


UI培训
400-996-5531
什么是加载?
加载在互联网环境中可以理解为等待数据呈现的过程,也是一种反馈的状态。当用户对媒介进行交互行为之后触发的一种等待反馈。
换个说法:你去饭店点菜,等待后厨上菜的过程,就是加载。
____
加载的逻辑
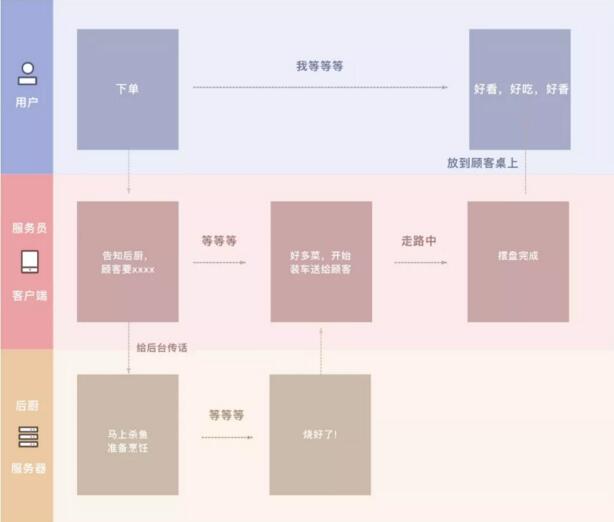
我们再以图示帮助大家更好的理解,数据是如何通过一些列复杂的流转最终呈现给用户的。用户在客户端中进行操作,触发一个事件,例如点击外卖商品列表。然后客户端向服务端发送一个信号:“用户要一只烤鸡、一只烧鹅、一盘猪大肠”。

这时服务端收到了这个信号,并开始寻找材料(数据),对材料进行烹饪(整理数据打包)。再之后服务端需要对最后的成果进行摆盘(美化/渲染)最终送到用户的手中。
但实际上,用户在出发事件到最后看到呈现的内容这一段时间都是在等待,也就是在等待加载完成。而客户端和服务端的数据交互都需要一定的时间来完成。
数据的发送和接受取决于网络的好差,数据的查找和整合取决于服务端的性能和容量,最后呈现给用户的渲染取决于客户端的性能,高端手机和低端手机在显示内容的质量及快慢都有不同的差距。
所以,我们希望能减少用户等待的时间,对每个步骤进行优化,针对数据信息类型的不同采取不同的加载方式,以满足用户的心里预期和更好的体验。
____
加载的类型和使用场景
1.模态加载
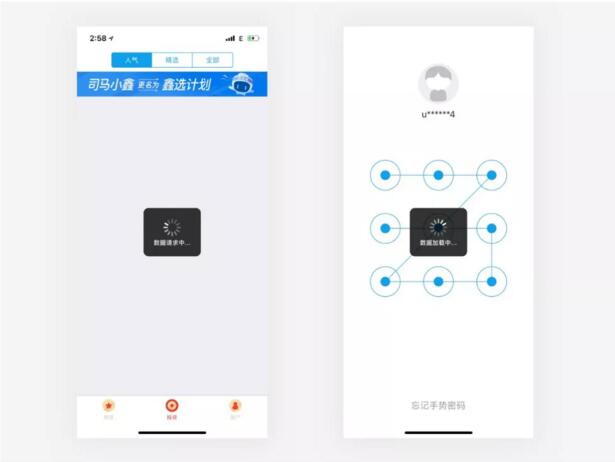
模态加载比较暴力,当用户出发事件后模态加载将会独占客户端,意思就是我正在帮你做菜,并且我要全部做完才能给你,这时你只能等待。这种体验并不是很好,如果数据相当庞大,那么大部分用户会失去耐心。除非是不完整加载出来就会导致严重失误的场景,否则尽量不使用模态加载。

