


UI培训
400-996-5531

前言
——
在版式设计中,图片作为画面中重要的元素起到了举足轻重的作用。一个好的摄影图会为画面增色许多。同样的版式布局,你离高手的距离也许只差一张好图。本期我们就来探讨一下如何选图,如何将图片素材运用到好处。

& 好的图片都有其基本标准,这三个要素属于好图的基本标准,当然还有其他的标准,这里重点讲这三点。更多的期待我们一起探讨。


——
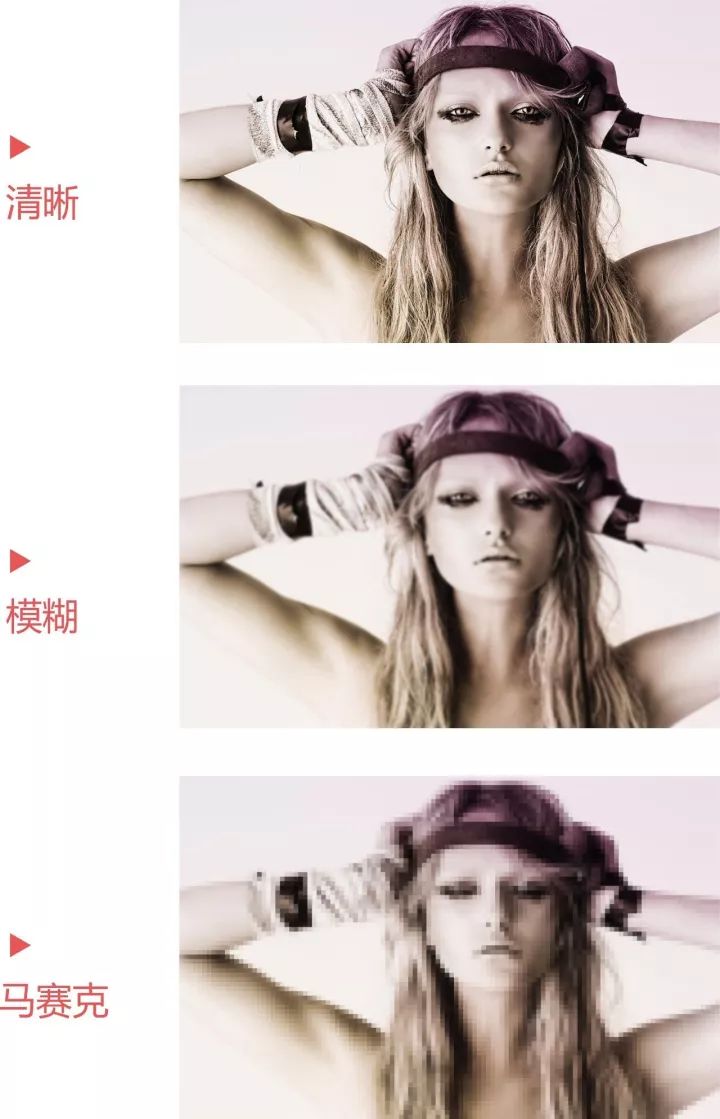
上图的美女图本身是一张优质的摄影图,时尚美丽。当我们把清晰度降低之后,特别是到马赛克阶段的时候,质量可谓大打折扣,当然放在设计画面中也是很不适合的。


边距
——
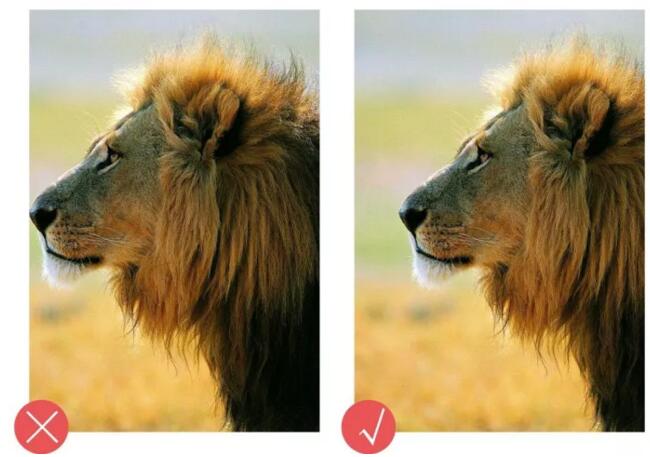
左图中狮子的鼻子已经挨着边缘,这样也是不完整的图片,会造成左边空间的拥挤。如果一个图片有明确指向的话,所指方向的空间都要相对大一些,呼吸感会更好,而且更有故事性。

头颈肩
——
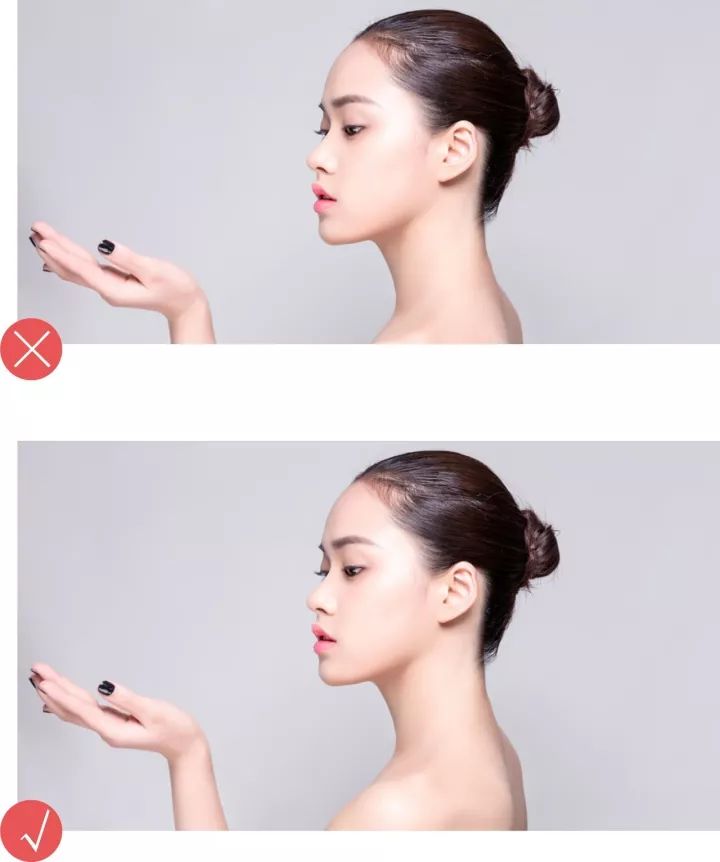
上图中乍一看没有毛病,其实学过素描知识的朋友都知道画头像或者半身像的时候,头颈肩关系是至关重要的。万万不可省略,会给人事物不完整的感觉,形成视觉上的不适感。

