


UI培训
400-996-5531
随着技术的不断发展,动效越来越多的被应用于实际的项目中。手机、网页等等媒介都在大范围的应用。那么马上问题就来了,为什么动效越来越吃香?它有哪些优势呢?

首先要说明一点的是,动效之所以越来越吃香不是最近才流行的,而完完全全就是因为过去硬件设备承受不住啊~ 过去要是在手机里搞个动效,那你手机就等着卡出翔,要知道过去的内存和cpu都是多么多么的low.....而现在呢?动不动尼玛就是4G内存了,双核?四核?还是八核CPU吧......
所以不搞点动画出来实在对不起这些设备啊。再说这个年代是个强调个性的年代~一成不变和乏味的设计是很难让消费者买单的~
动效的优势
至于优势嘛~太显而易见了·~下面这几点基本可以说明:
1.展示产品功能。
动效设计可以展示产品的功能、界面、交互操作等细节,让用户更直观的了解一款产品的核心特征、用途、使用方法等细节。

2.更有利于品牌建设。
比较恰当的栗子如最近优酷更新了logo,还有本文的第一张图展示的youtube的logo延展~

3.利于展示交互原型(设计细节)。
很多时候设计不能光靠嘴去解释你的想法,静态的设计图设计出来后也不见得能让观者一目了然。因为很多时候交互形式和一些动效真的很难用嘴来形容,所以才会有高保真demo。这样就节约了太多的沟通成本。
有时候加个动效,能立马拉进与观者的距离,要是再加些趣味性在里面,用”爱不释手“这词也毫不夸张啊。
好吧废话那么多其实就是想说动效很牛逼~但动效也不是可以随便乱用的,这个今后再另写篇文章来专门说。
动效设计软件有哪些?
看到这里可能你最想要知道的就是哪些软件可以做动效?
目前市面上确实蛮多的,笔者建议学好一个,够用就好。学多而不精其实就是浪费时间!
1.Adobe After Effects

AE这个软件我想都该知道~火得一塌糊涂,如果笔者没猜错的话,它目前属于设计师学动效的首选。
它的特点就是强大且牛逼。基本上要的功能都有~UI动效制作其实只是用到了这个软件很小的一部分功能而已~要知道很多美国大片都是通过它来进行后期合成制作的~ 配合PS和AI等自家软件来说,更是得心应手啊~dribbble上炒鸡多的大神都是用这个软件在show哦~毕竟这个软件做demo那是牛牪犇逼的~
但是有些效果程序猿不见得能够帮你实现出来哦~ 因为实际的项目产品受太多的制约啦~木有那么多程序猿会没事给你做动效的!
2.Adobe Photoshop

可能很多人都认为ps只用来作图和处理图像的,并不知道ps可以做gif~然而当AE没有火起来的时候,我们这些老ui设计师们都是用ps做gif,用flash做demo(过去我们只需要做PC桌面的动效)。如果我没记错的话,ps从cs6之后开始进一步加强了动效的模块,现在的版本能够实现很多相对复杂的动效哦~
而笔者喜欢用ps来制作简单的表情动画,逐帧动画用得居多(如下图的表情~)。


3.Adobe Flash

Flash可以说是过去的王者,也是由于时代的发展原因,现在基本被淘汰了,这里不多做解释,具体可以百度哦。(据说特别耗费cpu和占用内存,软件里面有都爆卡~不淘汰才怪)现在很多很low的网页游戏还在用这种技术~
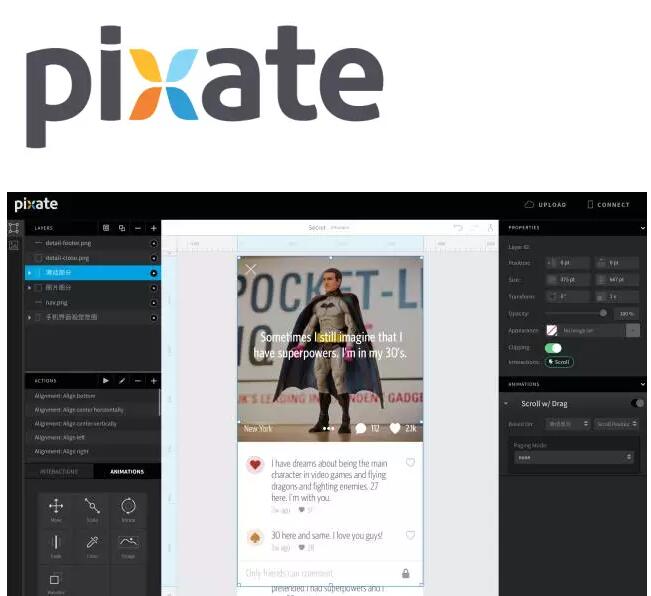
4.Pixate

