


UI培训
400-996-5531
在平面设计中,背景就像是墙面漆或者墙纸……
背景用得对,你就能营造出一个吸引力十足的空间;用得不对,你只会徒增一个阻碍你欣赏家具和艺术品的眼中钉。
网站、传单或者社交媒体图片的背景虽然看起来是非常小的细节,你一定不希望它看起来像是油漆工出了错或者是选择了远古的壁纸,让观众无法将注意力集中到重要的东西上。
所以,让我们来看一些可以在设计项目中有效利用背景的创意和技巧。虽然选择纯白或者别的纯色背景不太会出错,但我们重点讲解的是怎样改变背景的透明度比较有用:
1.简化杂乱的背景
诚然,有插画或者图画的背景能给你的设计增添个性。但它们也很有可能使你的设计看起来杂乱无章或者难以看清楚文字。解决方法——叠加第二层半透明的背景在上面。
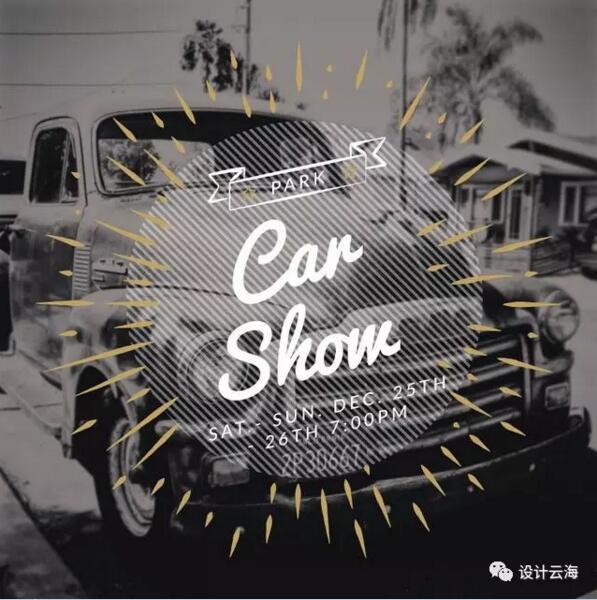
这张活动的海报是一张非常漂亮,复古风的插画。但如果没有这个白色半透明的叠层,这个背景可能比其他部分更加显眼,其中的文字(尤其是小字的部分)读起来难度不小。注意白色部分是怎样利用不透明来淡化插图的细节的,又是怎样利用透明来衬托出插画的纹理的。大多数设计工具都可以调整透明度参数,比如Fotor:

再举一个例子,下面设计中的圆形图形盖住了背景图片的部分细节,为文字排版提供了一个简单又色彩丰富的背景。这就引出了我们下一个技巧……

2.使文本更加显眼
摄影作品在印刷和网站的背景使用中非常受欢迎,在产品广告和网页标题中都随处可见。但由于照片的构成、颜色、亮度等特征,直接在上面放置文字可能并不合适。
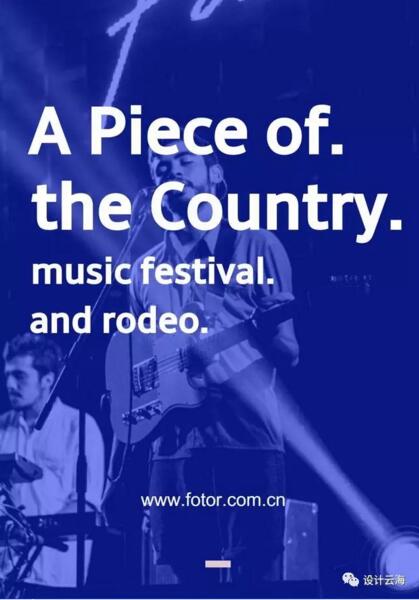
下面这个设计中有一系列彼此叠加的透明图形,为文字设置创建了背景(直接放在黑白照片之上文字不会很显眼)。黄色背景的透明度从轻度到中度透明也形成了一个层次分明的视觉效果。

