


UI培训
400-996-5531

今天给大家分享Android 系统的切图。
对于Android,因为本身是Open Source系统,设备厂商很多,可以运行 Android 系统的设备的屏幕大小也是各式各样。
对于Android的切图输出,与 iOS 系统类似,UI设计师们也是需要输出不同倍率的切图。开发工程师将会把所有倍率的切图都封装在同一个安装包里面,在运行的时候系统会根据屏幕的分辨率来自动选用正确倍率的切图。
对于Android设备切图,一般使用 720*1080px作为二倍稿进行设计。
切图注意事项
1.输出文件归类
和IOS相似,根据要输出几种切图进行文件归类。
需要至少新建三个切图文件夹,分别命名为xhdpi,xxhdpi,xxxhdpi,对应存放切好的图。
Android系统分辨率对应的DPI有ldpi QVGA (240×320)、mdpi HVGA (320×480)、hdpi WVGA (480×800),FWVGA (480×854)、xhdpi 720P(1280*720)、xxhdpi 1080p(1920*1080 )、xxxhdpi 4K(3840×2160)。
通常需要输出xhdpi,xxhdpi,xxxhdpi,对应IOS的就是2倍图、3倍图、4倍图。
2.开发所用单位
dp:保证控件在不同密度的屏幕上按照这个比例单位换算显示相同的效果,相当于一种比例换算单位。
sp:文字单位,为了保证文字在不同密度的屏幕上显示相同的效果。
对应iOS 2倍图:
Android是xhdpi时,1dp=2px
Android是xhdpi时,1sp=2px
3.可点击区域
理论上,可点击区域是不小于48*48dp。
如上期所讲,若是一个界面内两个控件距离很近,为了避免重合容易产生误操作。
按照iOS的最小可点击区域,换算成Android就是22*22dp。
独有切图方法-“.9.png”
因为Android平台多种不同的分辨率,控件的切图文件在被放大拉伸后,边角会模糊失真。由于被拉伸和压缩,比例极不协调。
如果不同分辨率下放不同分辨率的图片,尽管可以有效避免图片失真,可是这样一是工作量大,再就是切片资源多导致整个项目内存太大。
而使用Android独有的“.9.png”格式的图片,可以实现有些图片拉伸而不失真。
1.“.9.png”格式的图片是什么呢?
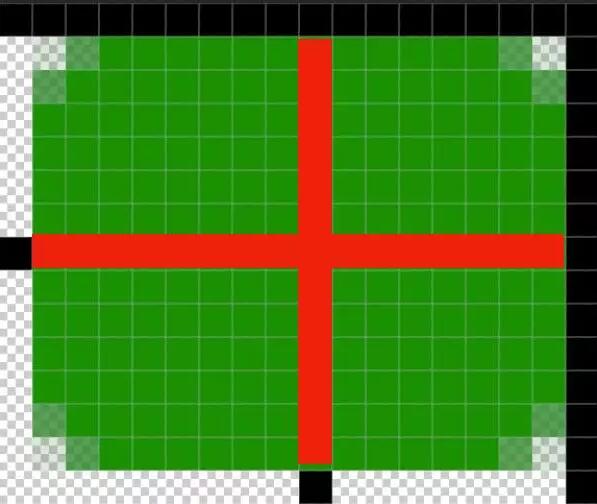
中文 “点九”,就是在切图命名的后面加上“.9.png”,相当于把一张png图分成了9个部分(九宫格),分别为4个角,4条边,以及一个中间区域。
其中,四个角是不做拉升的,所以会一直保持圆角的清晰状态;
两条水平边和垂直边分别只做水平和垂直拉伸,所以不会出现边会被拉粗的情况;
只有中间用黑线指定的区域做拉伸,这样的界面显示结果才是很完美的。

红线的部分就是可拉伸的地方,就是黑点和黑线相交的中间区域
2.“.9.png”方式切图的好处是什么?
(1)可以横向和纵向随意进行拉伸图片,而保留像素精细度、渐变质感和圆角的原大小,实现完美多分辨率下的显示效果;
(2)减少不必要的图片资源,一个几KB或者几十KB的图片,变得非常小,一般只有几百个字节那么大。
(3)消耗系统资源会少,加载会更快。
3.如何进行“.9.png”格式的切图?
(1)把需要做“.9.png”格式的控件先尽量缩小。
如下方的登录按钮;(注意:只对按钮进行操作即可,文字不需要切图)

