


UI培训
400-996-5531
今天小编为大家分享的文章是关于2018年下半年的设计趋势,通常每年进入下半年之后,设计趋势通常都会呈现出一种比较稳定的状态,不太会出现很独特的变化。不过,在具体的设计项目当中,仍然会有一些趋势,值得设计师注意。
如果你最近手头上正好有正在推进的设计项目,而灵感不足,不妨参考一下这些趋势,看看有没有值得借鉴和使用的地方。希望本篇文章能够对你有所帮助,快来和小编一起看一看吧~
1、精心定制的插画
作为设计当中最「设计师」的组成部分,插画本身有着强大的视觉吸引力。插画元素在网页和APP设计项目当中并不少见,但是就目前来看,只有精心定制的插画会更加吸引用户的注意力。精心调制的细节,贴合语境的视觉内容,都是提升插画品质,增加转化率的重要手段。
插画越是精细,定制性和独特性越高,就越能够让整个设计项目称为一个独一无二的存在。想要靠近这一目标,有很多种不同的方法能够做到这一点。
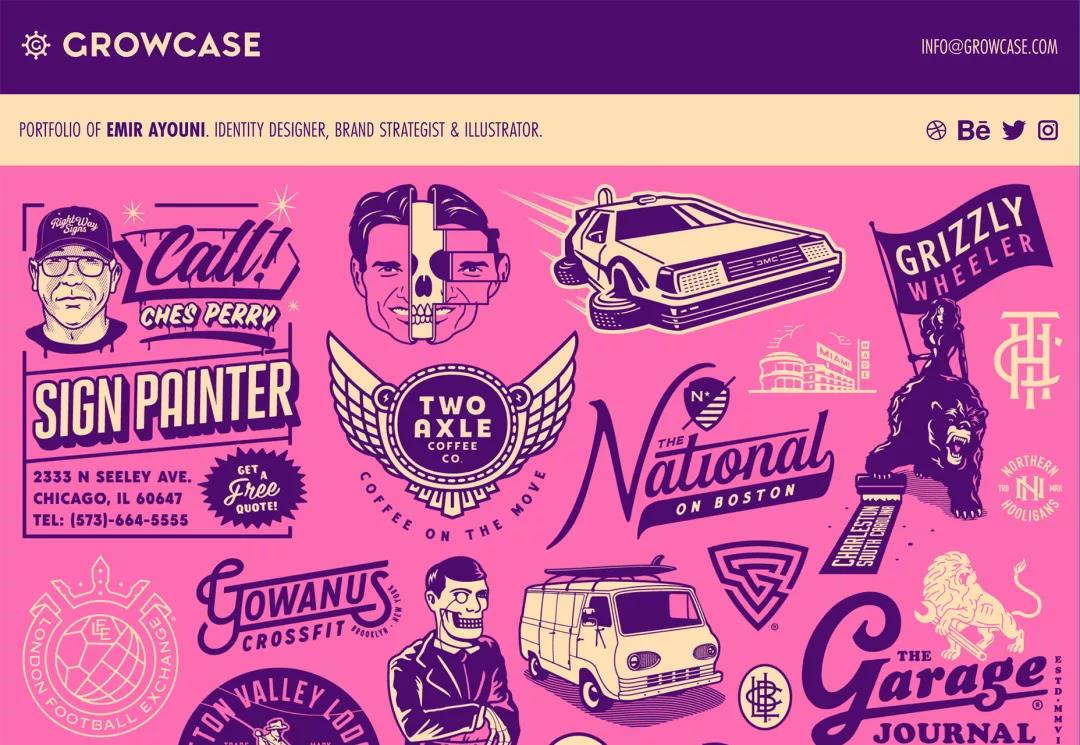
Growcase这个网站是设计师Emit Ayouni的作品集,他的插画作品从插画风格到色彩的运用都有着非常强烈的个人风格,将插画直接排布在网页上,不仅赋予了网站独特的风格调性,而且让用户充满了探索它们的冲动。

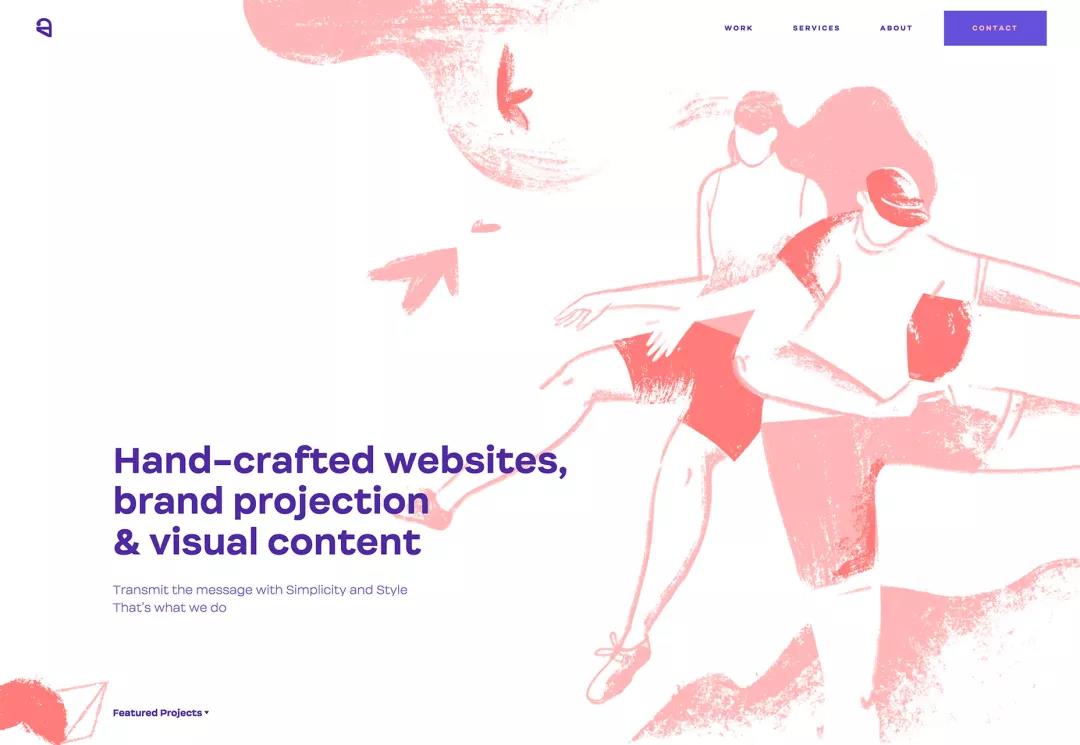
Ester Digital的网页中,所使用的插画就明显是草图插画的风格,参差的笔触让这些插画的纹理非常的清晰,手工的痕迹足够明显,而这一点非常贴合网站「创意设计」的领域特征,营造出了近乎完美的氛围。

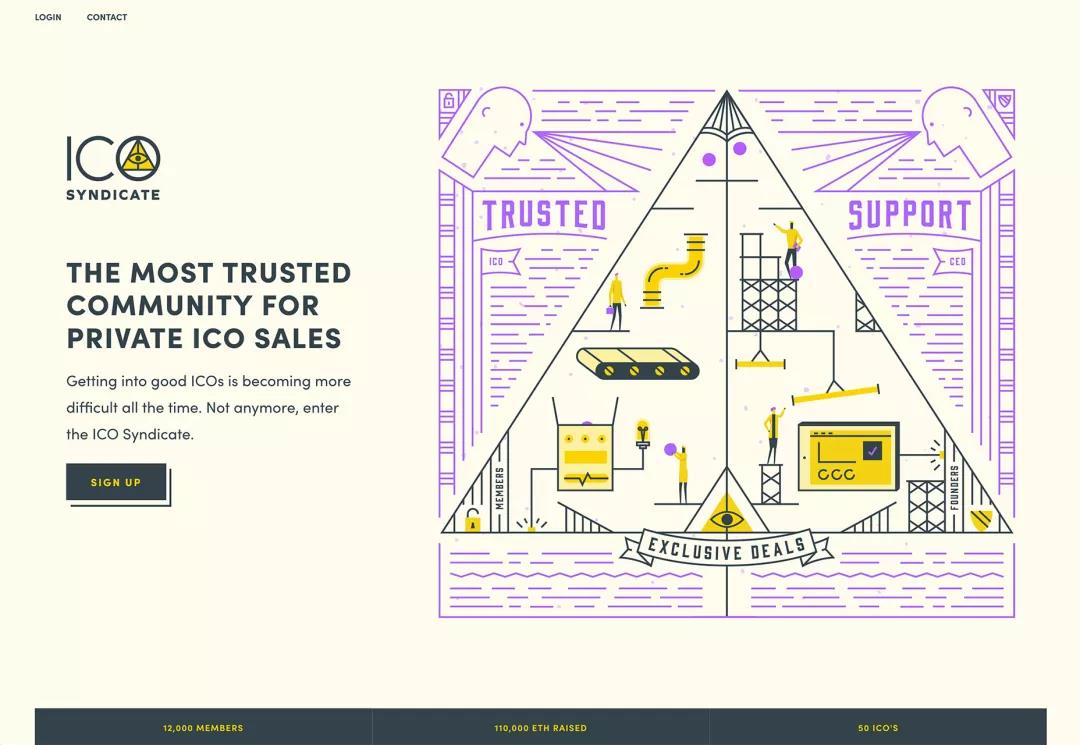
ICO Syndicate不仅在网站中使用了风格复古的插画设计,简约的线条和鲜艳的色彩本身就已经非常抓人眼球了,结合了动效之后,整个插画就显得非常有趣吸引人了。

2、差异化面板式设计
