


UI培训
400-996-5531
1、尺寸及分辨率
Android 界面尺寸:480x800、720x1280、1080x1920... (单位:像素)
Android 比 iPhone 的尺寸多了很多套,建议取用 720x1280 这个尺寸,这个尺寸 720x1280中显示完美,在 1080x1920 中看起来也比较清晰;切图后的图片文件大小也适中,应用的内存消耗也不会过高。
2、界面基本组成元素
Android 的 APP 界面和 iPhone 的基本相同:状态栏,导航栏、导航栏、主菜单栏以及中间的内容区域。
Android 中我们取用 720x1280 的尺寸设计,那我们就说说在这个尺寸下这些元素的尺寸:

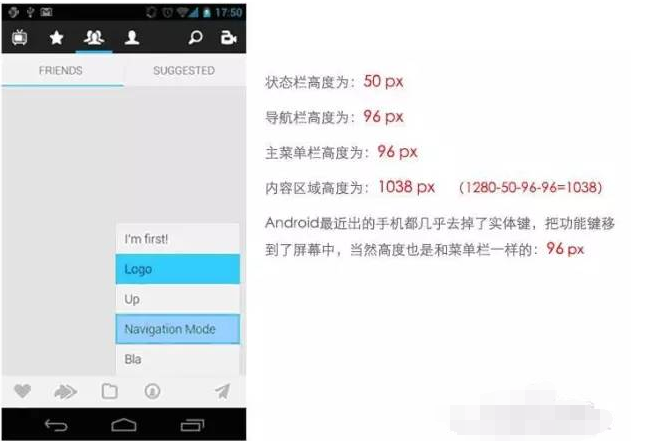
状态栏高度为:50 px
导航栏高度为:96 px
主菜单栏高度为:96 px
内容区域高度为:1038 px (1280-50-96-96=1038)
Android最近出的手机都几乎去掉了实体键,把功能键移到了屏幕中,当然高度也是和菜单栏一样的:96 px
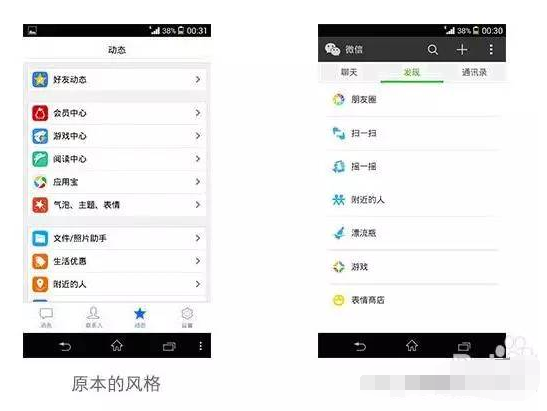
Android 为了在界面上区别于 iOS ,Android 4.0 开始提出一套 HOLO 的 UI 风格,一些APP的最新版都采用了这一风格。
这一风格最明显的变化就是将下方的主菜单移动到了导航栏下面,这样的方式解决了现在很多手机去除实体按键后在屏幕中显示而出现的双底栏的尴尬情景。

3、字体大小
Android 上的字体为: Droid sans fallback ,是谷歌自己的字体,与微软雅黑很像。
同样,百度用户体验的调查中,可以看出用户可接受的文字相应问题。

填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有