另一个例子,下面的设计用透明的白色背景使得黑色的文字放在暗色调的照片上也能清晰可见。

这种技巧的原理在反向配色中同样适用:彩色照片,透明深色背景和白色文字。

3.创建简洁的外观
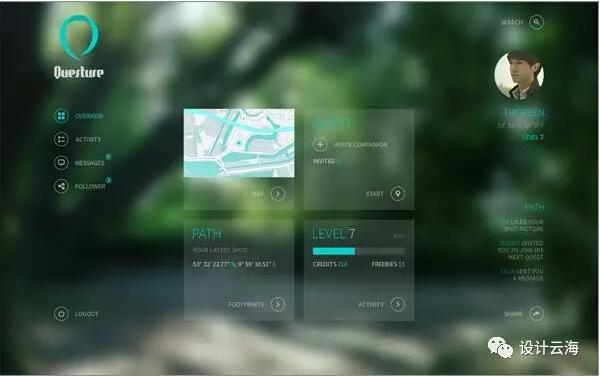
当你查看一个设计的各个部分时,它要能让整个布局呈现出简洁和宽敞的感觉。例如在下面的网页设计中,背景隐约可见、字体干净、布局整洁,达到了简约化的效果。

下面这个作品用不同的方式实现了简约——原色透明背景作为基础,用单一的照片和少量的文本来削减布局。

4.引导观众
焦点透明背景不需要完全覆盖你的设计,也不需要有某种固定的形状。在透明度上发挥创意很容易,你可以创建切口或窗口供观众浏览,也可以改变你的透明度来让设计的某些部分更吸引大家的注意。
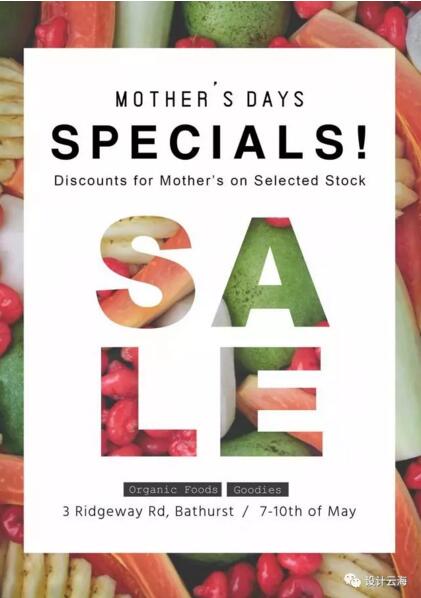
这张促销海报结合了有色透明背景和切割出来的形状有效地突出了焦点,帮助观众迅速抓住该张海报的重点。

5.创造层次感
运用透明背景的好处之一就是你可以叠加不同的背景或者是有别的设计元素的透明背景。 叠加不同的颜色、照片或者形状能让你的排版具有一种纵深感并达到有趣的视觉效应。
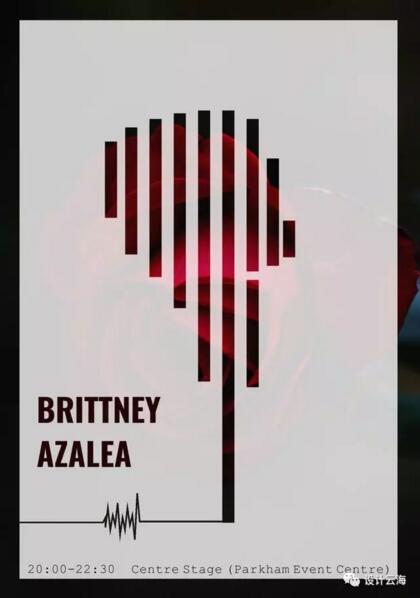
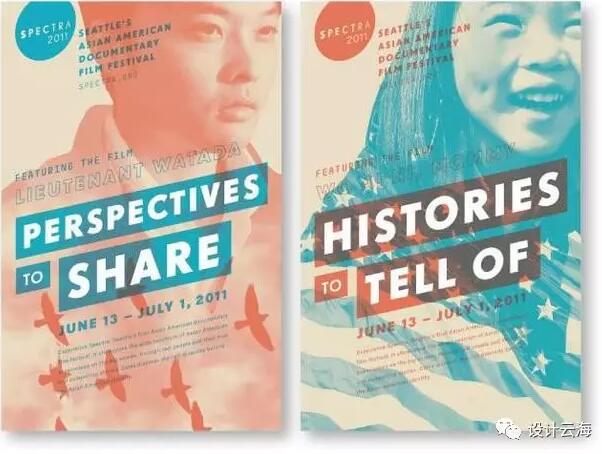
这个系列的活动海报将人物肖像和标志性的图像并列处理成半透明的背景,并且在一些文字后面增加了透明背景。这种颜色和设计元素的堆叠可以产生一种动态的,高对比度的分层效果,同时也增加了排版的深度。