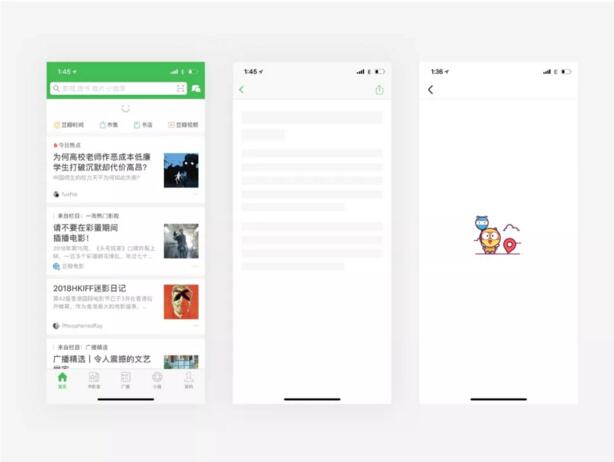
当我们需要一起让用户显示但是减少用户内容焦虑的时候,我们通常会采用占位图布局预先加载的展示样式以及情感化动效/插画。例如豆瓣,在点击首页列表中的内容后跳转到详情,此时由于数据还未返回,他使用了一张资源较小的图片来展示给用户,告诉了用户即将加载出来的信息大致的布局和轮廓,让用户提前有心理预期。但是需要注意的是,如果该页面会有多种变化时就不要用该方法。

2.非模态加载
非模态加载相对来说就友好很多了,采用非模态加载能够在用户等待获取数据的同时允许用户对当前页面其他的内容进行操作。

一、分步加载(懒加载/分页加载)
懒加载是我们通常会使用到的加载,举个例子,用户点完餐之后,通常所有菜一起烹饪完再交给用户需要10分钟,但是一般饭馆都是做一道菜就交给了用户,这样不会使用户等待时间太久而产生负面情绪或流失。所以,懒加载通常还会有以下几种不同的选择方式:
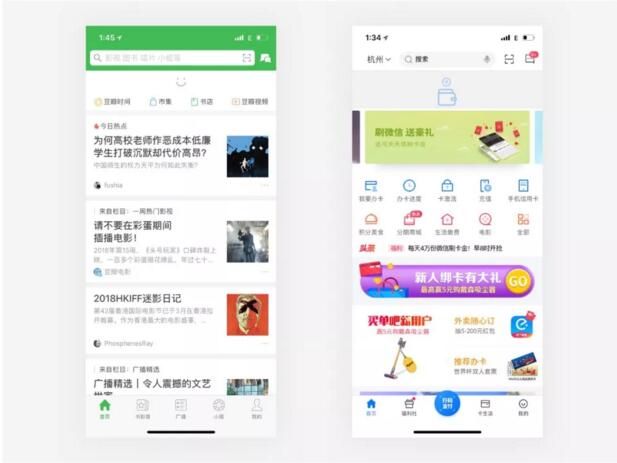
1.先加载文字等较小的资源,再加载图片、视频等较大的资源。
2.根据用户的浏览行为来逐渐加载内容,当用户浏览到该区域再进行加载。
3.当用户的行为满足某些条件之后再进行加载。
所以这样加载的好处就是减少用户的等待时间,以及提高信息渲染的效率。
分页加载可以理解为当前获取到100条数据,但是将100条数据分别拆成5页每页20条数据提供给用户,这样也可以让用户减少等待时间。

二、预加载
我们发现懒加载还是不能满足用户的需求,当用户浏览未加载的内容时依然要等待。所以这里又出现了一个加载方式-预加载。
预加载可以理解为当用户在浏览内容A的时候,系统预先判断他接下来会进行的操作行为,并对这部分内容进行提前的请求。他并不能解决网络请求缓慢的问题,而只是提前发起网络请求,缓解问题。
但是预加载的逻辑会更加复杂,比如如何判断何时进行预加载,以及预加载呈现的时间。需要考虑用户在当前页面的核心场景考虑使用不同的加载方式。例如咨询类app,会在用户浏览资讯列表时,对当前或者某一部分列表的详情内容进行文字加载,以及判断列表页面滚动的占比来触发接下来内容的机制。
但是列表预加载严格上来说不属于预加载,只是当用户滑动页面到一定条件触发了下一部分内容的加载。


三、智能加载
在不同网络环境下,某些客户端会采用加载不同的资源,不同的渲染效果来给用户进行视觉呈现,例如在4g网络下用户浏览视频,会默认采用质量最低的视频资源提供给用户。另外在wifi环境下客户端会自动加载后续内容。

总结
加载的方式多种多样,但是我们在选择使用时,需要考虑用户具体的场景而定,所有加载方式都有其优缺点,并没有最优的方式。一旦选对了合适的加载方式以及优化加载的过程之后,用户体验必定会有所提升。
感谢大家阅读由UI教程分享的“浅谈设计中的加载”希望对大家有所帮助,更多精彩内容请关注UI培训机构官网
免责声明:本文由小编转载自网络,旨在分享提供阅读,版权归原作者所有,如有侵权请联系我们进行删除
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有