


UI培训
400-996-5531
事先声明,这篇入门文章不是为所有人准备的,适用人员如下:
开发者:想为自己的作品设计优质界面却不得法
用户体验设计师:想让自己的作品比大师级PPT更加美观。或者是已经发现热销产品的界面和体验总是完美结合的设计师。
如果你是一个艺术学校毕业生或者是一个成熟界面设计师,那么你很可能会觉得这篇入门文章无聊、错漏百出,令人恼火。这没关系,你所有的看法都是对的,那么就请点击上方的“关闭页面”吧。
让我来告诉你你会在这篇文章中了解什么吧。
首先,我是一个没有用户界面设计技能的体验设计师。我热爱我的职业,但是我并没有很多工作经验,因为我以前不知道美观界面的意义:
当时作品没水平,反响不好,急需改进。
我的潜在客户更愿意去用一些不仅仅只会画交互原型图的设计师的作品。
难道我想一直当一个菜鸟吗?当然是想成为中流砥柱了。
我有自己的理由:我不了解垃圾美学,因为我专攻于工程学——难看的设计几乎是它成功的标志。
后来我同样研究了一些看起来好看的APP,我从中得到了一些创造性的发现:完全的、理性的分析。然后不好意思的借鉴了一下。我曾经在一个UI项目上花费了十个小时,其中九个小时在疯狂的学习,一个小时在制作——绝望的在谷歌、图钉和追波上找到了可以借鉴的作品。
这些“规则”就是从那十个小时里学到的。
给菜鸟的良言:如果你在UI设计上不够好,那是因为你更善于分析,而不是在美和平衡上没有天赋。
这篇文章不是理论,而是实践。这里没有黄金分割,也没有配色宝典,只有我的一些经验教训和一直以来的练习。
举例来说,柔道因为日本尚武的传统思想一直延续到现在。可是学习柔道的时候,除了演练,你也会听到关于力量、流派以及和睦这类的东西。
上个世纪三十年代,在(前)捷克斯洛伐克,一些同纳粹斗争的犹太人发明了近身格斗术。在这种不优雅的格斗术课上,你会学到如何用一支钢笔或者一本书来刺瞎敌人的眼睛。
UI是显示屏上的近身格斗术。
下面来介绍设计优雅UI的几条准则:
让光影自然
层次优先
充分留白
学习图文堆叠
使用多种文本样式
选择适合的字体
像艺术家一样寻找灵感
第一条:让光影自然
阴影是最自然的暗示,它可以突出我们想让用户注意到的界面元素。
“让光影自然”——这可能是学习UI设计最重要却最容易忽视的准则。因为光总是天上射下来,所以一旦它反着从下而上,我们就会觉得非常别扭。

当光从天空中射下来,会照亮最上面的事物,并且向下投射出它们的影子。所以顶部最亮,而底部最暗。
你平常不会看到下眼睑阴影很重的人,所以如果有人在脸的下方打光,然后站在你的门前,你肯定会被吓个半死。
没错,这对UI来说也是一样。在用户界面中,所有的元素都有阴影和所有的元素都没有阴影效果其实是一样的。我们的屏幕是二维的,但是我们给元素加入了很多效果,让它们看起来像是三维的。
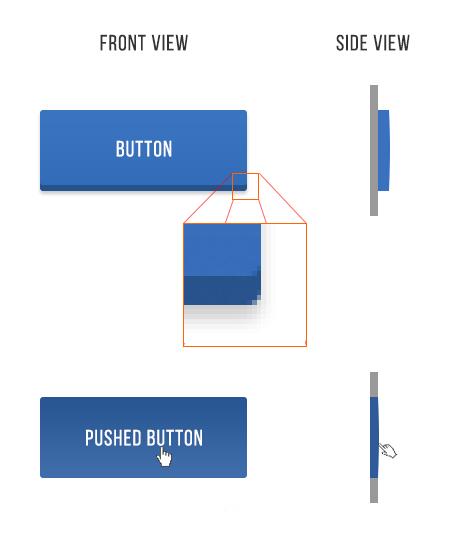
我最喜欢这个按钮被圈出来的右下方的部分