图片主体
——
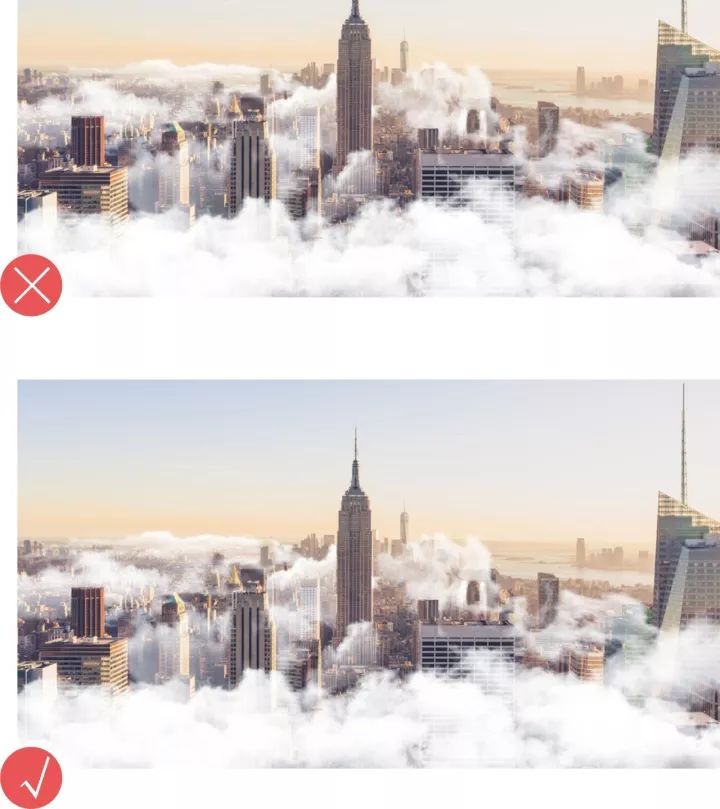
对比后发现上图主体的残缺造成了画面的不完整性。包括对一个完整图片裁切的时候也要切忌主体的完整性。

画面的平衡性决定了画面最终呈现的效果。这里着重探讨图片本身的平衡性与平衡性在版式设计中的重要作用。

色彩 >>
图中冷色与暖色的对比,用低明度的蓝色与低明度的肤色形成了一个平衡的画面。色彩饱和度偏低,四角压暗的部分有一种电影的视角。

色彩/空间 >>
高明度的色彩对比,画面平衡和谐。传达出清新文艺的气息。远近的对比,远景模糊与近景清晰,符合现实的视觉感受,拉开了画面的空间感。

角度/方向 >>
图中采用了俯视的视觉去罗列五谷杂粮。这样的视角与常规视角形成很好的对比,趣味性十足,物品的摆放方向也是形成了对比性与一致性,具备很好的平衡性。

单色相 >>
一轮血红的圆月悬挂天际,漆黑的环境,营造了一种特殊的效果,感觉如狼人变身,如吸血鬼来临等等。这种但色相的对比往往用于突出某个主体,在版式设计中也往往能出不错的视觉效果。

剪影 >>
远处的天空与近处人物的剪影形成了一个很好的对比。这种对比手法常用作青春系列,怀旧系列。主要用作追忆的情景,引发人的共鸣,或忘事,或青春,或爱恋。

图片的种类有很多种,优质的图片也是不计其数。当我们接到一个项目的时候应该选择什么样的图片比较合适?
答:符合项目调性的图片。
下面我根据一个实例探讨一下如何根据图片变换版式。如何用逆向思维根据图片本身的气质去布局版式设计。



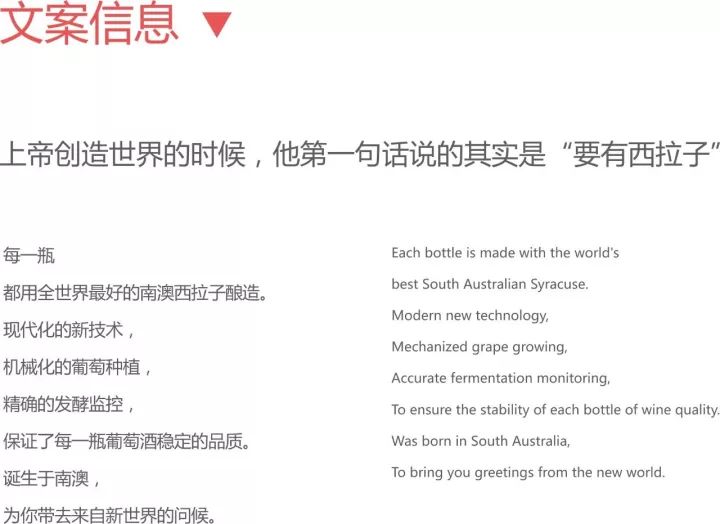
接到一个项目,先要仔细分析文案信息。提炼出信息中的关键词:红酒/葡萄/南澳/品质等。(我个人经常在摄图网上去找图,此处不是广告。)