另一个叠加的例子如下,这个设计结合了摄影作品、透明色块和产品相关插图。

6.添加色彩柔和的渐变
透明度的使用也能为你的设计增加色彩。相比纯色背景,透明的看起来更加柔和微妙。当你不需要特别大胆和鲜亮的颜色时,这是一个很好的选择。
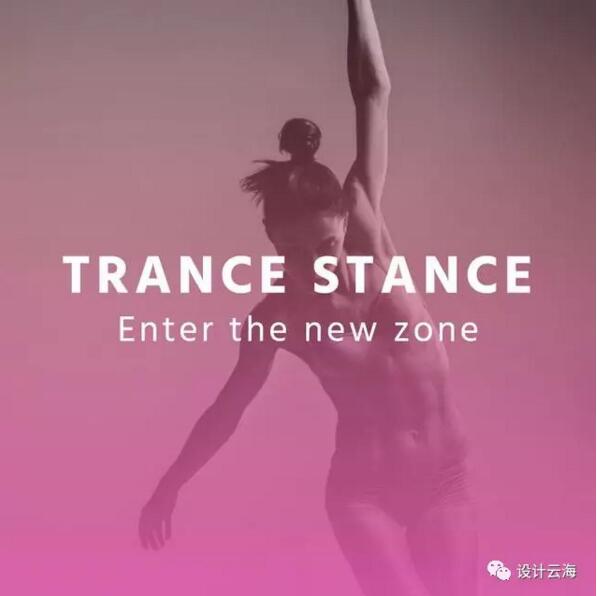
这种设计的特点是柔和,透明的渐变色在照片上创造了一个文本空间。背景透明度渐渐改变形成梯度,最终变为完全透明,而不是简单的透明色彩背景。这种设计非常特别。

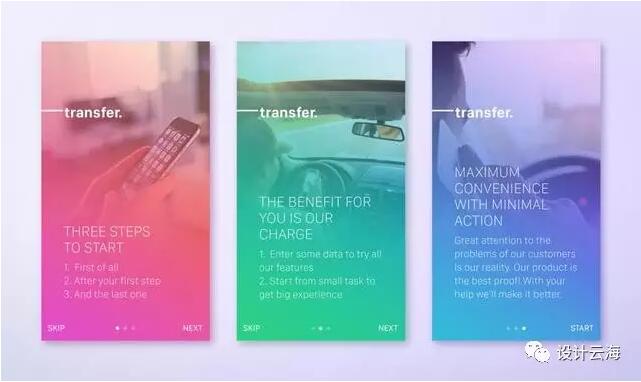
下面是一个移动应用程序设计中使用的透明渐变的另一个例子。颜色强度、阴影和透明度的变化使得整个设计既不失活力又不过于张扬,文本在彩色背景上依然很清晰。

7.有创意的混合效果
许多设计软件都有混合模式或者工具,可以用透明度和其他设置创造性地混合和叠加颜色、图片或者其他元素。这种方法往往可以结合一些我们之前说的技巧,如分层、增加纹理、利用摄影作品等。
这种设计常用叠加的背景、老照片的集合、带有手写字体的纸质纹理、墨渍和减淡的颜色等元素,从而达到生动又复古的设计效果。要注意将多种设计元素有机地组合起来,而不是铺天盖地地大量堆积。由于各个元素本身的透明度有很大的不同,需要调整透明度等来让所有的元素形成一个和谐的整体。

下面这个设计中的背景重点在怎样将颜色混合并让他们互相呼应。这种颜色的混合也是非常普遍的。

8.强化品牌
你没有必要在设计项目中过多苛求背景,事实上,可以利用品牌的颜色或其他视觉标识作为另一种方式来表现公司的定位和风格。
网页设计也可根据公司logo的颜色、产品的几何图形创造透明背景和图形。

9.突出重点
透明的背景,尤其是亮色的背景,足以组成一个强调文本或其他设计元素的有力支撑。
这个广告图用了与设计中主体相对的亮黄色的透明背景,着重强调了正在进行的促销活动。

下面这个设计也采用透明的红色形状(选择一种常见的颜色吸引眼球),目的性地引起人们对特定区域的注意。

有灵感了吗?我们希望这些设计案例能帮助你发现透明背景在设计中的潜力。从颜色到组合,它们都是你在设计时随时可用的有效工具。现在是时候你自己来体验一把了!设计愉快!
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有