拿按钮来说,就算是这种扁平化的按钮也会有一些光影细节。
没有按下去的按钮(第一个),底边有深色的投影。
第一个按钮会有一个从上到下,从浅到深的渐变,这是因为它在模仿微凸的效果。就像你照镜子的时候会把镜子稍稍倾斜来采光,按钮也是如此,表面的微凸会增加光泽质感。
第一个按钮的投影非常精致,放大看会更明显。
按下状态的按钮虽然仍旧有从上到下,从浅到深的渐变,但是整体明度较低。这是因为光一般很难到达向下凹陷的面。在现实生活中也是如此,因为我们在按下按钮时手会挡住光。
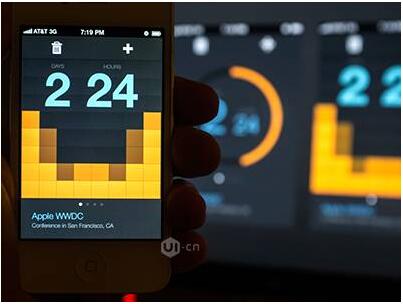
这仅仅是一个按钮,但是仍然会有四种光的微效果。我们可以通过下面这个例子来了解一下。

虽然iOS6的风格已经有点过时了,但是它在光的质感表现方面做的非常好。
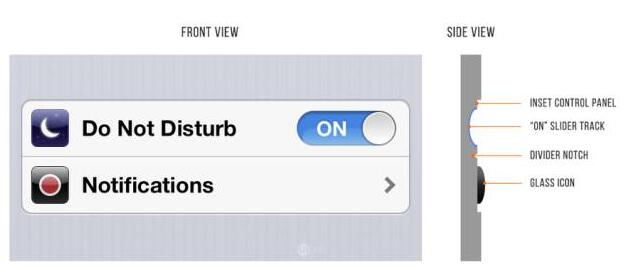
这是一对iOS6的设置按钮——“请勿打扰”和“通知”。你是不是觉得这没什么特别的?那我们现在来看看这两个按钮上有多少光影效果吧。
“请勿打扰”所在的控制面板有微弱的投影。
“ON”的滑块轨道有微凹感。
“ON”的滑块轨道的凹面的底部有反光。图标是微微向外突出的,有看到他们上边的高光吗?他们的光是从上方垂直投射下来的,所以你可以看到很大块的高光。
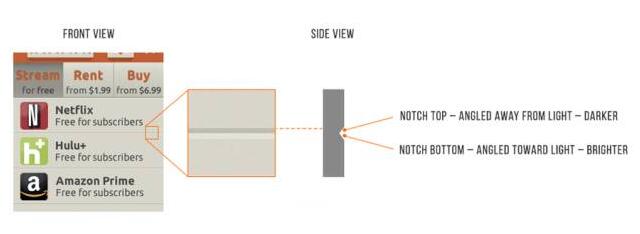
离边角越远,光的层次越丰富,反之则越单一。

是一个分界线的细节图,来自于我很早以前的“Hubster”概念。
大多数凹面感觉的元素:
文本输入区域
下压的按钮
滑块轨道
单选按钮(不可恢复得)
复选框
大多数凸面感觉的元素:
按钮(自然状态)
滑块按钮
下拉控制菜单
选项卡
部分单选按钮
弹出窗口
现在你了解了,以后就可以全面的赏析光影效果了。伙计们,不用太感谢我。
等等,扁平化设计的光影效果又是怎样的呢?
iOS7因为“扁平化设计”轰动一时,正如其名,它的设计风格就是“扁平”。它形状没有拟物化,也没有刻意追求材料质感,只是用了线条、形状和纯色块来进行设计。

尽管我非常喜欢简洁风,但是我并不认为这种风格能一直流行。反而在界面设计中,那种看起来很逼真的拟物化风格是我们无法完全抛弃的。
更有可能的是,半扁平化的界面设计可能会在未来更受欢迎,与君共勉,希望你能在以后熟练掌握这种风格。虽说要保持简洁,但是你还是得应用光影来增加用户触摸,滑动,点击的交互欲望。