当我们在讨论网页设计的时候,总是离不开「屏」这个单位。虽然网页总体上可能是很长的一条页面,但是由于我们使用显示屏来查看页面,使得我们每次都只能看到页面的一个部分,也就是我们常说的「一屏」的内容。
所以,有的设计将每一屏页面视作一个独立的面板的时候, 当翻到下一个页面的时候,就显示下一个面板的内容。这种差异化的、内容独立的面板构成了整个网站页面。这样的布局设计,从概念的层面上让网站的模块之间的设计关联性进一步降低,也强化了内容组织的自由度和包容性,提供了更多内容堆叠的策略,同时,用户在切换之后查看内容也可以是无缝的。
Adaptable使用的就是这样的差异化的面板式设计,网站内采用了多个不同的面板来承载内容,这些面板甚至在尺寸上都不尽相同。不过有的面板并没有完全兼容当前屏幕,设计师让用户在浏览的时候能够正好看到下一屏的内容。

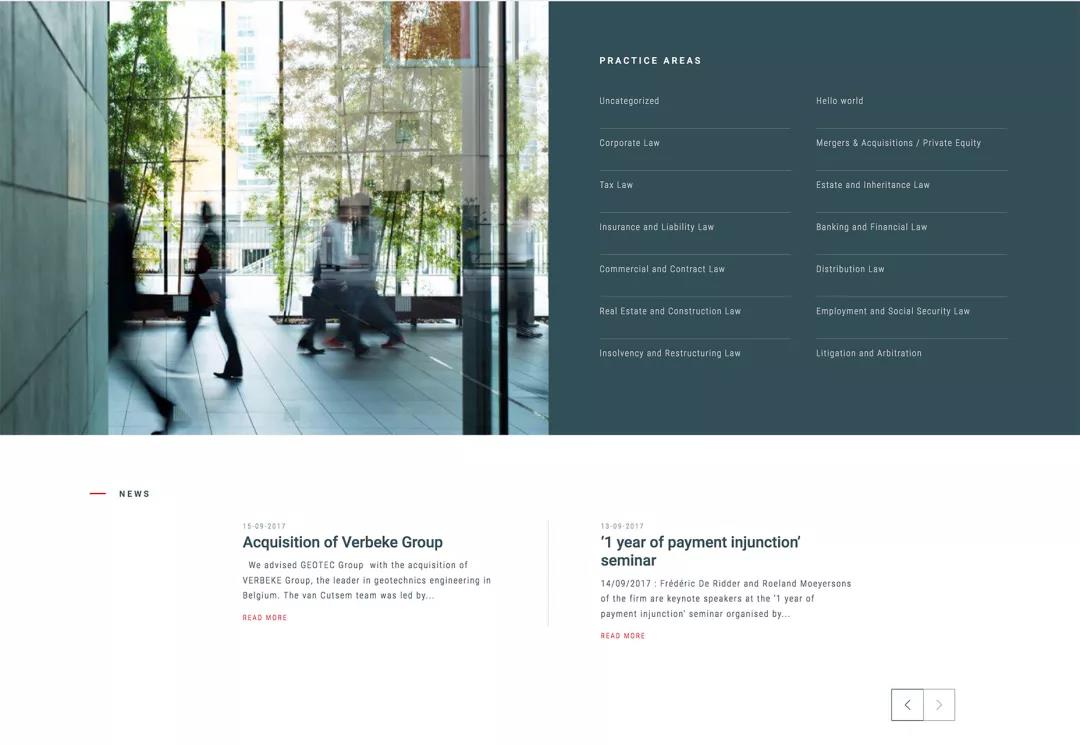
