


UI培训
400-996-5531
什么是ui?什么是ux?很多人觉得ui就是美工,就是做做图。 exucuse me?看我不打死你。
ui和ux是不能分离的,没有好的ux,再美的产品也没人愿意用,同理,没有好的ui,再好用的产品也没人想去尝试。
所以,请谨记,ux和ui是密不可分的。
今天ui培训班要讲的如何包装自己的作品,如何展示给面试官看。
这里讲的包装,并不是说要让自己的作品集看起来炫酷狂拽屌,而且让自己的作品有一个完整的过程。
1设计流程
设计流程会让面试官觉得你是一个专业的设计师而不是美工!!!
各位朋友可以看看自己的作品集,里面有没有至少一个项目有详细的流程介绍?
根据本蛋在ui中国的长期偷窥,很多ui desingers的作品集往往只有最终效果图,能有一些wireframe的都是少数。我的观点或许跟在座的有些不同, 我认为作品集不应该只有这些最终的炫酷狂拽屌,而且应该让看你作品集的人知道,你这些炫酷狂拽屌是怎么来的。
所以,就涉及到了所谓的设计流程。
看到这里,你可能会想说:宝宝就是面ui,根本不需要什么过程啊,好不好看最重要。
对于这个疑问,本蛋只想说,针对不同的公司,需求可能不同,但是如果你想要真正进入IXD这个行业,对于UX的了解是必须的。或许你已经了解了UX,但是你作品集里并没有体现,那么这不就是埋没了你的才华吗?
一个清晰的设计流程,不仅可以让你轻松的去讲解你的设计,同时,还可以让面试官觉得虽然你面试的是UI,但是同时你对UX的了解程度可以让你很好的去和UX设计师合作。
看到这里的朋友,可以看看自己的作品集里有没有一个项目包含了完整的设计流程?如果没有,本蛋这里会举一些例子来告诉大家怎么来“完整”自己的项目。
设计流程有很多种,大同小异。而如今,开发和设计开始紧密结合,很多公司在招聘的时候就会提到一些开发的方法,所以今天我要讲的设计流程中会提到一些开发流程。他们分别是waterfall & agile. (划重点啦)。而如今agile成为主流的开发流程方法,虽然我们不是程序猿,但是我们同样可以在面试的时候提到这些这些方法,让面试官觉得你不仅只是个美工。
讲了这多废话,下面用我自己的作品举个例子吧 (不要挑语法错误蟹蟹我就是想装个逼)(当然这个作品我只挑重点发局部,完整版下次发)

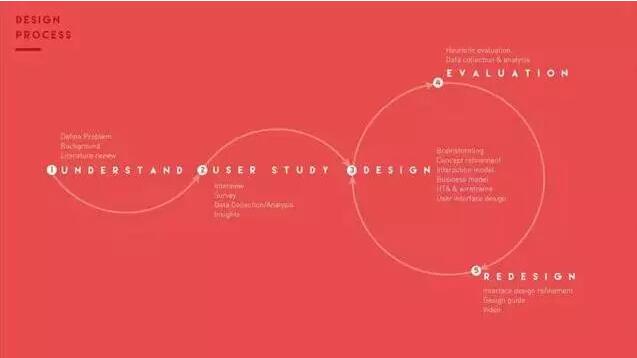
2设计流程overview(划重点!)

这一页非常重要,因为这样会让面试你的人或是看你作品的人对你项目的流程有个宏观的认识,并且知道你不仅仅只是局限在某一环节。如果你只参与了其中一部分,比如ui设计,你可以着重强调。
3项目背景介绍