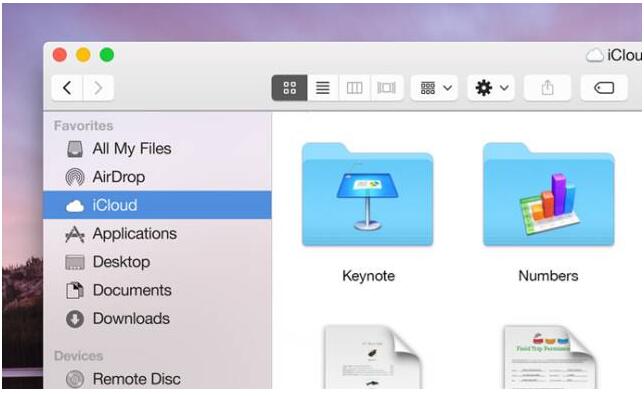
优雅的苹果系统,半扁平化的风格。
我写这篇经验分享的时候,谷歌已经推出应用了他们的新设计语言——Material Design。这种新语言给人统一的视觉感受,它旨在模仿现实世界的物理规律。
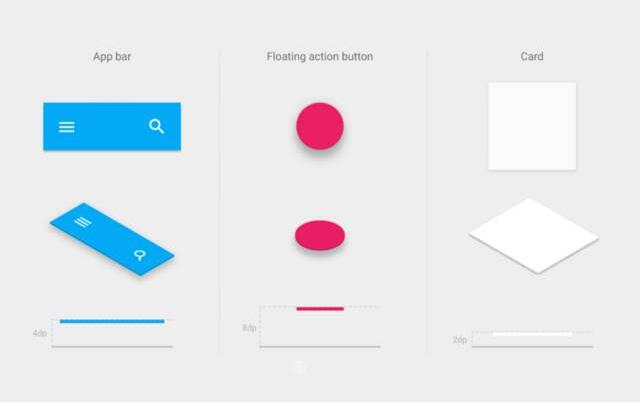
这里有一个官方Material Design使用指导手册里的例子,它可以告诉我们如何利用不同的阴影来表现元素不同的深度。


这是我关注的最久的一个例子。
它用很轻的阴影来传递信息。关键词:轻。
你不能说它不逼真,但是它也不是2006年的网页设计风格,它没有质感,没有渐变,没有光泽。
我认为半扁平化风格就是未来的趋势,而扁平化已经是过去式了。

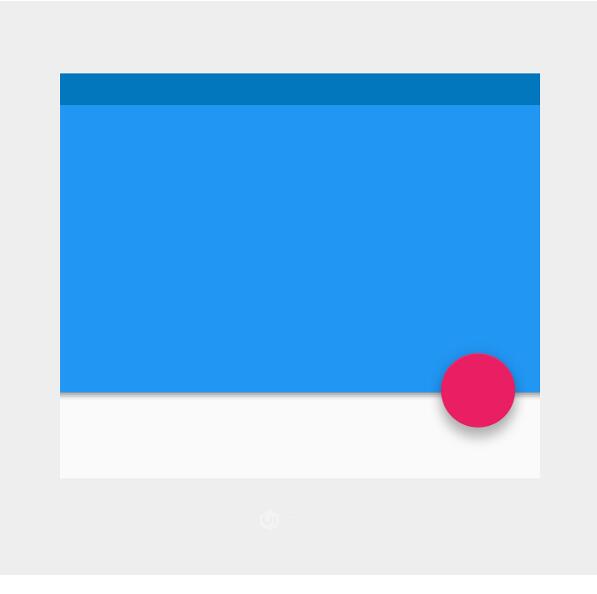
这种扁平化风格现在非常热门
第二条:层次优先
在最初的设计阶段,只用黑白两种颜色可以简化复杂的视觉元素,让你的注意力集中在留白和元素的安排上。
用户体验设计师们目前遵循“移动端优先”的设计理念,这意味着我们得思考如何在高分辨率屏幕上设计页面互动。
适当的规则有助于简化思维。你面临着棘手的问题(小屏App用户),然后寻找方法来简化问题(大屏App用户)。
现在有另外一个相似的规则:优先考虑层次。一开始就考虑如何让App变得美观好用是很困难的,但是先考虑层次会让问题变得简单。先考虑层次,最后添加颜色。