Van Cutsem则采用的是全屏尺寸的差异化面板式设计,网站呈现出明显不同的层次结构。

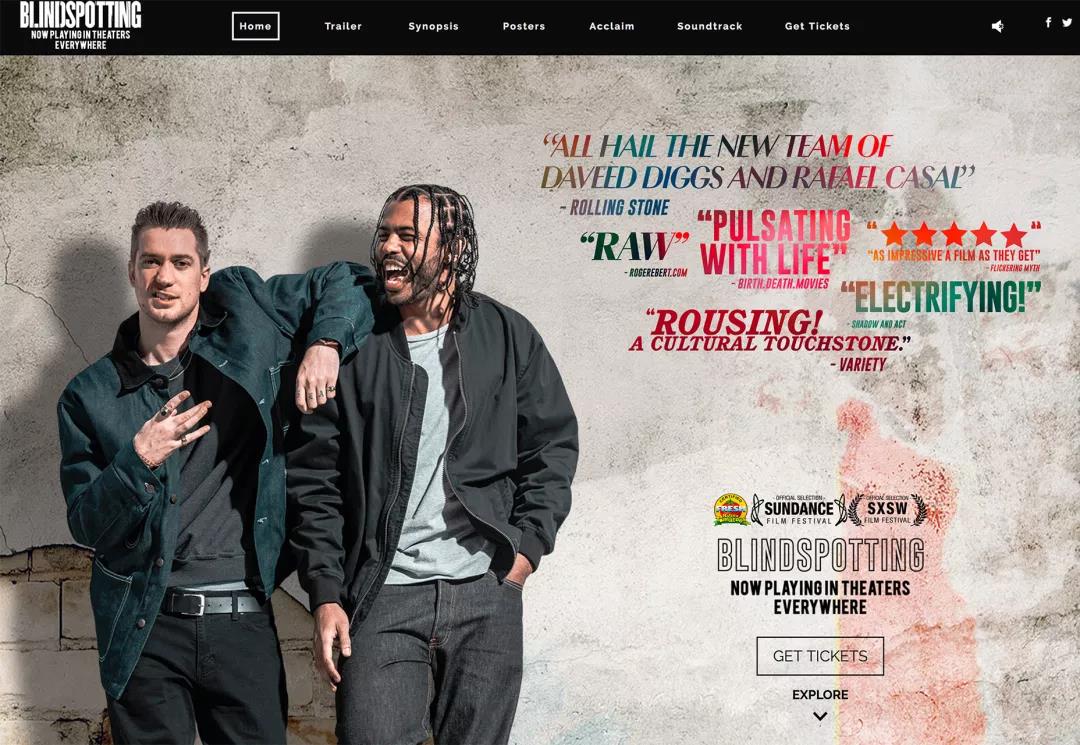
Blindspotting这个网站是一个电影宣传网站,通过不同屏来承载不同的电影信息,为用户呈现出电影的不同层面,也是非常用心了。

3、活用紫色
紫色是2018年的潘通年度流行色,它代表着高贵、 庄严、 神秘、独立,也有着智慧和创造力的外延,可以说是一种非常有性格有寓意的色彩了。
随着紫色在设计中越来越多的运用,人们同紫色之间的情感联系也越来越清晰了,你会发现大家对于它的情感从来都是清晰的,要么很喜欢,要么很讨厌。这也使得它相比于其他的色彩,使用频率要低一些。
不过,在进行相对个性化的设计的时候,紫色的力量感明显会更强一些,它会使得一些设计显得更加独特。在设计项目当中,无论是使用紫色来作为背景,还是作为提亮色运用到CTA元素中,都是可以的,不过需要注意紫色和整体配色之间的协调。
