


UI培训
400-996-5531
一、扁平导航
在扁平式信息结构的App中,所有的主要类别都可以从主页面进入,用户可以直接从一个类别跳到另一个类别。
1. 1 标签导航
大多数App会选择选项卡式的导航,也叫标签导航,方便用户在不同分页里频繁切换,如图8-1所示。原生Android系统是不会使用这类导航形式的,因为沿袭了PC端网页导航模式,所以用户很容易上手。微信曾经尝试在Android平台使用非标签式导航,但经过多个版本更迭,最终还是选择了标签式导航,这也是一种向大多数用户习惯妥协的结果。总体来说,只有紧跟用户的使用习惯和大众审美主流,才能推动应用产品不断更新换代,更加适合用户。

图1-1 标签导航结构
1. 优点
(1)用户清楚当前所在的入口位置。
(2)用户在各入口间频繁跳转且不会迷失方向。
(3)直接展现最重要入口的内容信息。
2. 缺点
(1)会占用一定高度的显示面积。
(2)功能入口过多时,该模式显得笨重且不实用。
(3)不利于大屏幕手机进行单手切换操作。
举个栗子
微信、大众点评和App Store使用的是标签导航,如图1-2所示。

图1-2 标签导航案例
1. 2 舵式导航
舵式导航是标签卡式导航的一种变体,如图1-3所示。中间的标签作为重要且操作频繁的入口,一般都用图形或颜色凸显出来。

图1-3 舵式导航结构图
1. 优点
(1)重要且操作频繁的入口很显眼。
(2)较大限度地引导用户进行操作。
2. 缺点
(1)中间按钮极其显眼,按钮周围的两个按钮单击率较低。
(2)对中间按钮的设计要求比较高,需要有高度的设计美感,否则显得不协调。
举个栗子
微博和美拍使用的是舵式导航,如图1-4所示。

图1-4 舵式导航案例
1. 3 宫格式导航
宫格式导航的特征是登录界面中的菜单选项就是进入各个应用的起点,如图1-5所示。

图1-5 宫格式导航结构
1. 优点
(1)清晰展现各入口。
(2)用户容易记住各入口的位置,方便快速查找。
2. 缺点
(1)无法在多入口间灵活跳转,不适合多任务操作。
(2)容易形成更深的路径。
(3)不能直接展现入口内容。
举个栗子
支付宝和爱奇艺使用的是宫格式导航,如图1-6所示。

图1-6 宫格式导航案例
二、内容主导式导航
2. 1 陈列式导航
陈列式导航是通过直接在界面上显示各个内容项来实现导航的,如图2-1所示,主要用于展示文章、菜谱、照片和产品等。

图2-1 陈列式导航结构
1. 优点
(1)直观地展现各项内容。
(2)能够方便地浏览经常更新的内容。
2. 缺点
(1)不适合展现顶层入口框架。
(2)对界面内容要求较高,否则显得杂乱。
(3)设计效果较单一,容易呆板。
举个栗子
厨房故事、Dribbble和Pinterest使用的是陈列式导航,如图2-2所示。

图2-2 陈列式导航案例
2. 2 旋转木马式导航
当应用程序信息足够扁平时可以尝试轮播导航,如果应用得当,能够给人耳目一新的体验,这就是旋转木马式导航,如图2-3所示。这种导航能够较大程度保证应用页面的简洁性,得到极为流畅的用户体验和直观的流程,实现概览和细节界面的无缝过渡。页面轮盘式更换,适用于有少量页面的导航,可用来作为展示某些情况,如系列产品。

图2-3 旋转木马式导航结构
1. 优点
(1)单页面内容,整体性强。
(2)线性的浏览方式有顺畅感和方向感。
2. 缺点
(1)不适合展示过多的页面。
(2)不能跳跃性地查看间隔的页面,只能按顺序查看相邻的页面。
(3)由于各页面结构相似,容易忽略后面的内容。
举个栗子
iPhone自带的天气应用使用的是旋转木马式导航,如图2-4所示。

图2-4 旋转木马式导航案例
三、列表式导航
列表导航通常用于二级页面,不会默认展示任何实质内容,所以通常App不会在首页使用它。这种导航结构清晰、易于理解、冷静高效,能够帮助用户快速定位到对应的页面。
列表项目可以通过间距和标题等进行分组,形成扩展列表。
3. 1 列表式
列表式导航有很多种形式,如图8-11所示,包括个性化列表菜单、分组列表和增强列表等。增强列表是在简单的列表菜单之上增加搜索、浏览或过滤之类的功能后形成的。列表菜单适合显示较长或拥有次级文字的标题。