按钮原本的大小

去掉文字把按钮在ps里导出前先缩小
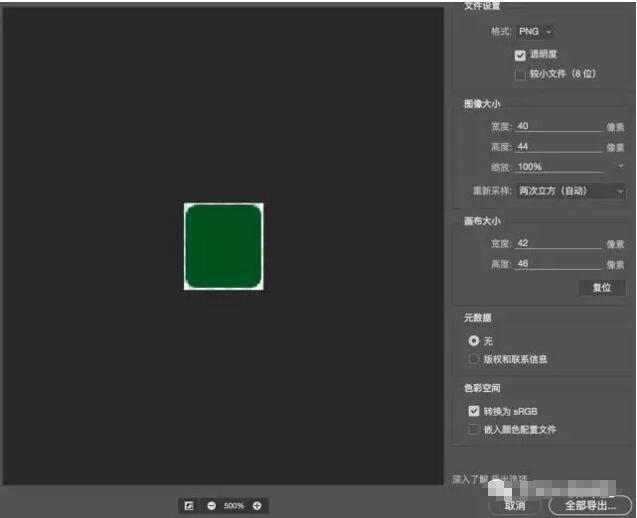
(2)选中按钮图层,“导出为…”,把画布大小较图片大小的宽高都多加两像素,使切出来的图周围有一个像素的空余,如下图:

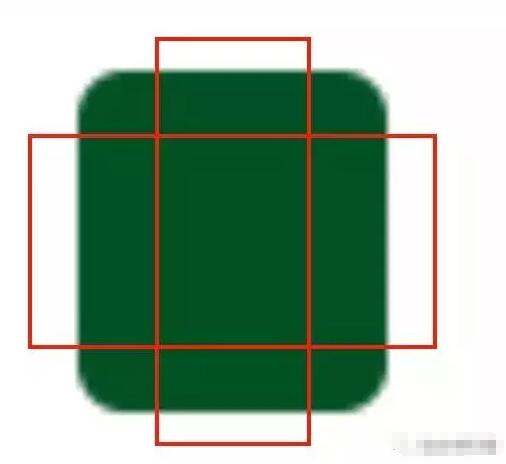
(3)点击全部导出,把刚才导出的png图片重新拖到ps中,查看切图的可拉抻区域,即不包括圆角,光泽等特殊区域的区域,如果不能确定某一区域是不是可拉抻区域,可以在绘制之前将图片该部分拉抻一下试试,若是图片出现了失真的变化,该区域就是不可拉抻区域。

登录按钮没有渐变和光泽,拉伸区域只避开圆角即可,红线框的区域就是可拉伸区域
(4)使用铅笔工具,把前景色换成纯黑色,把纵向的一条边和横向的一条边画布上空出来的1像素填上,剩下两条边各在可拉伸区域点一个点,如下图:

(5)将切图输出为png格式的图片,重命名为*.9.png,存放在剑豪xhdpi文件夹中,另外两个文件夹就不需要了,后期工程师会自己适配。
可能切图上多出来几条黑线,大家有疑惑说没关系吗?这个其实不用担心,设计师把切图给到工程师,他在后台运行一次,黑线就会不见啦。
Android除了特有的切图方法,其余跟iOS都是一样的。
切图的输出方法
1.尽量降低图片文件大小,提升响应速度
一般情况下,图片切图文件大小都是相对较大,不利于用户在使用app过程中加载页面,因此图片切图要尽量压缩图片文件的大小,可以借助压缩图片的软件。
2.根据图片类型选择不同的切图方式
(1)全屏类切图
需要把整张图片转成png格式提供给工程师。
(2)局部切图类
若是图案只占一部分,剩下页面为空白或者字体的,就只需要把图案和按钮切出来就可以。
(3)动图类切图
根据动作,划分帧,根据每一帧都导出一张png图片,然后把这些交给工程师,将效果和开发工程师沟通即可。
感谢大家阅读由ui培训班分享的“UI设计师要懂得切图技巧”希望对大家有所帮助,更多精彩内容请关注UI培训官网
免责声明:本文由小编转载自网络,旨在分享提供阅读,版权归原作者所有,如有侵权请联系我们进行删除
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有