


UI培训
400-996-5531
今天小编要跟大家分享的文章是关于UI设计师想让自己的设计作品更具吸引力需要学会对比。对比这个概念大家可能并不陌生,对比其实是不同元素和个体之间的差异的外化表现,差异越大,对比就越明显。那么将对比运用在设计中会如何呢?在几乎所有的设计项目当中,设计师总会出于各种目的来营造对比,对比在设计中的作用大概分为以下几点:
· 增加视觉吸引力
· 提高可读性
· 强调重点
· 创建层次
很多时候对比度能够让设计显得更加时尚,今天的文章我们将会分享一些实用的方法,帮你提升设计中的对比度。
在设计中运用好对比能够帮助设计作品更加时尚,更具说服力,下面我们一起来看一看一些实用的方法,帮助我们在设计中更好的运用对比。
1、调整元素的尺寸大小构成对比
如果你所设计的UI界面或者插画当中,绝大多数的元素都是尺寸相似的,位置对称的,色彩相似,那么它们在一起是很难创造出视觉焦点的。
增加设计的对比度的诸多方法当中,让元素之间的尺寸差别尽可能大一点是最快最直接的。想要达到这个目标,可以让某个元素更大一点,或者更小一点。用户的眼睛会很自然地被这种差异性吸引过去,因为它们是不同的。
如果你此刻所设计的是网页,那么可以让标题或者CTA标语和按钮比周围的元素更大一些。更大的元素会拥有更明显的视觉重量,这种东西可以通过对比来呈现。
下面是一些实战案例:

2、使用纹理和图案来构建对比
想创造对比度更高的设计,本质始终还在在于创造差异。而纹理和图案这种元素,相互之间往往有着很大的差异,在设计的时候可以充分利用这一点。比如可以让粗糙的纹理和平滑的元素搭配在一起,创造出对比度。
另外一方面,纹理本身会带有一些特定的属性,比如粗粝的纹理能够创造复古的质感,微妙的纹理则能够给人自然的感受。同样的,不同的气质和质感之间也存在差异,一方面能够创造更加独特的效果,另外一方面也能强化对比度。
以下是一些实战案例:

3、通过色彩强化对比度
配色也是很重要的设计技巧,同样是最容易被感知到的设计元素。色彩的色相、明暗、饱和度上的差异,都能够制造足够对比度。同一种色相之下,不同深浅的颜色之间的对比是非常明显的,而我们最常见的就是在黑色背景上的白色文本和在白色背景上的黑色文本,这种对比度确保了内容拥有基本的可读性。
当然,在实际的色彩搭配当中,对比度足够明显的配色方案会更加复杂,通常而言,下面基于色轮的三种色彩搭配方式能够给你对比明显效果不错的配色:
互补配色。色轮上处于相对位置的两种色彩,比如红色和绿色。
分割互补。这是互补配色的变种,指的是色轮上相邻的两种色彩和它们各自相对位置的色彩,共同组成的配色方案。
三元互补。这指的是在色轮上互相间隔120度的三种色彩组成的配色,比如绿色,紫色和橙色构成的配色。
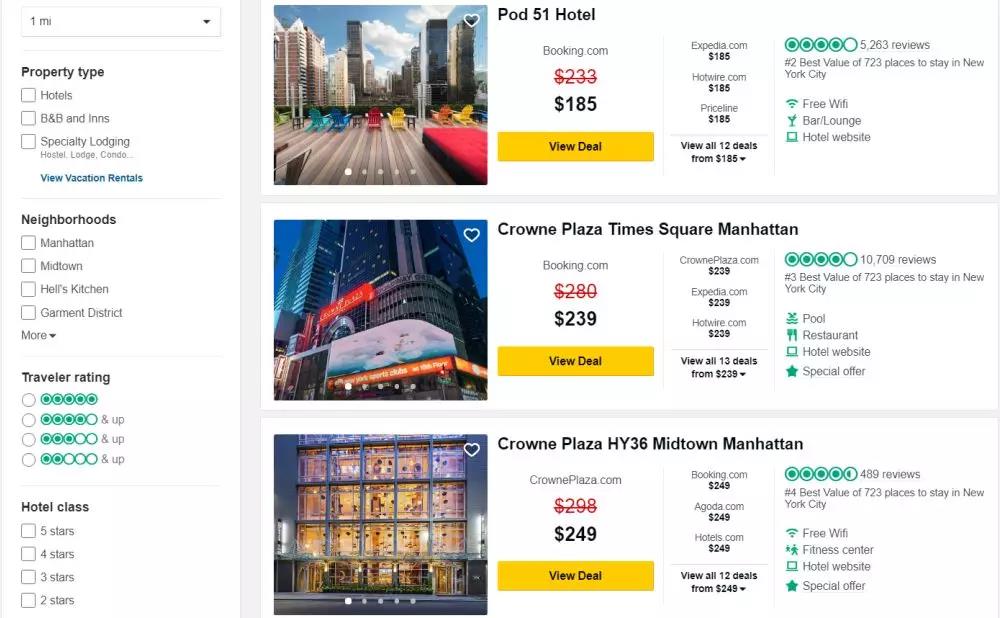
TripAdvisor这个网站就使用了三元互补的配色,来构建对比色。

