


UI培训
400-996-5531
如何做卡片式设计
如果你有看到我们昨天的文章,那么相信你对于什么是卡片式设计应该有了足够的了解了,今天我们来讲如何做卡片式设计。
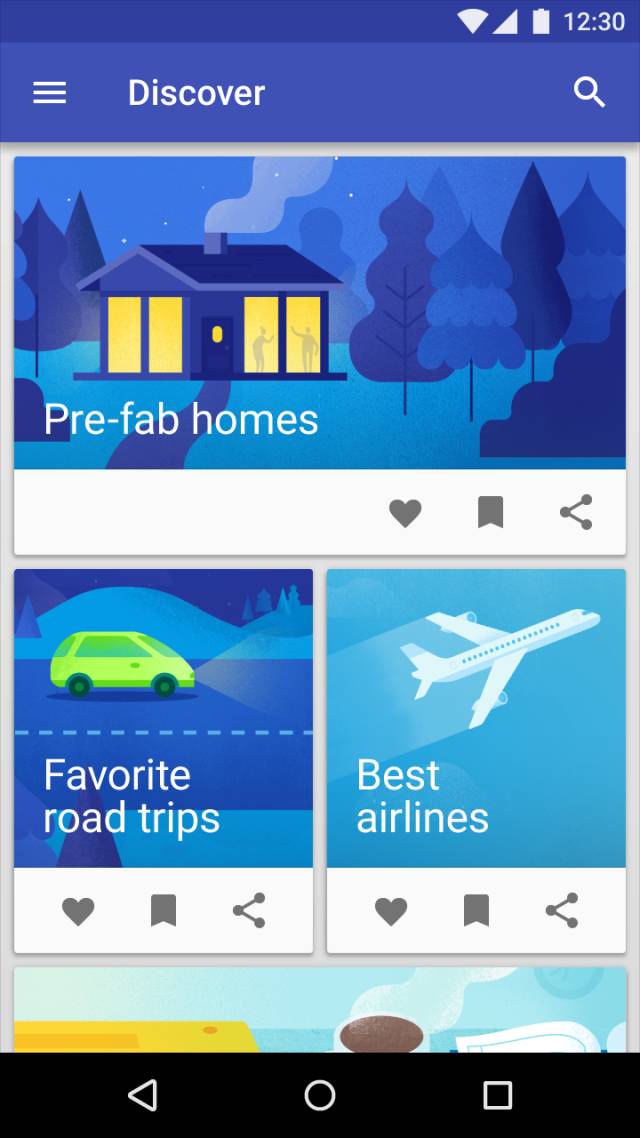
一、有目的地使用卡片
虽然卡片在UI设计中功能强大,但是不要仅仅为了用而用。绝大多数设计师是为了利用卡片本身的强大组织性才采用这一设计元素。
当你的UI中有大量不同类型的元素,诸如图片、文本、列表、CTA按钮等,你需要借助卡片来整合。
1.所承载的元素展示的长度可变
2.用户不用考虑各种元素之间的尺寸差别
3.需要承载某些交互,比如输入框、按钮和链接等

二、保持简约
每个卡片承载一种元素,执行一个任务。各种不同的元素通常不应该混杂在一起,不同的卡片将它们分散开来,让它们互补干扰。如果同时需要不同属性的内容共同完成一个任务,那么要让它们靠在一起,多卡片协同。限制卡片中文本的数量,尽量不要添加段落。
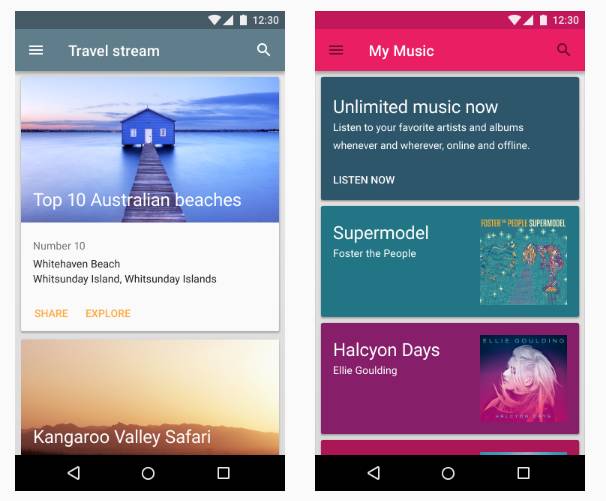
三、引导用户关注最重要的信息或操作
善用卡片的层次结构,突出关键内容和信息。例如将承载管家信息的卡片放在顶部,还可以使用排版来突出关键的信息和交互。