筛选出这几种图片,有深色系,浅色系,统一的色调与对比的色调。接下来就是对图片进行巧妙的运用。看看不同的图片对我们的版式设计会有什么样的视觉感受。


单色相
——
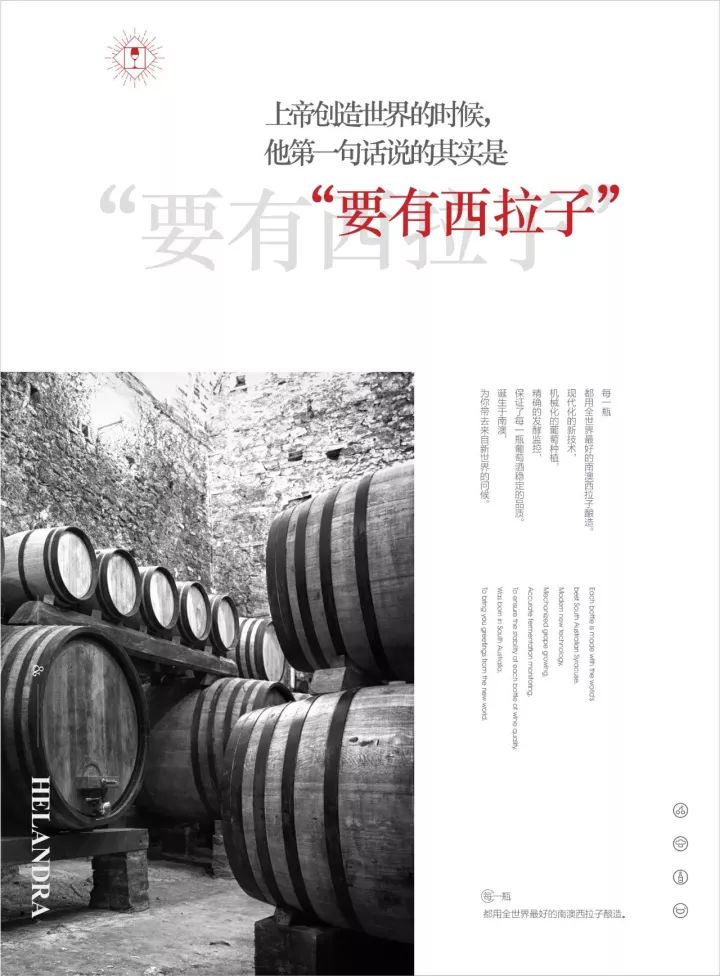
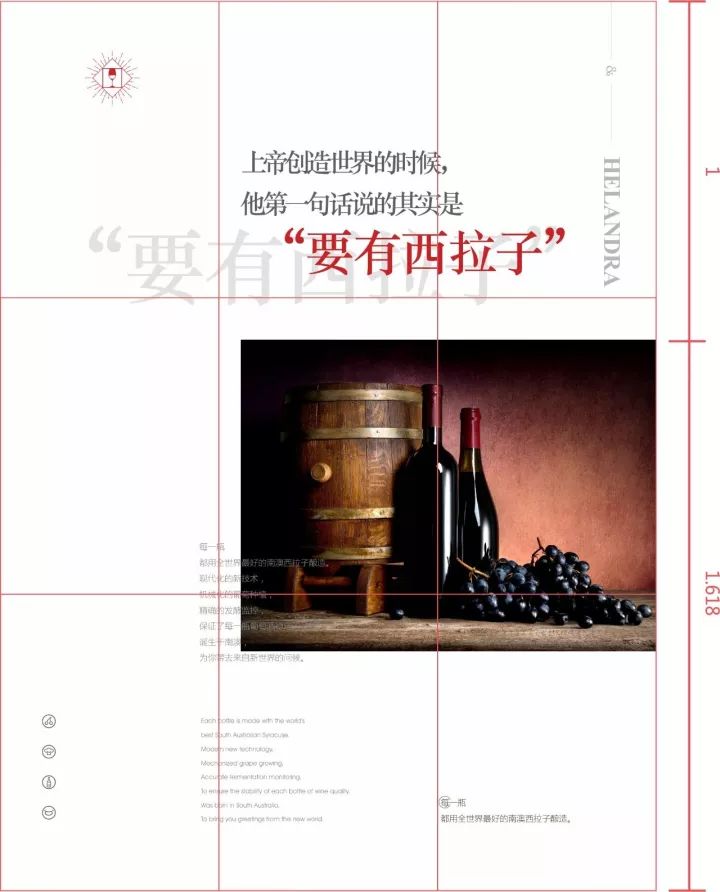
上图在气质上偏向于复古与历史感。如标题所述的含义比较一致。设计手法上可以倾向于单色相对比的手法去展开设计。

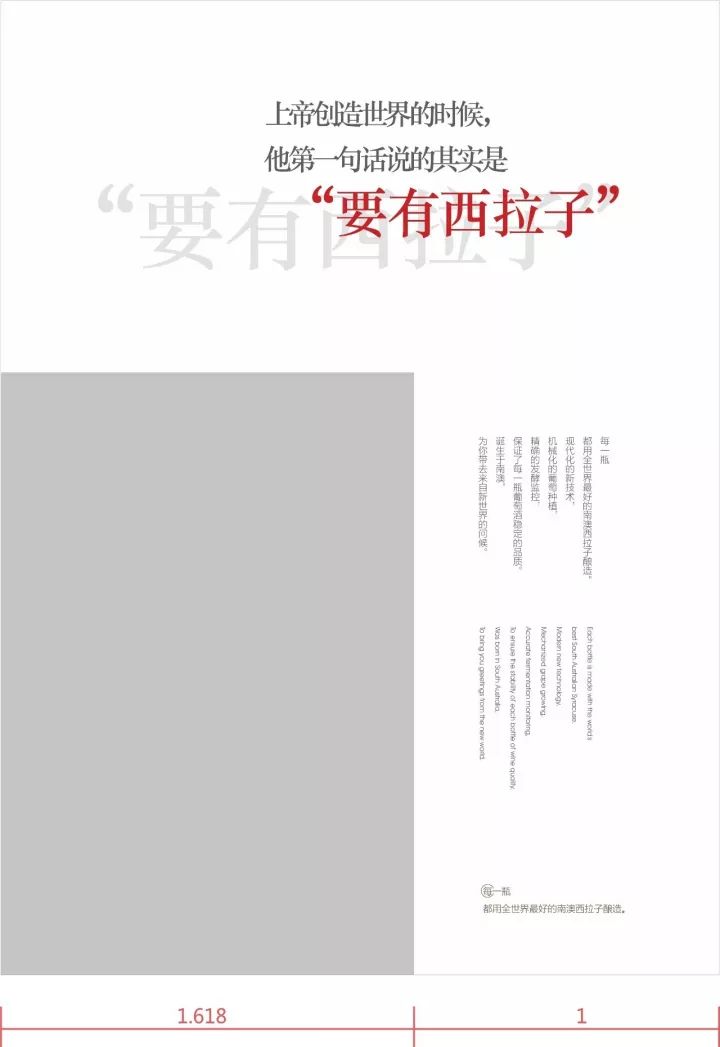
主标题
上帝创造世界的时候,他第一句话说的其实是“要有西拉子”