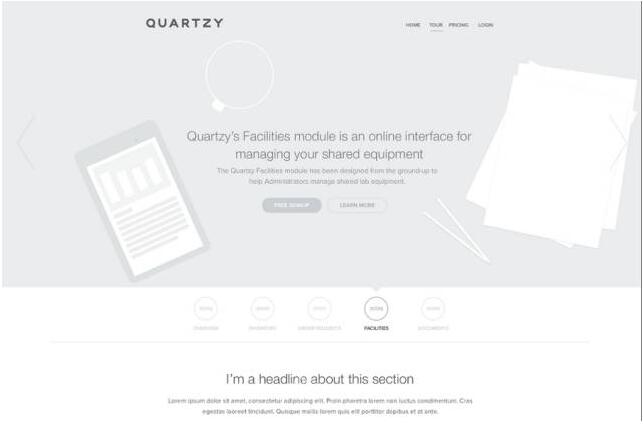
Haraldur Thorleifsson的灰度线框图看起来和一些设计师的最终的网站效果图一样好。
这是让你的App看起来简洁的既简单可操作性又强的方法。颜色太多,分散太广只会让你的页面变得一团糟。
让页面只有黑白两色可以迫使你去关注你的留白、字体大小和布局,这些都是一个简洁的设计最起码要考虑的。



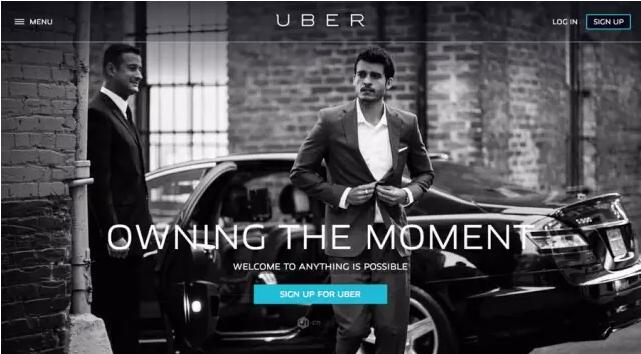
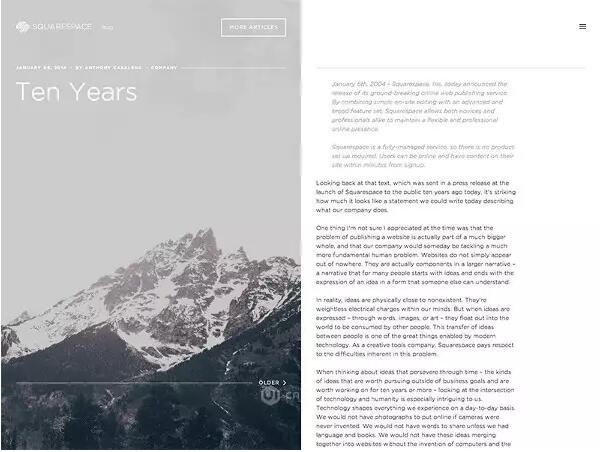
这里有一些充分利用黑白关系的例子,它们的设计都有很明显的风格——运动、炫目、卡通,这都需要很深的配色功底。但是多数App只是简洁,没有这些鲜明的特色。可毋庸置疑,这是很难达到的。


Julien Renvoye(下)和Cosmin Capitanu(上)炫目和生动的设计,做起来很难。
最后剩下的,只有黑白。
第二步:添加颜色
最简单的就是只添加一种颜色

在灰度图里增加一种颜色会非常抓人眼球。

你也可以在一开始就这样做:给单一色调的灰度图再加一种颜色甚至多种颜色。
配色宝典——首先,什么是色调?
众所周知,网页上使用的色彩遵循的是RGB颜色标准,但是有时忽略它是有益的,因为RGB不是一个好的颜色设计标准。更有用的是HSB颜色标准(也称作HSV或者HSL标准)。
HSB之所以优于RGB是因为它更接近我们对于自然的颜色的定义,而且你可以预测到HSB标准会对颜色有怎样的影响。
如果你并不了解HSB,那么下面这个例子可以帮助你认识它。

Smashing Magazine的金色(同一色相)主题

Smashing Magazine的蓝色(同一色相)主题
通过改变蓝色(色相不变)的饱和度和明度,你可以得到丰富的配色方案——暗部、亮部、背景、主色——但是它不能充满你的页面。
如果你想要让你的元素得到强调和中立,同时不让画面变得凌乱,那么通过一到两个基础色相得到丰富的颜色是可行性最高的方法。