当然,除了注意配色的技巧,最好还是多看看别人的设计,作为参考。
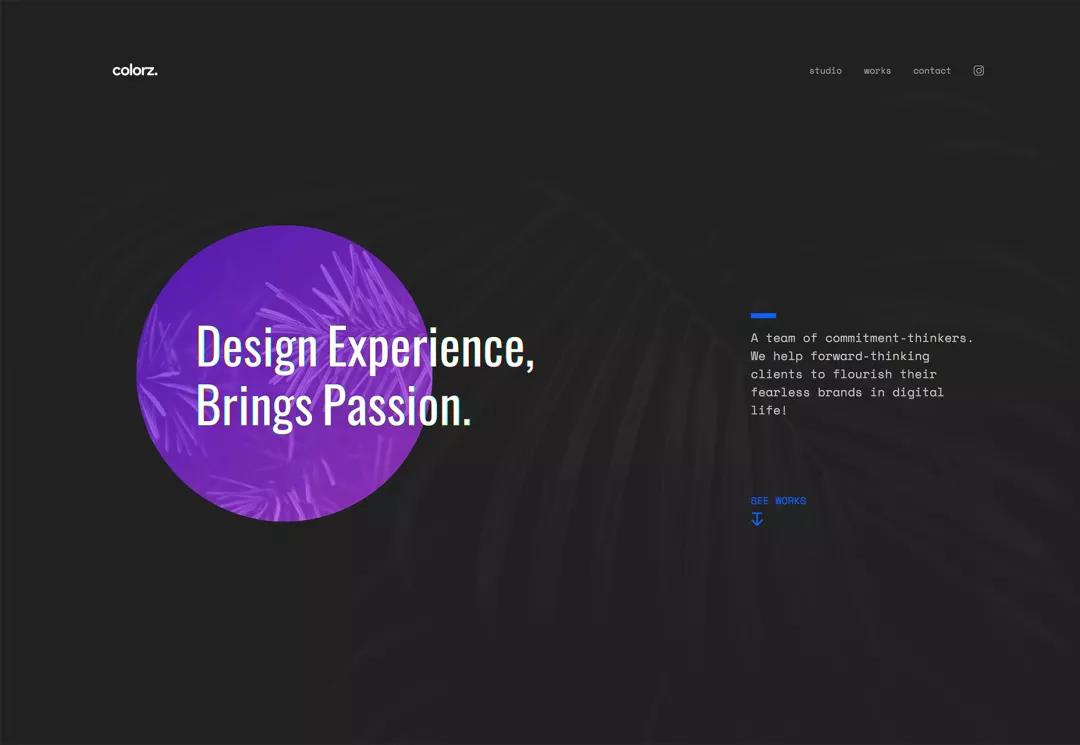
ColorZ这个网站使用紫色作为提亮色,用户仿佛能够从这个圆圈中窥见背景中的纹理,整个网站的层次感一下就体现出来了,也创造出视觉焦点。

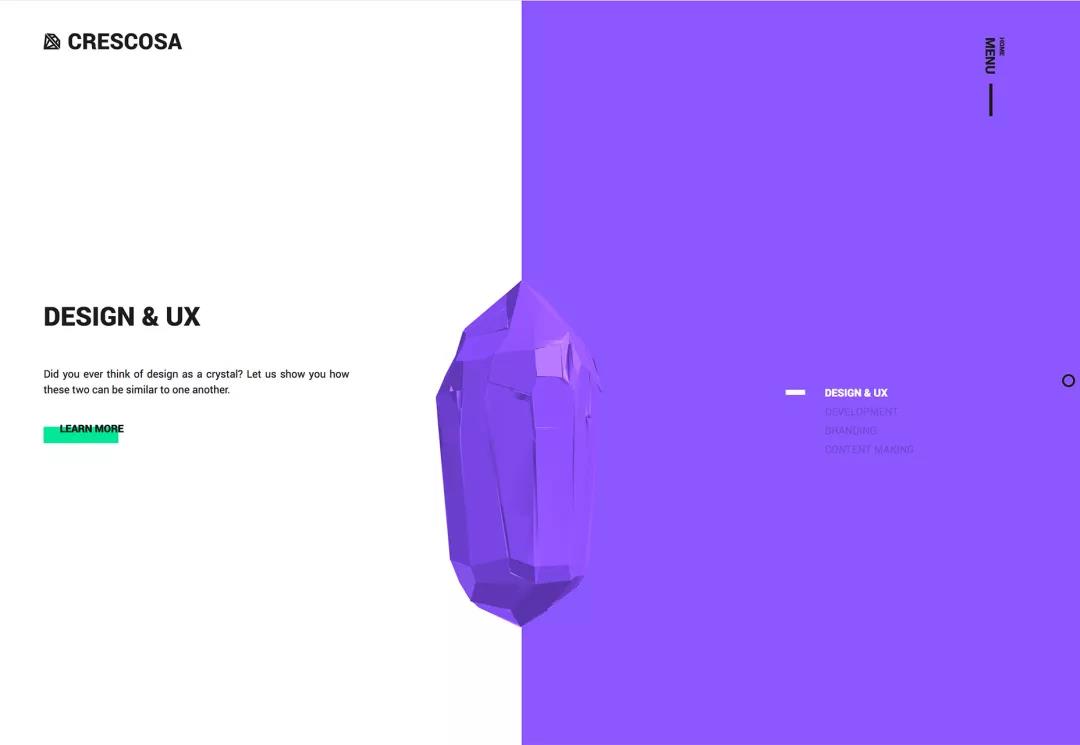
Crescosa这个网站采用了经典的分屏式设计,网站的一半屏幕采用了紫色,并且让导航元素也采用了紫色,屏幕正中央还使用了一个大号的紫色宝石来构建视觉焦点,设计师简直太爱紫色了。

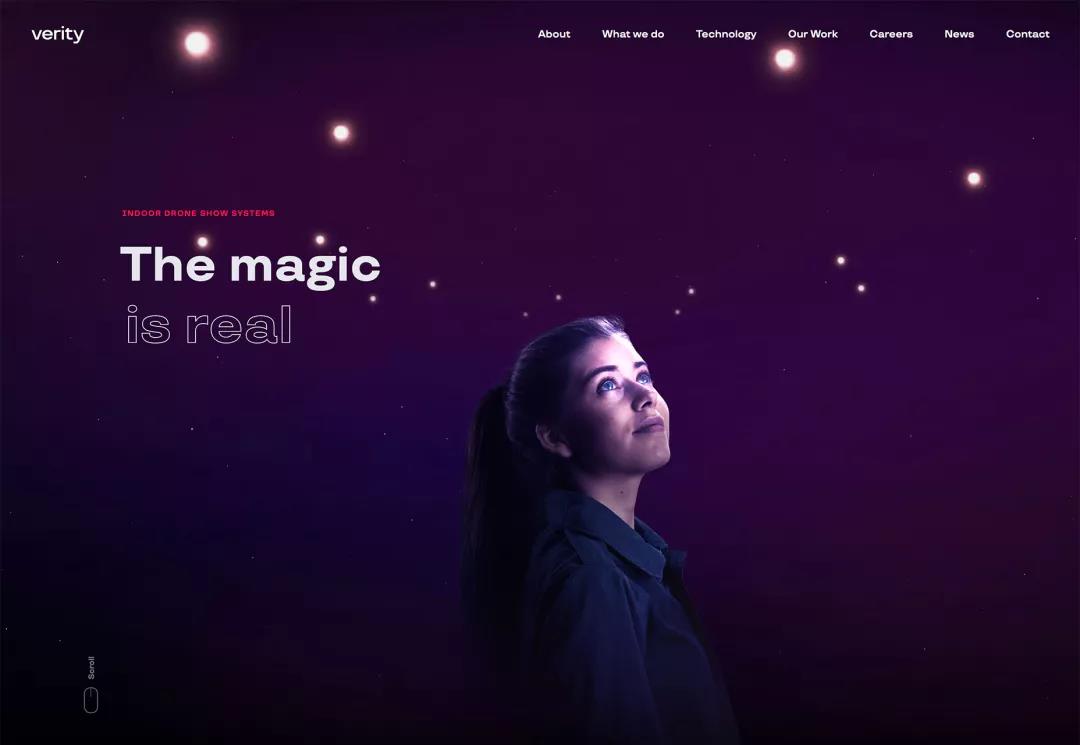
Verity采用了深紫色的背景,结合灯光效果和动效,人物形象在屏幕中央作为视觉焦点,脸上反映着紫色的光芒和整体色调保持了一致,视觉上给人以星空般的感觉,这种视觉设计和网站的内容、 主题保持着高度的关联性,网站文案用的是「魔法是真实的」。

结语:如今的网站设计很少会使用单一的设计趋势来完成设计了,网站中会使用不同的设计技法,结合当下正好可以用得上的趋势,来为整个项目加分。当然,最重要的还是尺度,恰到好处的设计总是比那些硬上的设计来的更加走心。
以上就是小编今天为大家分享的关于2018下半年的设计趋势,希望本篇文章能够对你的设计有所帮助,想要了解更多设计相关知识记得关注达内UI培训官网,这里有更多的设计信息等你来看。最后祝愿小伙伴们工作顺利,设计出更好的作品,成为一名优秀的设计师。
文章来源:优设,译者:陈子木
原文作者:CARRIE COUSINS原文链接:#/RFbLBIh
*版权声明:转载文章和图片均来自公开网络,版权归作者本人所有,推送文章除非无法确认,我们都会注明作者和来源。如果出处有误或侵犯到原作者权益,请与我们联系删除或授权事宜。
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有