( 衬线体气质偏向于文化,古典类,这里就选用了华文中宋)

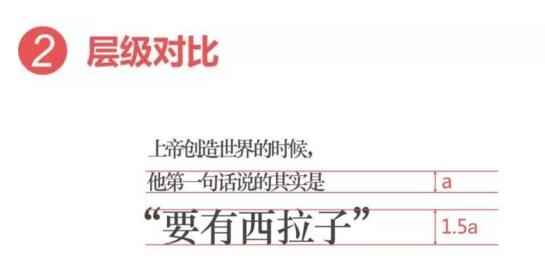
( 主信息被分成了三行,“要有西拉子”作为一级主体所占比例最大。但是这样仍然有一些生硬。接下来让其再次对比变化)

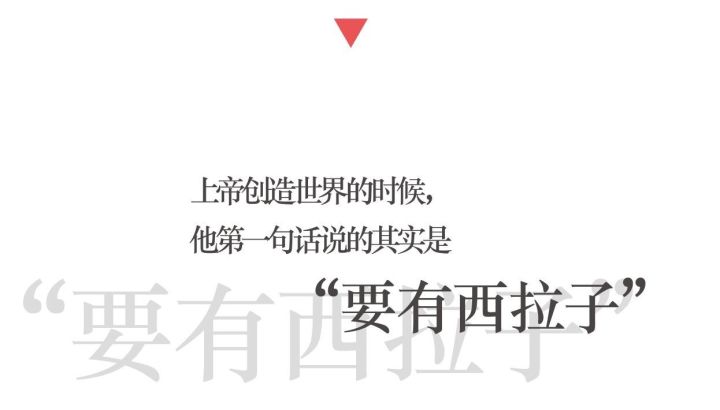
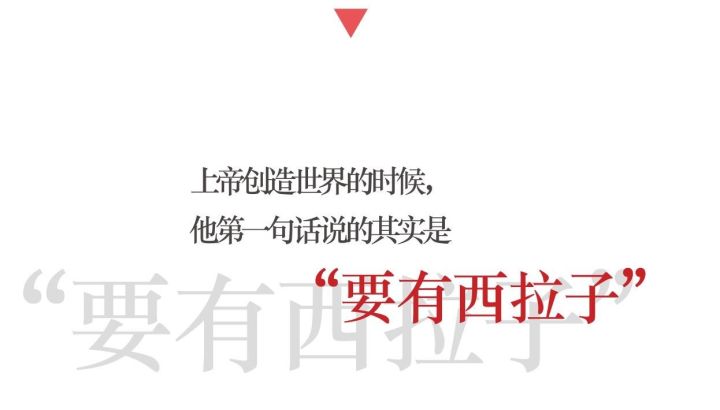
( “要有西拉子”运用错位的方式增加主体灵活度,另复制一个与其产生虚实与大小对比,更好的拉开空间,既能很好的弥补错位后空间的失衡,又能深化主题。)

( 这一步用颜色对比的方式深化层级,选用酒红色不言而喻。红酒嘛,对应主题。)