这个软件被大牛Google收购了~然而它Google收购一年后:Pixate Studio宣布却于10月31号被停止更新了~凄凄惨惨戚戚。简单说下它的优缺点:
Pixate是图层类交互原型软件。优点:可交互,共享性强,和Sketch结合相对高,同时对Google Material Design的支持比较好,有许多MD相关预设。Pixate的缺点是没有时间线,层级管理不是很明确,图层一多就会非常的繁杂。
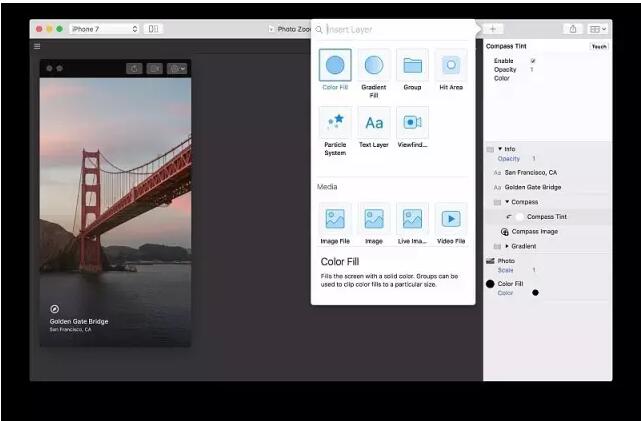
5.Origami


这个软件可以用一句话来形容:超强大的高难度原型工具。
要是没点代码知识做压惊~~建议远处观望就好~
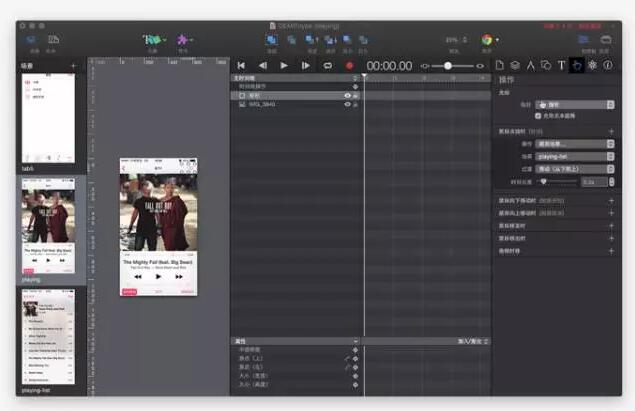
6.Hype 3


hype 3也算是火了一小段时间的~号称无代码动效神器,像AE一样使用时间轴就做可互动的动画。PC、手机、pad端都可以直接访问(以web的形式),也可以导出视频或者GIF。3.0版还有物理特性和弹性曲线,可以发挥更强大的动画效果。对中国人来讲,它原生支持中文这一点也非常棒!配合sketch效果也是杠杠的·~~
7.Flinto

界面跟Sketch很像,如果会用sketch那么上手很快。能够快速实现各种滚动、转场、点击反馈效果。手机和电脑端的预览都非常的流畅。貌似现在用的人不少~下图是demo

8.Principle

这个软件的和上面的flinto有点类似~界面和sketch类似,同时配合sketch也是非常方便。它主要是做 2 个页面间过渡专场特效,元素切换,细节动效的工具。优点很明显,效率高,质感好,缺点就是不能做整套原型。
9.CINEMA 4D

说到C4D或者大家第一反应是它是三维软件啊~没错!但是它做起动效来也是帅破天际的~~下面是网络上用C4d做的一些demo。

10.keynote

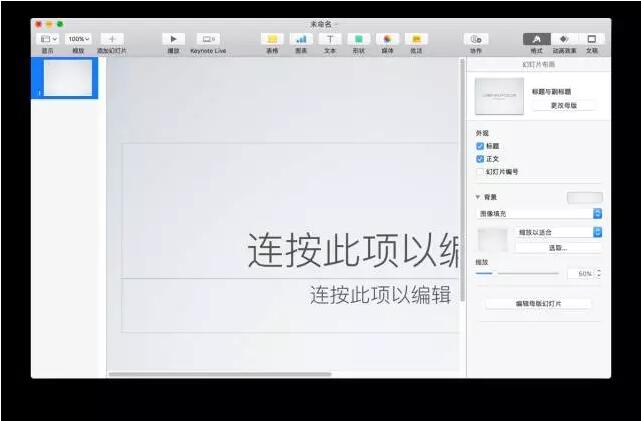
keynote相当于windows的powerpoint,是个幻灯片软件。但是!或许你并不知道,据说苹果的交互设计师都是用keynote做交互演示的......只要能够熟练掌握这个软件,目前app里的绝大多数动效都是可以做出来的~但是相对复杂一点的动效实现起来就有点不够.......但是已经很屌了好吧~~笔者经常为了省事直接都是用它做个简单demo给程序猿看的。快捷方便啊~要知道时间就是金钱啊!
下面两个图就是用它实现哒~

好啦~平面设计培训的小编按照自己的理解基本上一些相对主流的动效制作软件就是上面这些,如有漏或者不对的地方还请见谅。
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有