


UI培训
400-996-5531

有很多同学都会遇到这样一个问题,在做企业网站设计的时候,明明想法非常好,线框图也做的也很棒,但是一到了视觉效果图就焦头烂额,总感觉没有合适的图片去搭配,可是在找图的时候,明明感觉图片很合适啊,为什么就是达不到效果呢。于是他们一遍一遍的翻阅各种图片网站,一遍一遍的更换不同的图片,不但浪费时间,最终效果还是差强人意。
其实企业网站设计本身就是一个规范性很强,要求主题非常明确的设计作品,我们的配图更多是为了符合企业的需求,符合产品的需求。因此,我们所选的图片不需要有多么的花哨,更多是为了衬托文案的主题,和装饰画面的作用,那为什么搭配出来的图片效果却不一样的,原因主要有3点
首先就是配图不符合整体网站的设计风格
其次就是网站图片的整体色调不够统一
最后就是网站图片视觉冲击力不够强
以上我说的三个问题其中最简单而且效果最好的一个方法就是给配图进行调色,所以不是图片不好配,只是调色你不会而已。
调色在一个设计作品中是非常重要的影响工作,他可以最大限度的扩展作品的表现力,同时,通过颜色的变换,也会给用户带来不同的情绪体验,因此学会调色是设计师的一项必备技能。
作为企业网站当中的图片,我们可以从以下几个方面进行调色:
1.从图片整体调色
我们在搜索一些图片时大多数都会搜到一些高清大图,而有些图片我们可以直接拿来用,那从图片本身调色就是我们通过ps自带的一些调色命令来使网页整体保持一种色调,比方说偏蓝,偏黄,或者黑白的效果,这种调色的方法比较简单,我们不需要对图片的局部进行拆分,只要在上方切入一个调整层即可。

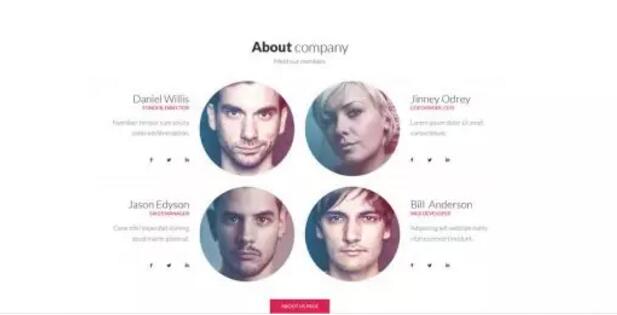
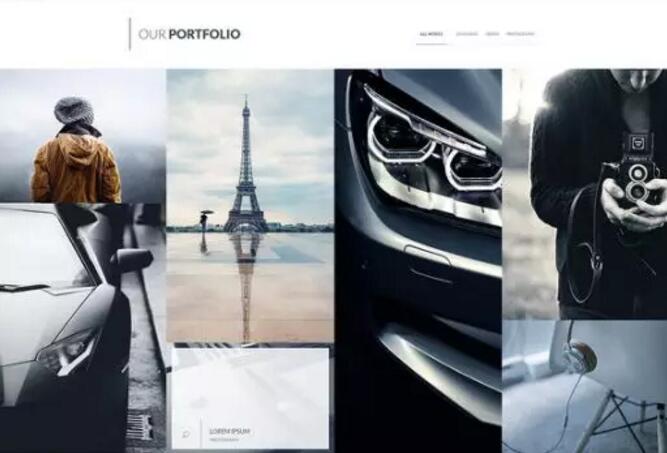
例如上方的这个图片就是通过整体调色,将每一张图片的色调调成偏蓝紫的色调,这种调色方法可以使整个页面保持风格上的统一,使视觉上更加舒适。

而且通过上方的调色使原本白色的页面更加活跃,在画面丰富的同时又给人物增加了神秘的色彩。
在运用这种调色方式时,所选颜色最好与logo色、主题色或者产品色。这种调色方法大部分用在新闻中心,产品中心,企业介绍等需要多张图片丰富内容的板块。通过图文结合,可以更加凸显内容的主旨。
2.从背景上调色
从背景上调色是指,当我们要在页面中摆放一些产品时,为了使产品突出,我们就需要给产品一个背景,而这个背景的设计就比较讲究了,首先它不能太过花哨,要让用户的视觉留在产品本身,其次有需要有提亮产品,突出产品的作用,这种方法一般用在产品展示,和一些爆款展示,或者视觉休息区当中。

这张图片就是很好的例子,如果整个画面是一个白色的背景,视觉冲击力就不会那么强了,但是如果添加一个背景,让车融入到背景当中,立体感就很强,给人身临其境的感觉,就会很好的把气氛烘托出来。同时车又是破形出现在介绍板块前面,这样有突出了产品的主题。背景的整体色调为暗蓝色的色调,符合产品的颜色,同时背景压暗后,人们就会把视觉集中到前面的产品上。

3.从局部上调色
从局部调色一般用于产品或人物身上,在我们将产品和人物放到环境当中就需要将产品和人物的色调调整的和背景的色调统一,这是为了让人物和产品既能融入到环境当中,又可以突出产品的特征。这时就需要对产品或人物的高光和阴影等局部位置进行调整。

这个海报用局部调色的方式,它采用红色和蓝色这两个很强烈的颜色作为背景色,形成那种撞击的效果,体现了鞋子有力度感的主题。鞋子为了融入到场景中就必须要添加环境色,因此设计师将高光颜色调整为红色,阴影颜色调整为蓝色,形成了鲜明的对比,使画面更加有冲击力,也更加突出了产品的特色。
这种调色大部分用在我们的banner图片上,当我们进入一个网站中,第一眼映入我们视觉当中的就应高是banner。因此,banner作为网站中一个最重要的部分必须要有很强的视觉冲击力。

感谢大家阅读由平面设计培训分享的“不是图片不好,只是调色你不会”希望对大家有所帮助,更多精彩内容请关注UI培训官网
免责声明:本文由小编转载自网络,旨在分享提供阅读,版权归原作者所有,如有侵权请联系我们进行删除
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有