图3-1 列表式导航结构
1. 优点
(1)层次展示清晰。
(2)可展示内容较长的标题。
(3)可展示标题的次级内容。
2. 缺点
(1)同级内容过多时,用户浏览容易产生疲劳感。
(2)排版灵活性不是很强。
(3)只能通过排列顺序和颜色来区分各入口的重要程度。
举个栗子
小米手环、VPN和i P h o n e 手机系统设置使用的是列表式导航,如图3-2所示。

图3-2 列表式导航案例
3. 2 抽屉式
抽屉式导航也叫侧滑导航,如图3-3所示,抽屉式导航的核心思路是“隐藏”。隐藏非核心的操作与功能,让用户更专注于核心的功能操作。菜单隐藏在当前页面之后,只要单击入口就能将它拉出来,此类导航节省了页面展示空间,有利于将用户的注意力聚集在当前的页面,可以应用在不需要频繁切换内容的应用上。为了导航与界面间平滑过渡切换,此类导航需设计切换的过渡动画。

图3-3 抽屉式导航结构
1. 优点
(1)节省了页面展示空间。
(2)扩展性好,可以放置多个入口。而标签导航最多放置5个入口。
2. 缺点
(1)左上角的小按钮具有隐蔽性,若第一次打开时不进行引导,用户可能会忽略这个入口。
(2)对入口交互的功能可见性要求高。
举个栗子
手机QQ使用的是抽屉式导航,如图3-4所示。

图3-4 抽屉式导航案例
四、其他导航
4. 1 点聚式导航
点聚式导航的交互方式以Path为代表,最新Android平台设计规范在MATERIAL DESIGN定义了这种导航交互方式。希望原生Android系统的应用程序大量采用这种导航方式,结构如图4-1所示。

图4-1 点聚式导航结构
1. 优点
(1)流畅的动画使展示方式显得更加有趣。
(2)节省空间,避免了标签导航占用空间大的问题。
(3)具有更强的引导性,避免了抽屉导航引导性不足的问题。
2. 缺点
(1)隐藏了框架中的入口内容。
(2)对入口交互的功能可见性要求高。
举个栗子
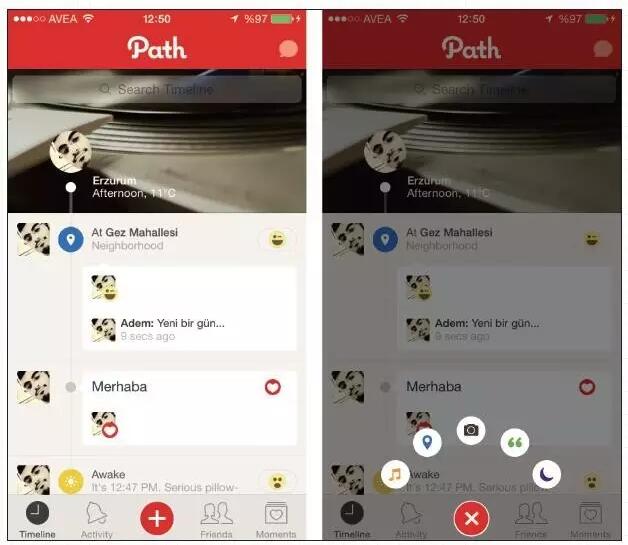
Path使用的是点聚式导航,如图4-2所示。

图4-2 点聚式导航案例
4. 2 瀑布式导航
瀑布式导航适合在一屏中向用户展示大量的信息,如图4-3所示。以卡片形式分割,信息展现比较聚焦。

图4-3 瀑布式导航结
1. 优点
浏览时可感受到流畅体验。
2. 缺点
(1)整体内容缺乏体积感,容易发生空间位置迷失的问题。
(2)浏览一段时间后容易产生疲劳感。
接着来个栗子
Vine和网易新闻使用的是瀑布式导航,如图4-4所示。

图4-4 瀑布式导航案例
看完这些你一定会问是谁总结的 谁整理的 这么全 我一定要收藏啊 没有错 达内 ui培训 平面设计培训 我们有免费试听课程等候您的光临
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有