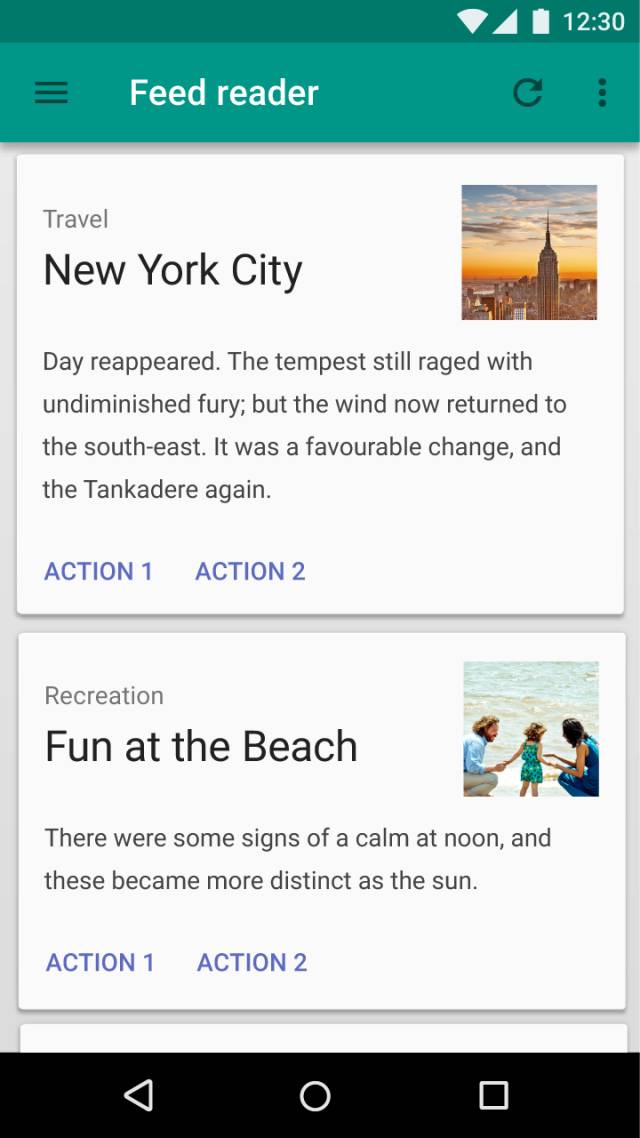
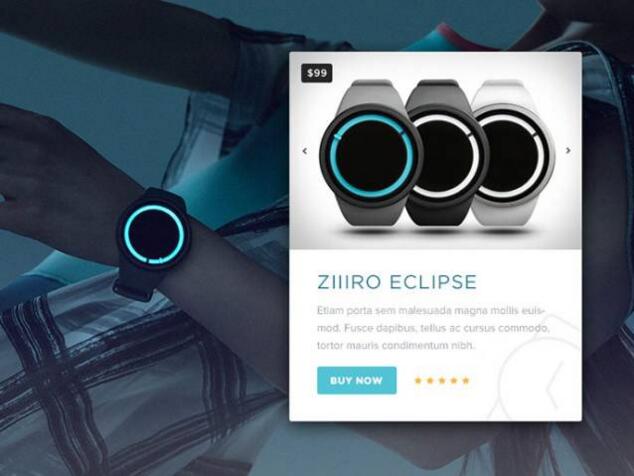
四、精心选图
图片是UI当中视觉化元素的代表,它能让界面吸引人,也能让卡片脱颖而出。但是不是图片素质越好,对于UI就越好,图片必须要传达正确的信息,这是第一要务。图片在卡片内的位置,通常取决于它是主要内容还是支撑性的内容。

五、支撑微交互
卡片本身是交互式元素,卡片上的链接和按钮可以指向更为详细的信息,卡片内自然也可以承载更为多样的微交互。比如,将光标悬停于卡片之上的时候,可以触发显示其他的内容。

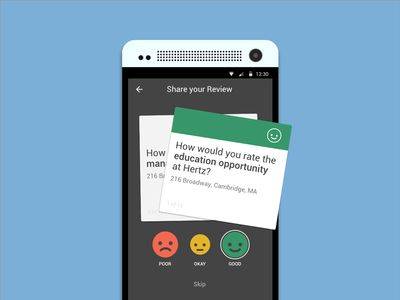
六、支持手势
移动端设计当中,手势是主要的交互。手势不仅具备可用性,而且有趣的手势和交互能够创造有趣和愉悦的体验。通过滑动来移动卡片,以及使用点击、长按来组织卡片,通过上下滑动来关闭卡片,早在 webOS时代就已经有了。不过,要让整个手势交互的逻辑顺滑自恰,这样才能让体验无懈可击。

七、精心打磨
有创意的设计会让人眼前一亮。尺寸合理、大小合适的高清图片让人赏心悦目。精心打磨的细节令人看着就舒服。你应该尽量让卡片给人快乐和愉悦的体验。

感谢大家阅读“卡片式设计我们应该做什么?”希望对大家有所帮助,更多精彩内容请关注UI培训官网
免责声明:本文由小编转载自网络,旨在分享提供阅读,版权归原作者所有,如有侵权请联系我们进行删除
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有