图片位置关系
——
图片在版面中所占比例为1.618:1(黄金比例),当然也可以采用其他数学比例。这是不限定的,根据版面而定。

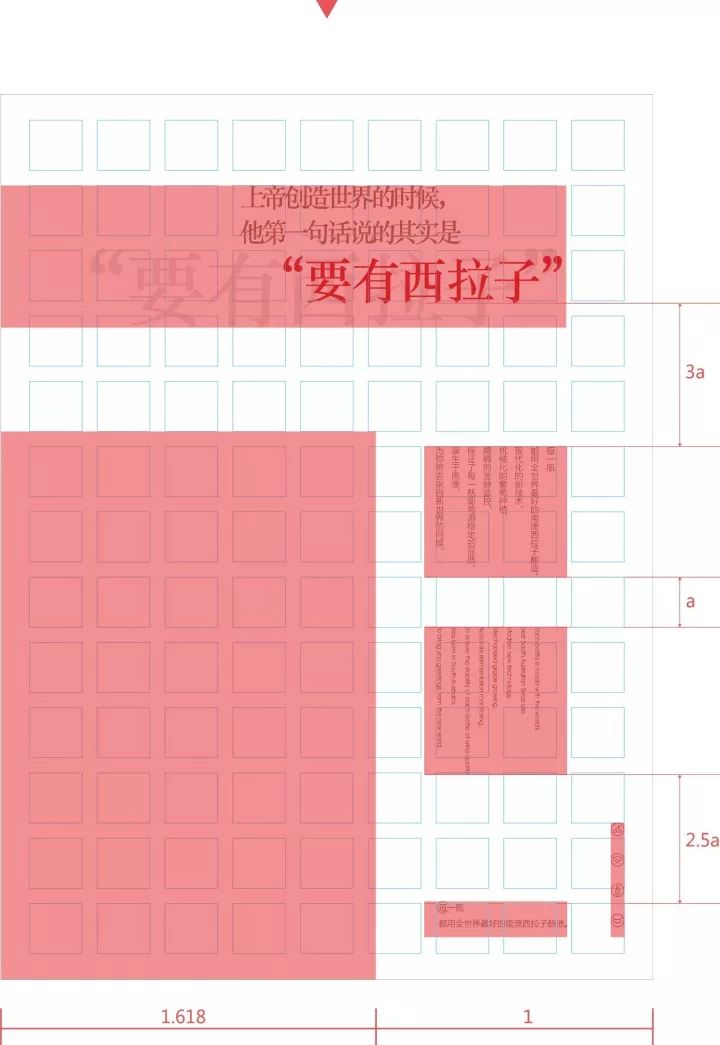
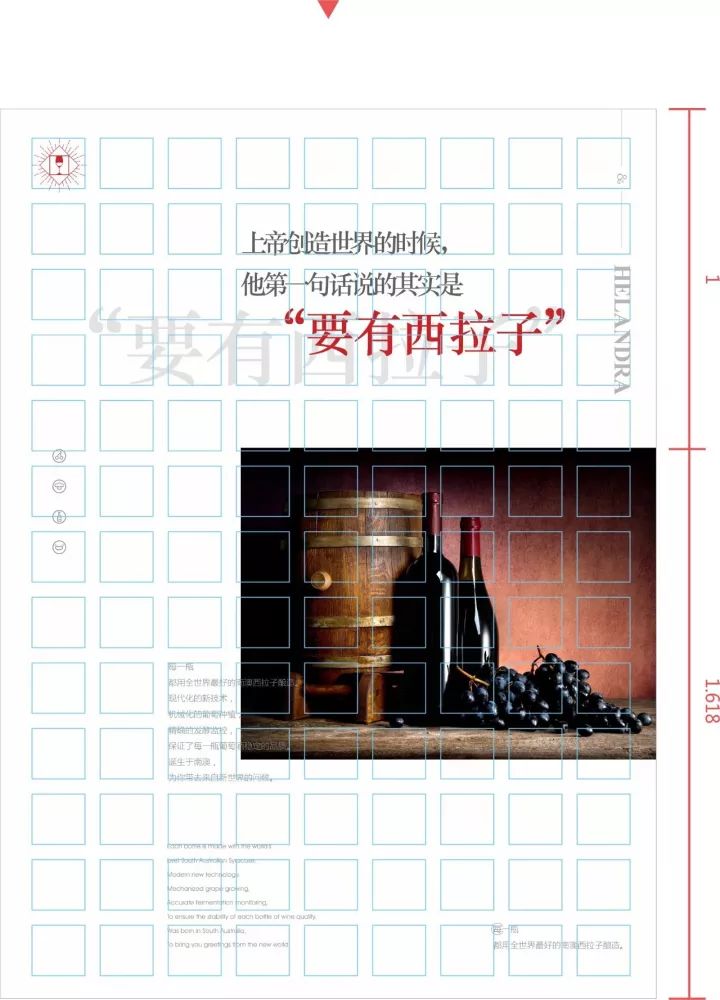
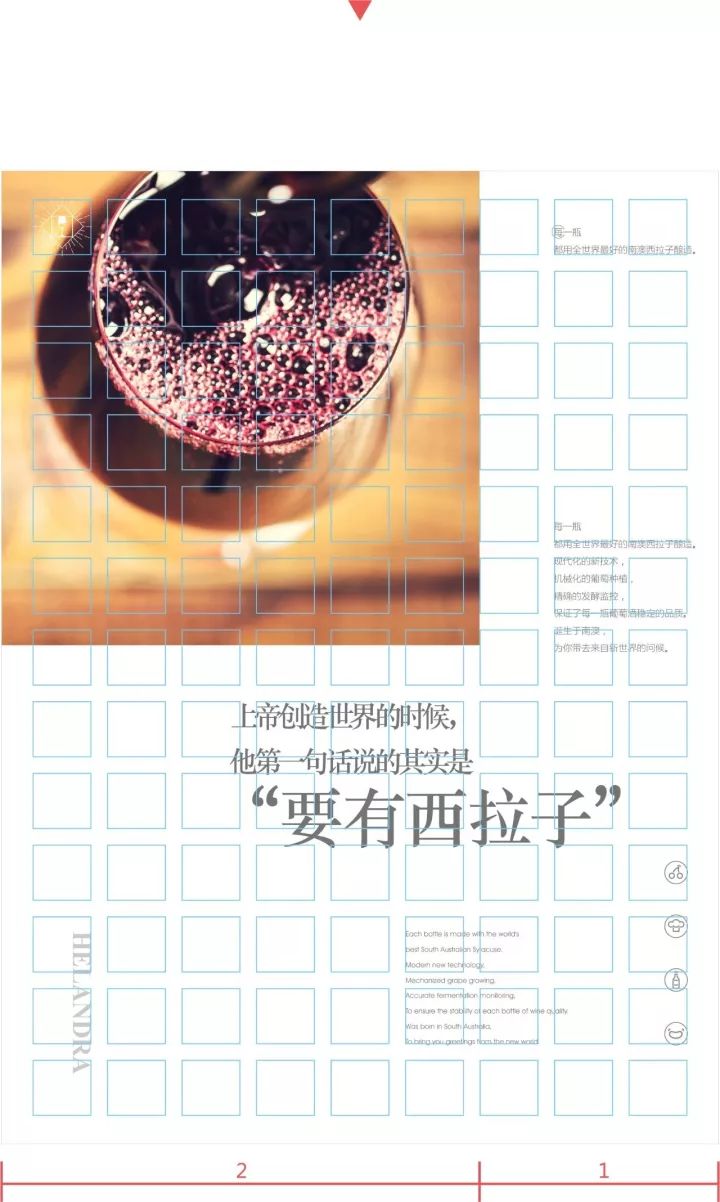
网格系统规范
——
运用网格系统进一步规范确定各层级负空间的比例关系(一般比例关系为整数倍最佳)。