最后补充一句,除了借助色轮以外,还可以比较简单地使用冷色和暖色来作为对比色,构建配色方案。

4、通过留白来制造层次和对比
在设计的时候,留白是组织内容的重要手段,它们能够创造足够明晰的视觉层次。比如设计一个包含大量内容的页面,不同元素之间的疏密控制,能让内容各自拥有不同的层级,不同元素之间的留白和间距,则能够让它们拥有不同程度的吸引力。被大量留白所环绕的元素,更容易吸引人的注意力。

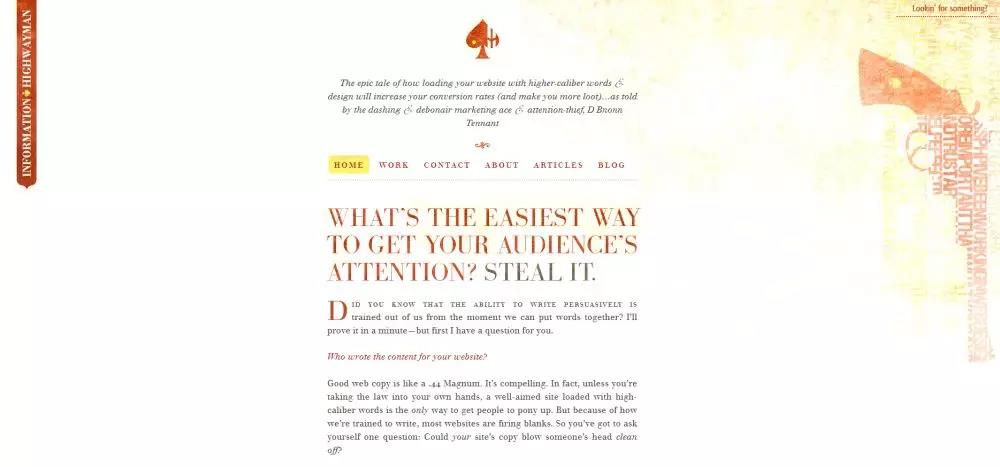
注意Information Highwayman这个网站是怎么借助视觉层级来吸引用户注意力的。
距离靠近的元素会让用户觉得它们相互之间是有关系的,而相互远离的元素这种关联性就会降低。这是留白的作用。
大量的留白不仅能够营造对比,还能创造优雅大气的感觉。
5、充分利用字体排版来制造对比
不同的字体组合和排版布局,同样能够强化设计的对比度。不同的字体有着不同的视觉效果,给人不同的体验,可以通过合理的字体组合,来营造对比度。字体之间的差异要足够显著,但是在搭配使用的时候,还需要足够协调,这种微妙的平衡需要控制。最受欢迎的搭配方式,是采用衬线体字体和非衬线体字体。诸如Fontjoy和Type Connectiong可以帮你进行字体搭配的挑选。
另外一种方法,是使用不同的字体样式来创造差异,比如使用斜体、加粗的效果,或者使用不同的字重来进行区别。
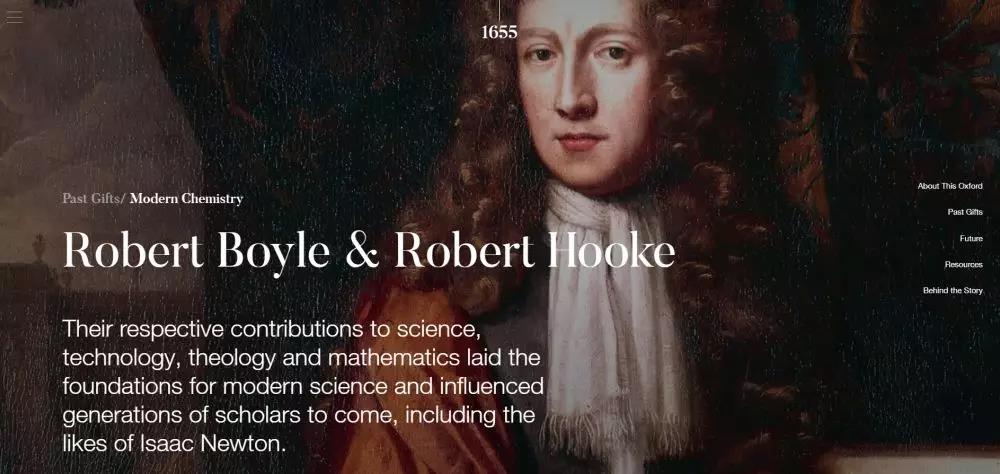
下面是案例:

6、使用意外的元素
如果使用得当,一些非常规的、意外的元素,能够给你的设计保持平衡还能够创造足够的对比度。意外的元素并不是用户不希望看到的东西,而是让他们感到惊讶的元素。
虽然这些元素很难做到恰到好处,但是也不是没有规律可供遵循。比如使用不对称的设计,来打破沉闷的布局,或者在中性的配色方案当中,加入一抹亮色,这都是比较典型的方案。
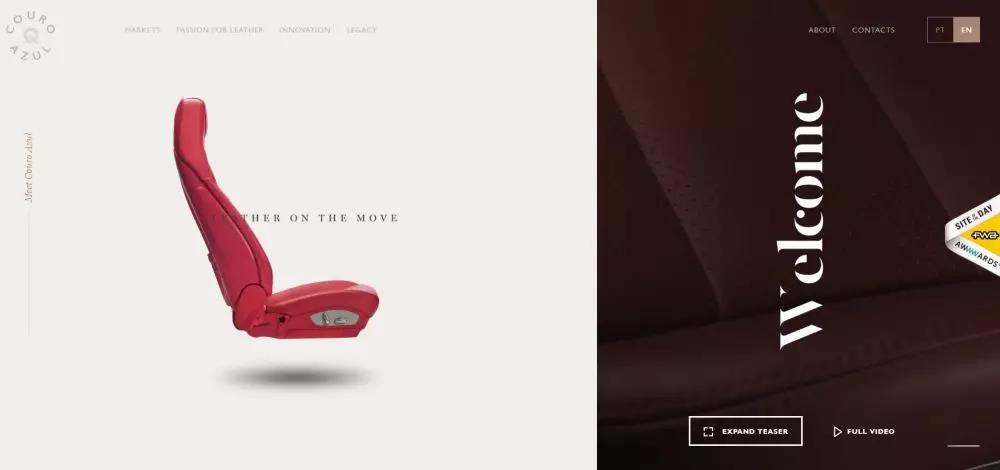
下面是案例:

结语
在设计的过程中,并非所有的设计都是一次成型的。当你的设计需要足够的对比度的时候,可以按照上述的方法,来进行调整,将对比度提升上来,让整个设计更加贴合用户的需要,让设计发挥作用。
以上就是小编今天为大家分享的UI设计师想让自己的设计作品更有吸引力你需要学会对比!的文章,希望本篇文章能够对正在从事UI设计工作的你有所帮助。想要了解更多UI设计方面的知识记得关注达内UI培训官网。你越能够设计出用户需要的设计,就越能够成为企业需要的人,如果你的设计还么能达到这个水平,你可以来达内试试,学最适合企业需求的UI设计,来达内UI培训机构。
文章来源:优设,译者:陈子木
原文作者:RICH STAATS 链接:#/EwGecWR
*版权声明:转载文章和图片均来自公开网络,版权归作者本人所有,推送文章除非无法确认,我们都会注明作者和来源。如果出处有误或侵犯到原作者权益,请与我们联系删除或授权事宜。
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有