


UI培训
400-996-5531
像素密度是指一个指物理空间(通常是英寸)有多少个像素。第一台Mac,每英寸有72个像素,这可能听起来很多,但实际上它要求的图形清晰度需要这些庞大像素的支持。

自那时以来,屏幕技术有了极大的发展,连现在最基础的电脑屏幕每英寸的像素(“PPI”)范围都介于115到160了。但是,当苹果推出带有视网膜显示屏的iPhone手机——一个每英寸增加了一倍像素的超级清晰屏幕。结果就是图形比我们之前见过的所有图形都要清晰。


PT&DP 但是这当然不只适用于苹果设备,现在所有的操作系统:台式机、手机——支持高PPI / DPI屏幕。谷歌为了Android系统已经确定了自己的独立密度单位。他们不把单位叫作“点”,他们称之为“DIPs”,它代表设备无关像素,缩写为“DP”。“DIPs”不完全等同于iOS的点,但他们背后的想法是一样的。它们是测量的普遍单元,可与使用缩放比率(2倍,3倍等)设备的像素进行转换。
因为这是依赖于特定的设备。在iOS上,一个点从每英寸132个像素到每英寸163个像素发生变化。在Android上,DIPs始终是每英寸160个像素。
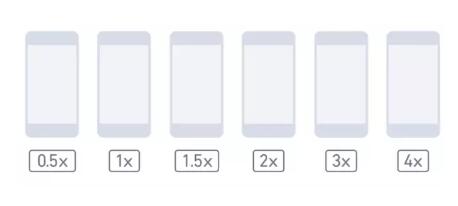
混乱的管理 在高分辨率移动设备的初期,像素密度还仅仅为1倍或2倍。但是现在的设备有许多的像素密度。 Android就是一个很好的例子:在写这篇文章的时候不同的设备厂商就提供了六种常见的像素密度。这意味着,一个icon在所有屏幕上尺寸相同但实际上需要六种尺寸的切图。对于苹果设备来说,则是两个或三个不同尺寸的图形。

用1倍尺寸进行矢量设计 这有几个实践经验教训:第一个教训是,我们一开始应该用矢量图形来设计,这样我们的界面,icon和图形可以扩展到任意大小。

IPhone原型的标准尺寸是375×667像素,750×1334像素实际上是显示器的分辨率。大多数设计工具不辨别像素和点(Flinto是我所知道的唯一的例外),所以它的设计师假装单位像素实际上是点,这样就可以灵活地导出两倍或三倍尺寸的图。
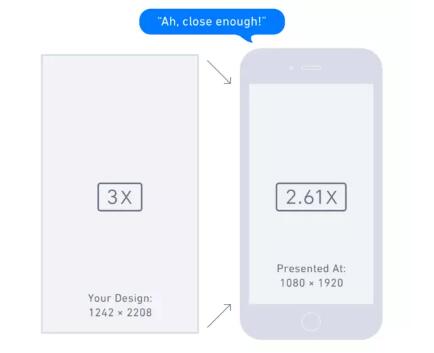
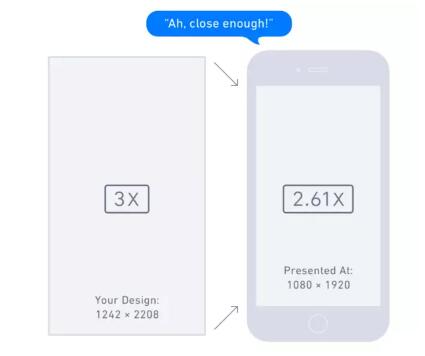
失之毫厘并不差之千里 这是很先进的一种做法,但它更值得一提的是:有时设备厂商假装像素到点的比例是常见的一种,比如3倍,但它实际上是2.61倍,然后图像被缩放到更为方便的3倍。这就和目前的iPhone Plus一样。它收缩1242×2208的界面以适应放在1080×1920的屏幕上。

你设计得清晰又完美的像素在缩放后都将变得模糊。即使你不是像我一样是狂热的像素完美主义者,但不可否认的事实是设计元素需要全像素对齐以清晰的出现在我们的眼中。不幸的是像素密度在4X和4X以上范围时,所造成的非整数缩放模糊会变得更易察觉,所以我预测,随着时间的推移设备制造商将变本加厉的使用这种方法。我们只能希望,缩放的性能缺陷会阻止他们!

眼睛的规模感知 让我们把所有有关像素密度的东西放在一旁并考虑这样一个问题:一个按钮跨设备情况下总应该是相同的物理尺寸吗?当然我们只是用一个按钮作为一个例子,但我们可以谈论图标、文字或工具栏。这些应该在所有设备上使用统一大小?普遍的共识是它依赖以下:
它取决于输入方法的精确度(即触摸与光标)它取决于屏幕的物理尺寸它取决于你与屏幕之间的距离
电视屏幕的按钮实际上有可能是你手机的大小,因为他是根据距离来决定的。

下面是一个没有什么戏剧性并且非常现实的例子:在平板电脑上的应用程序图标必须比在手机上的大。这通过两种方式来完成:一个是通过使用较低的像素密度,另一个是通过改变按钮的尺寸。
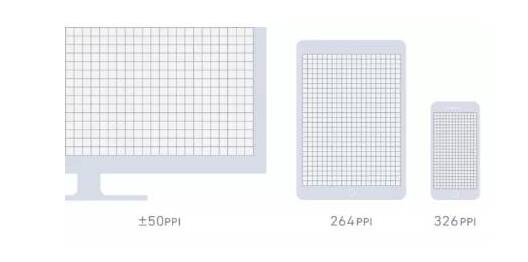
1. 较低的像素密度我们使用的较大屏幕往往像素密度较低。一台电视每英寸可能会低至40像素!对于基本的电视观看这是允许的。一个iPad的视网膜显示屏是264ppi,而iPhone的视网膜显示屏是326ppi。因为iPad的像素都较大(屏幕的密度较小),所以其全部界面变得稍大。
2. 不同尺寸但并不总是这样,使用较低的像素密度是不够的,比如一个特定的设计元素需要更大。举个例子:iPad上的应用程序图标,在iPhone上它是60×60像素,但iPad的大屏幕提供了更多的空间,所以有相当大的实际和视觉可能性使用76×76像素的应用程序图标。

完整性检查?
幸运的是,界面设计仅仅是一个使用密度独立单元(如PT或DP)的问题。它比应用程序图标更复杂,但也有模板来帮助你解决这一问题。下面是关于这些主题的资源列表。
必要的资源
1. 谷歌设备规格https://design.google.com/devices/包含各种规格(Android,iOS,Mac,Windows等)设备的名单。可以获取屏幕尺寸,像素密度,乃至设备屏幕到用户眼睛的大概距离。ScreenSiz.es(#/phone)是一个类似的资源。
2. Bjango应用程序图标模板#/designresources/这些设计模板(可用于所有主要的设计软件)是非常全面的。并为Android,iOS,Mac系统,tvOS,watchOS,Windows,Windows Phone和更多的系统提供最新规格的参考。
3. 设计师DPI指南#/designers-guide-to-dpi/这个由Sebastien Gabriel创建的指南涵盖了很多Android和iOS设计师的设计细节和实际工作流程。
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有