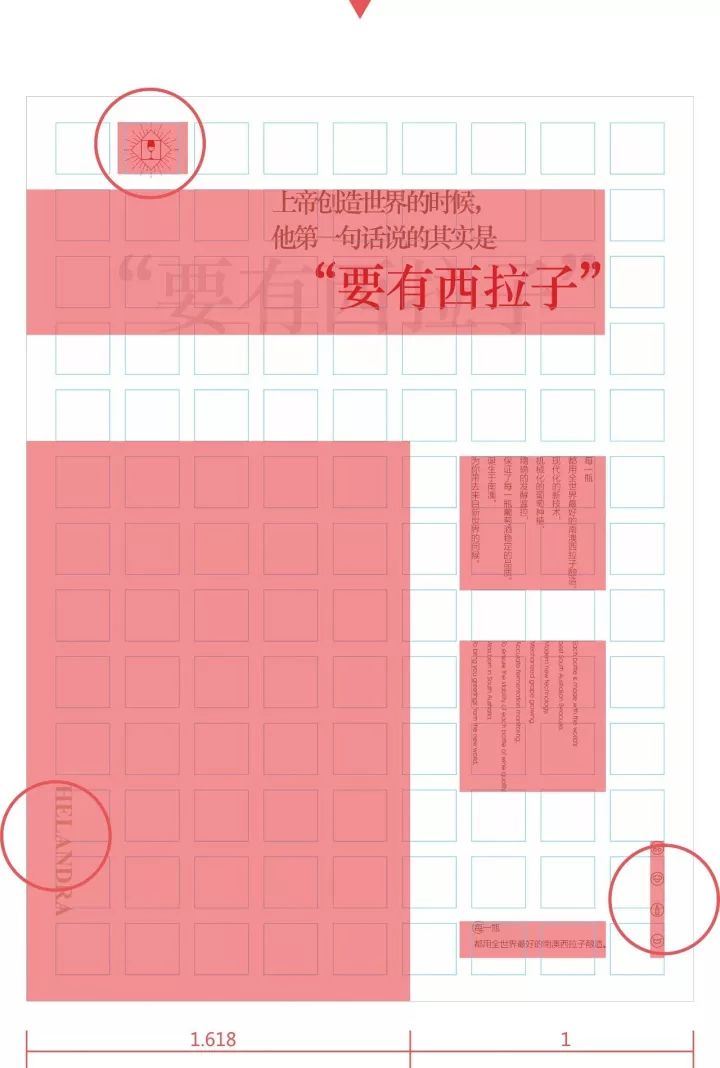
完善装饰元素
——
把装饰类的元素,如logo,小图标等放在相应的位置并用网格系统规范好比例。


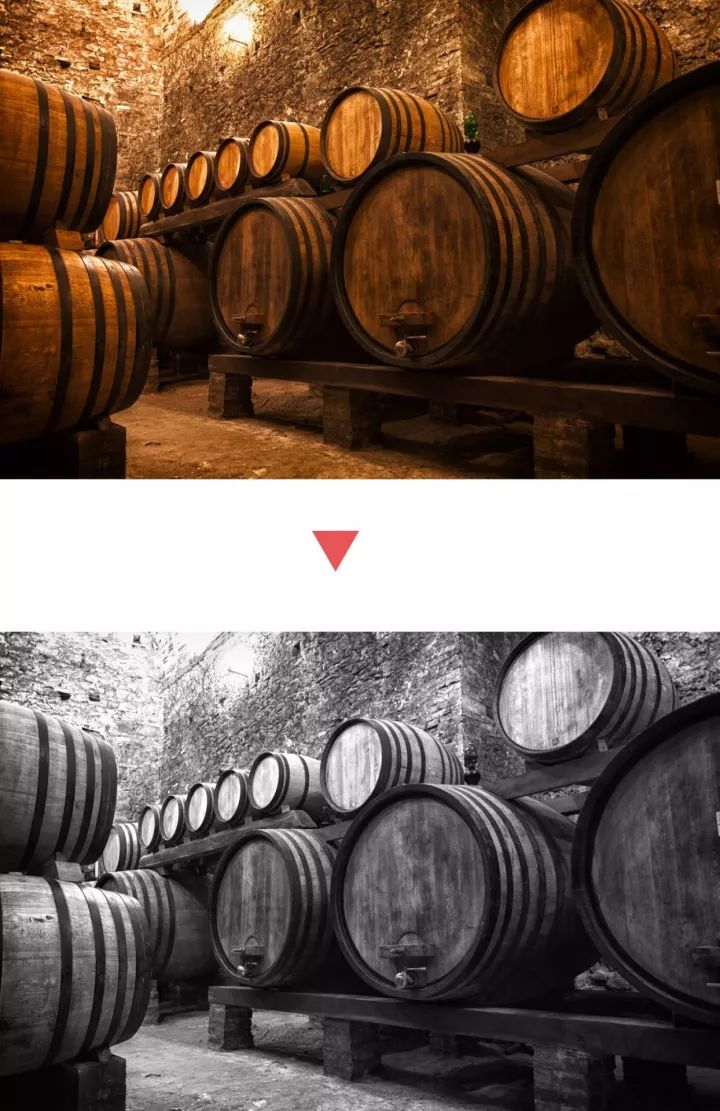
去色
——
在开头我们就讲到了这个图片本身传达的气质,选择用偏单色相的方式去设计。主标题的酒红色与图片形成很好的对比性。

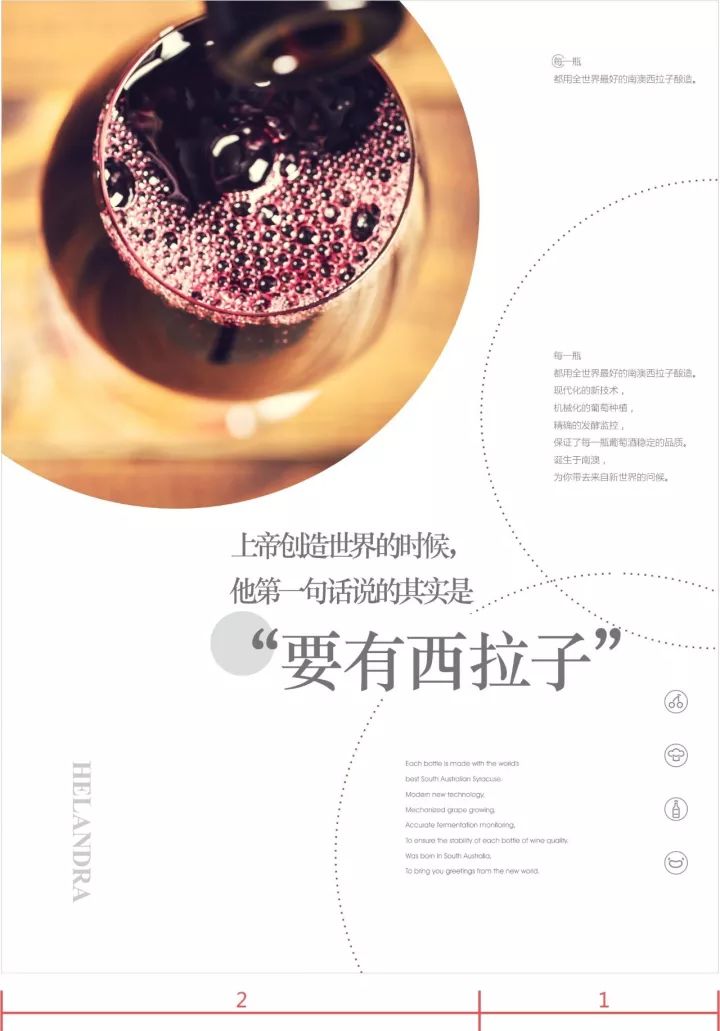
嵌入图片
——
把图片按照合适的方式裁切,放置在画面中,裁切的时候尽量保证主体明确,图片中层级明确一些,如此张图,不要裁切的都是小桶或者都是大桶。拉不开空间,好图也会裁切成普通的素材。

