也是紧跟着不停的变,不过说实话,跟Android相比已经不错了。我们暂时不谈Android,只说IOS。
1. 640*960 4时代的尺寸,我最开始用这个尺寸设计,还是拟物的时代呢(基本上现在应该没人用这个尺寸设计了吧);
2. 640*1136 5/5S/5C,IPhone一更新,咱们设计也得跟着与时俱进(应该还有人用这个设计尺寸),进入扁平的时代了;
3. 750*1334 6 目前是我做设计稿的设计尺寸,IPhone6的尺寸,向下可以适配4,5,向上可以适配6 plus;我记得IP6推出后,我问我的设计总监(从业12年)应该用什么尺寸设计,他是就用IP6的尺寸吧,好适配,切出来就是@2x了,上下都能照顾到。

所以,我推荐做设计稿的时候使用IPhone6的尺寸进行设计。
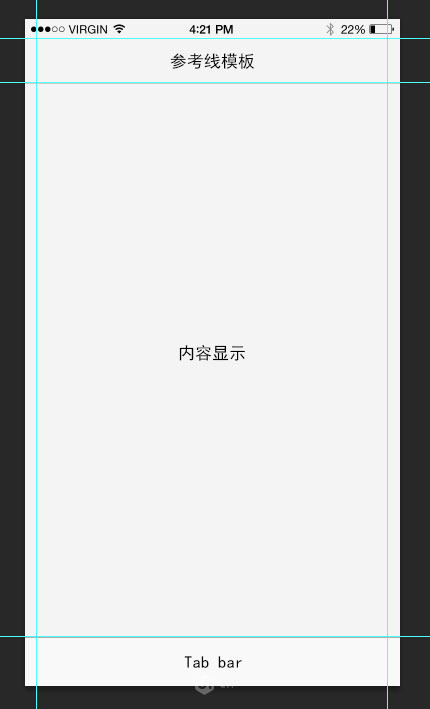
IPhone 6的尺寸其实相比于以前的5来说很多地方并没有变化,只是高度也就是内容显示区域发生了变化。下面是IPhone 6的空白文档,我建立了参考线

一个空白的IPhone 6的PSD文档,我已经上传了PSD文件;
里面已经设置好了参考线,文档建立之初就设置好参考线是个很好的工作习惯,我希望更多的设计师可以养成更完美的工作习惯。
上下的参考线很容易设置,因为是根据IPhone自身系统设置的,左右的参考线我习惯设置为24px,也就是显示内容距离边框的距离。这不是绝对的,我和总监研究过,究竟是设置为左右30px还是24px比较好,通过对国内国外各种APP的对比,觉得24px更适合一些,不宽不窄,这个完全是设计师个人的设计习惯,所以不要当成什么规范,确切的说,整个屏幕你都可以随便做,但是我们这里说的是正常页面。
第二期先到这里吧~下期见了。
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有