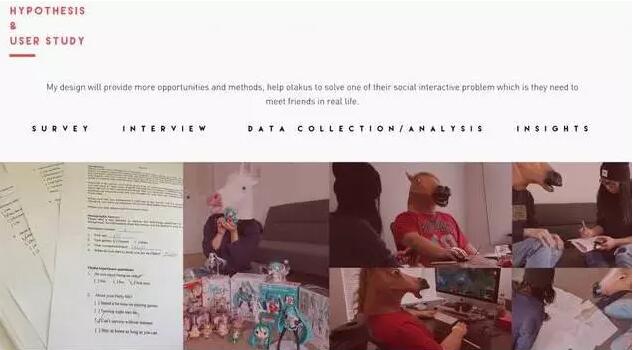
4用户调研

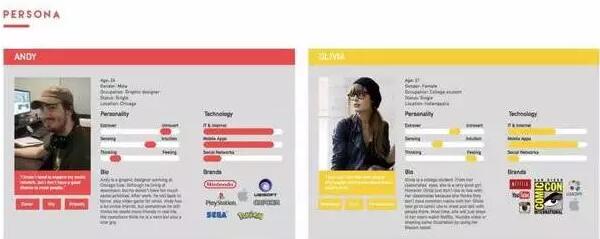
5角色板

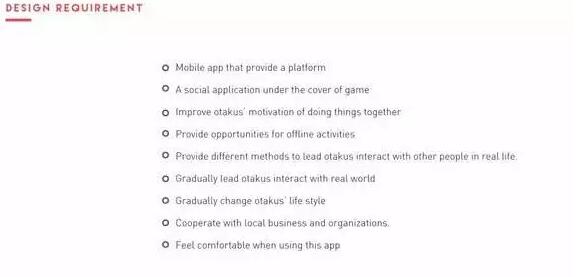
6设计需求/洞察点

7头脑风暴

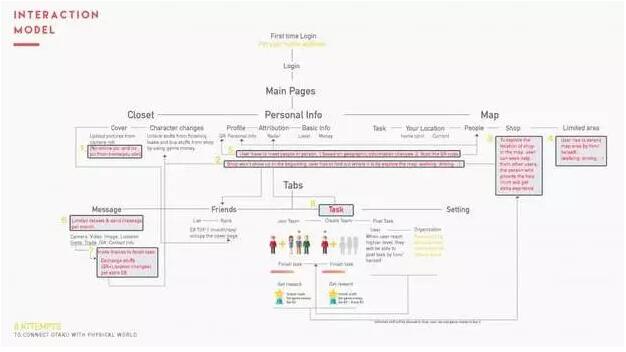
8交互模型

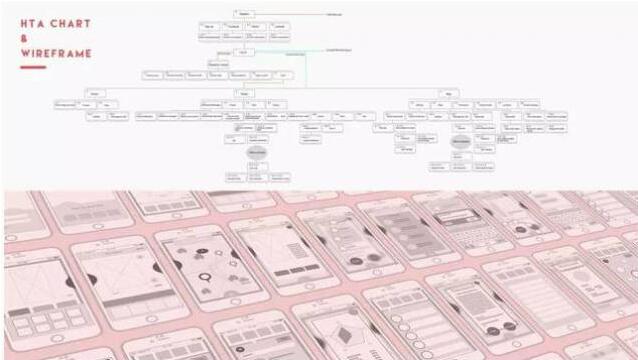
9HTA Chart & Wireframe

10UI 效果图
图略 这里大家都有啦,就是各种炫酷狂拽屌了,但是提醒大家的是,最好放大你这个产品的特色进行展示。
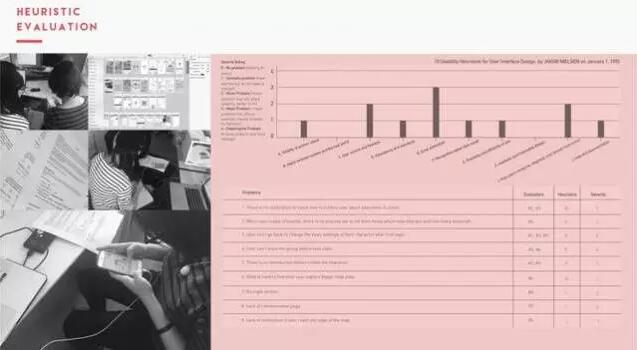
11评估

对我来讲,做完ui不代表完事儿了,你还需要对你的作品进行评估,这里我用的是启发式评估,非常快速有效的方式。把评估这一环节做进你作品集里,会让面试官觉得眼前一亮
感谢大家阅读本文章,本文内容由小编转载自网络,版权归原作者所有,如有侵权请联系我们进行删除,更多精彩内容请关注UI培训官网
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有