色彩搭配
——
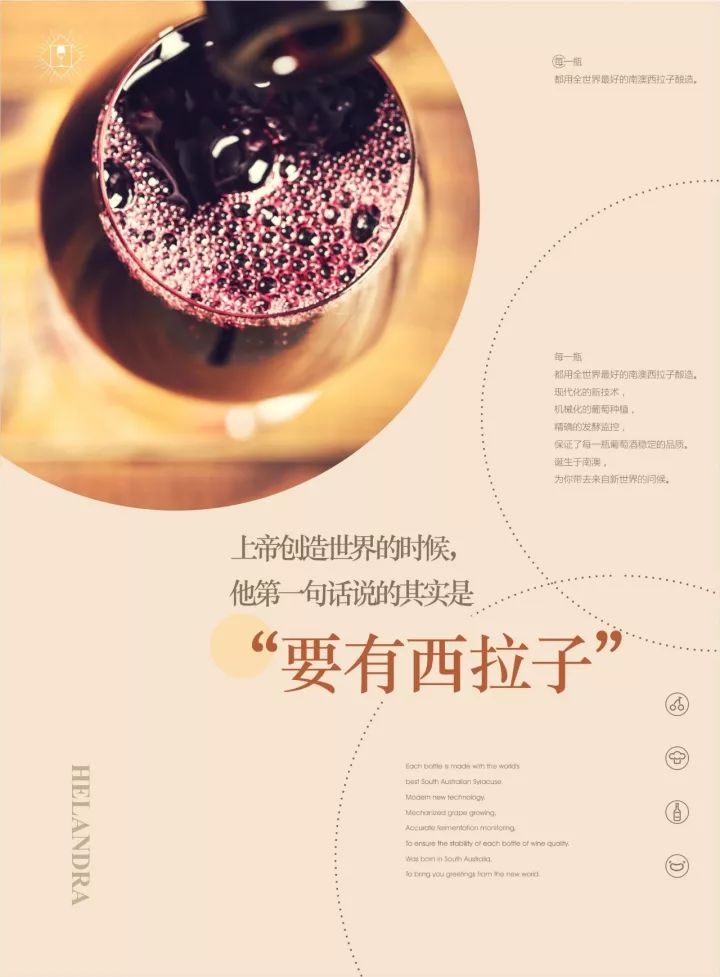
最后一步,用明度稍低的土黄色去深化整个画面的气质。“要有西拉子”虚字部分调整为亮白色。

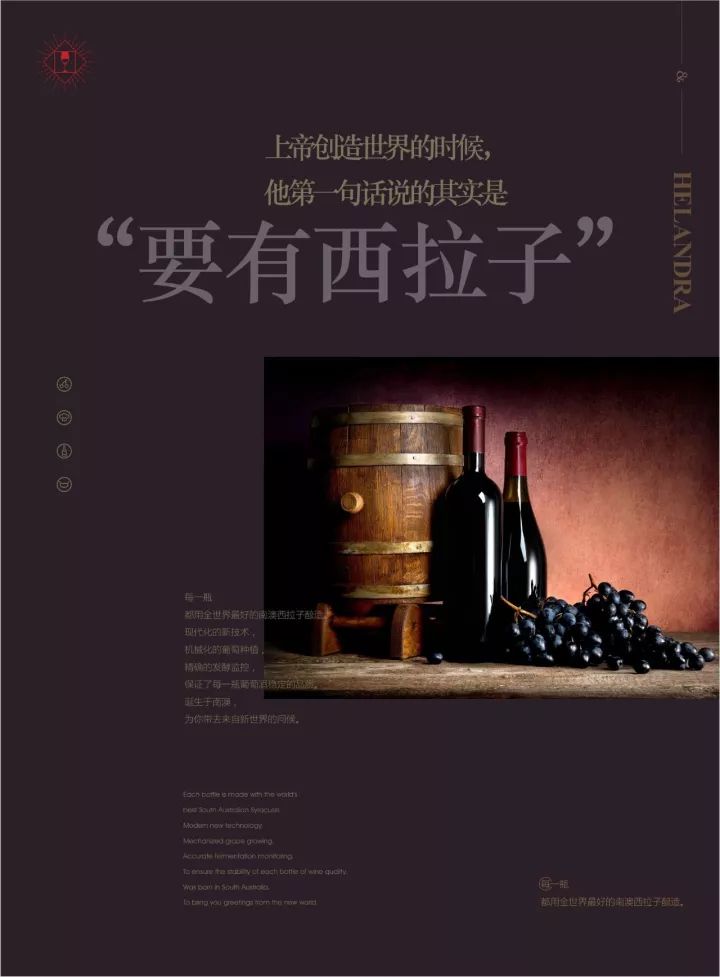
色彩
——
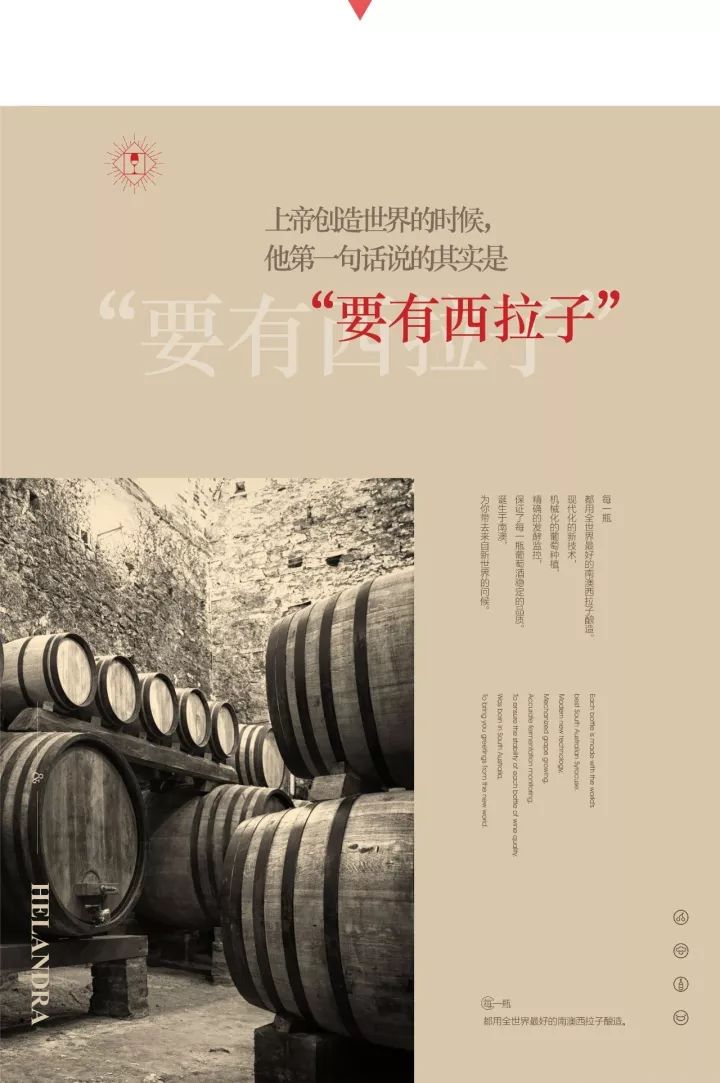
上图的整体色调偏暗色系,明暗对比,色彩的互补对比都相得益彰。画面调性为典雅,沉稳。设计的色彩搭配可与图片本身保持一致。