Julien Renvoye设计的定时器
一些关于颜色的小贴士
颜色是视觉设计里最复杂的部分。因为现在很多关于颜色的素材和资料对你来说在实际的工作过程中都没什么太大用处,所以我把自己曾经看到过的确实有用的素材和资料在这里与你分享。
一些小软件:
Never Use Black(Ian Storm Taylor):关于如何让现实生活中不常见的灰色扁平,以及如何让你的阴影变得丰富(尤其是你的深色投影),增加作品视觉丰富性。此外,它最有用的是能帮你丰富灰色,使之看起来更加真实。
Adobe Color CC:一个在寻找、丰富和创造配色方案方面最好用的工具。
Dribbble search-by-color:另外一个非常棒提取的特殊颜色工具。谈到特殊,如果你已经明确的使用一种颜色,那么来看看全球最棒的设计师们是怎样呀使用这个颜色的吧。
第三条:充分留白
增加一些留白会让界面看起来是用心设计过的。
在第二条中,我曾经说过黑白会迫使设计师在配色之前充分考虑留白和布局,以优化自己的设计。那么现在,是该谈谈留白和布局的时候了。
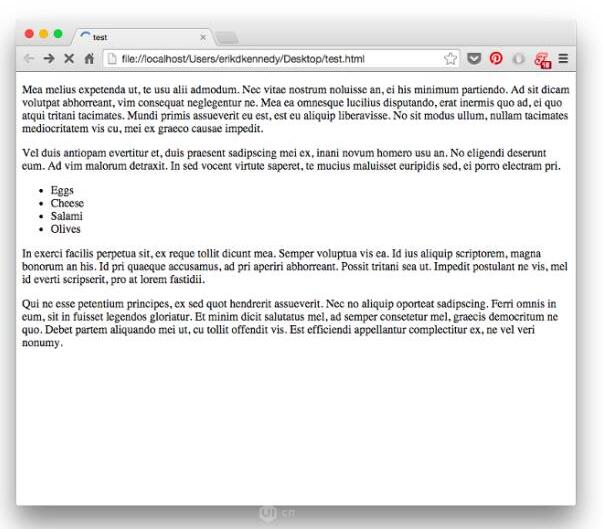
如果你从头编写页面的HTML,那么你会很熟悉这个HTML。这是一份设计稿没有修饰的布局:

基本上,所有的元素在首屏上都是凌乱的。字体也很小,而且行与行之间完全没有留白,虽然段落之间有空隙,但是完全不够。这个页面只是把信息摆在了上面,根本没有设计感。
从美学上来说,这个设计非常糟糕。如果你想让你的用户界面看起来有设计感,你需要增加一些留白。
有时可能这一个荒谬的数值。
留白,HTML,CSS
如果你像我一样习惯使用默认的CSS——没有留白,那么是时候改变一下这糟糕的习惯了。添加页面元素的时候强迫自己关注留白,直到你可以下意识留白。
听起来很难?我想这可能是因为你还没有完全理解。
从空白页面开始的意思是不要添加任何内容。开始的时候你可能下意识的就会考虑到边界和右侧留白,但其实你页面里所有的元素都应该是经过仔细考虑所以才存在的。
使用一些没有样式的HTML就像在使用目录。留白是事后产生的想法,这点必须明确。
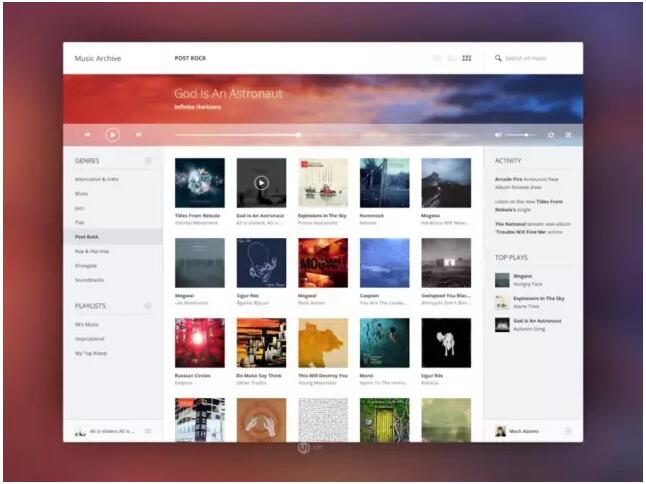
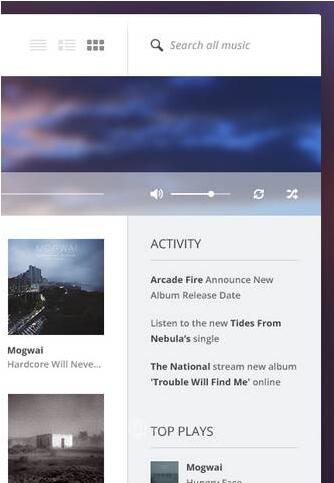
Piotr Kwiatkowski设计的概念音乐播放器就是一个很好的例子。

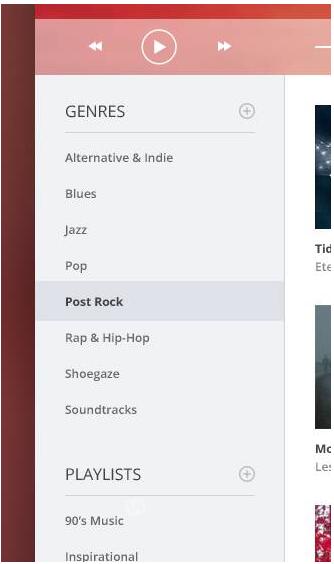
关注一下左边的菜单栏

菜单选项卡的行高是文本高度的两倍,上下的填充和字体都是12像素。
再看一下它的列表样式。“PLAYLISTS”和它的下滑线之间有15像素的空白,这比它的大写字母“P”还要高,而且它和上面的列表之间有25像素的空白。

顶部的导航栏有更多的空白。“Search all music”和旁边的图标高度是导航栏的百分之二十。
左边的侧导航栏已经向我们展示了文字与文字,菜单与菜单,文字与菜单之间的大幅留白。
Piotr在这里留了更多地空白,颇见成效。虽然在这个概念里他这样安排只是因为有趣(个人观点),但是,在界面美观方面,它已经足够与最棒的音乐播放器界面媲美。
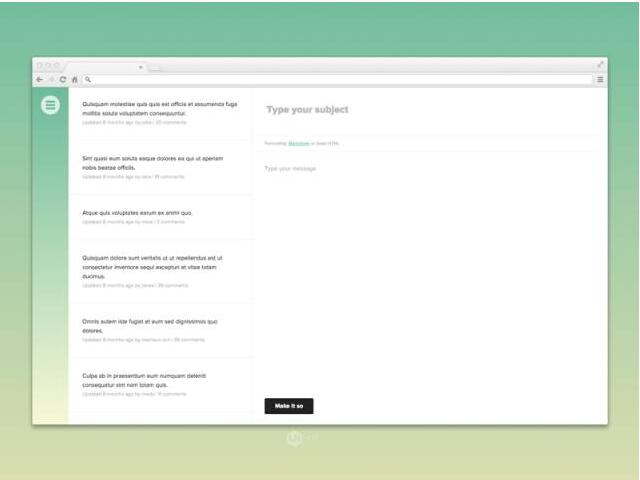
是的,大面积留白可以让乱糟糟的界面看起来易于使用,就像forums。

Matt Sisto的概念设计——Forum
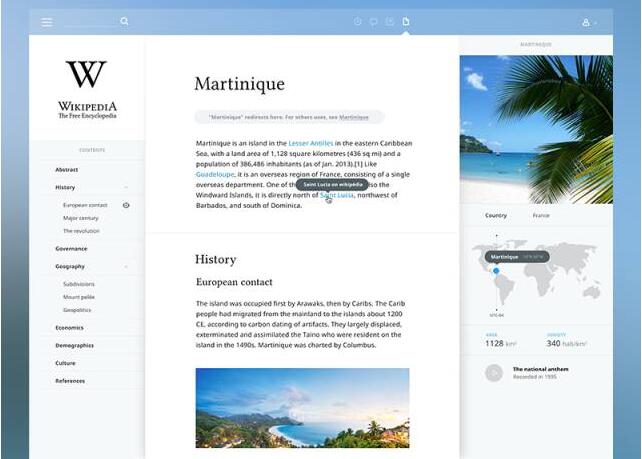
还有Wikipedia

Aurelien Salomon的概念设计——Wikipedia
你可以在这里发现充足的证据,看,Wikipedia的再设计省去了这个网站的关键功能,但是你不能说这不是一个好的学习方法。
在行与行之间增加空白
在元素之间增加空白
在组与组之间增加空白
分清主次
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有