图片位置比例
——
图片在上下位置上正好在九宫格的视觉重心与黄金分割点,确定了图片的位置空间。

网格系统规范
——
运用网格系统进一步规范确定各层级的位置布局。


色彩搭配
——
采用事先从图片上提取的色彩搭配背景与字体的色彩,色调上统一和谐。原来红色小字 ”要有西拉子“ 根据需要去除,更为简约。

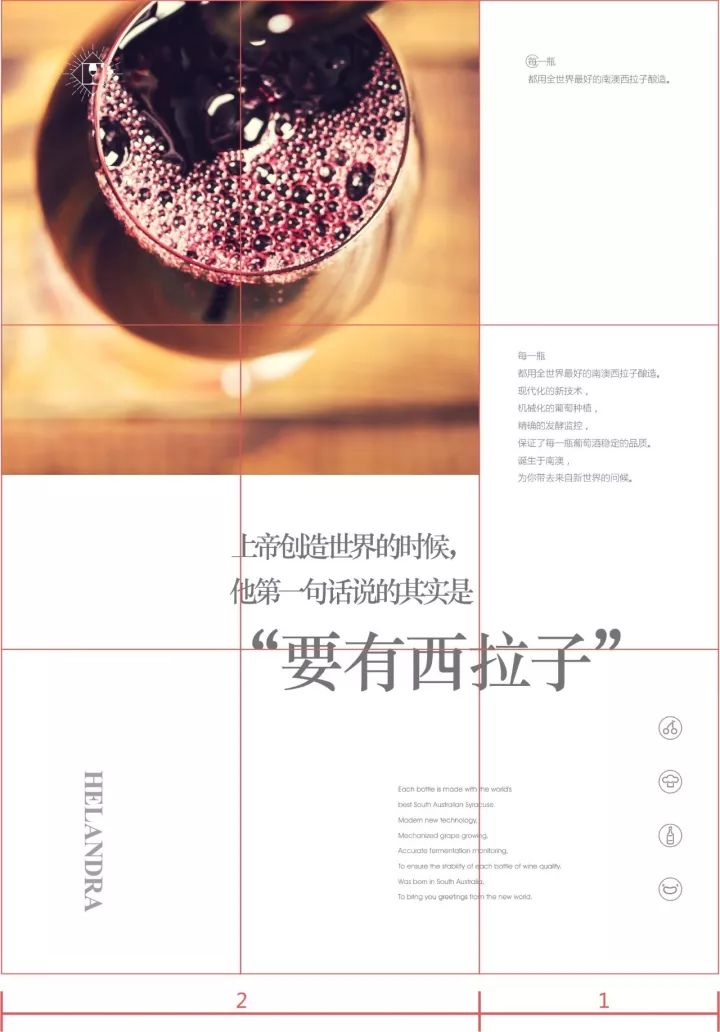
角度
——
图1图2都是特殊视角的图片,诸如此类图往往会传达出趣味与新鲜性,给人耳目一新的感觉。两个都比较合适,暂且选择图1展开设计。




图片位置比例
——
图片在上下位置上正好在九宫格的视觉重心,图片横向所占比例为2:1,确定了图片的位置空间。

网格系统规范
——
运用网格系统进一步规范确定各层级的位置布局。

延展元素置入
——
延展的图形分别放置在相应的位置,可以加强元素之间的联系性。

色彩搭配
——
由于图片本身的颜色比较柔和,吸取图片上的过渡色作为背景色,主体字用统一的色系就行(虽然这个方法有点老套,但是却是比较实用,特别对于新手设计师而言,方向不会跑偏)。


总结
本章节分享图片本身的气质在版式设计中的具体运用。当我们没有思路时是否可以逆向思维,巧妙运用图片去“破局”呢。希望本次分享能给到朋友们多一条思路。
感谢大家阅读“版式中的图片运用——三招快速掌握”希望对大家有所帮助,更多精彩内容请关注UI培训官网
免责声明:本文由小编转载自网络,旨在分享提供阅读,版权归原作者所有,如有侵权请联系我们进行删除
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有