


UI培训
400-996-5531
新年假期结束,我们该收心,凝神了,本期就教大家做一个卡包图标吧~也希望能给大家带来满满滴财运!
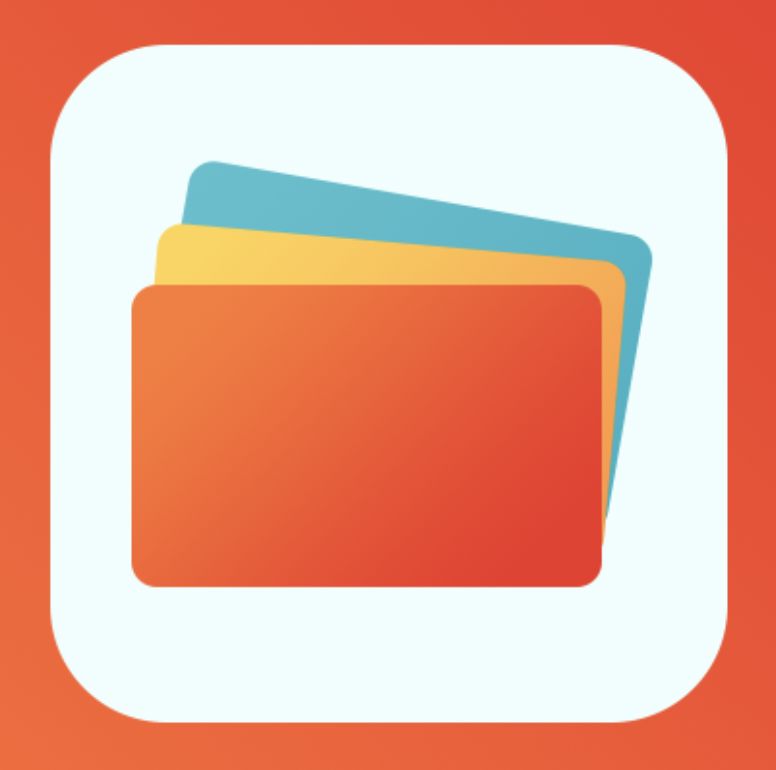
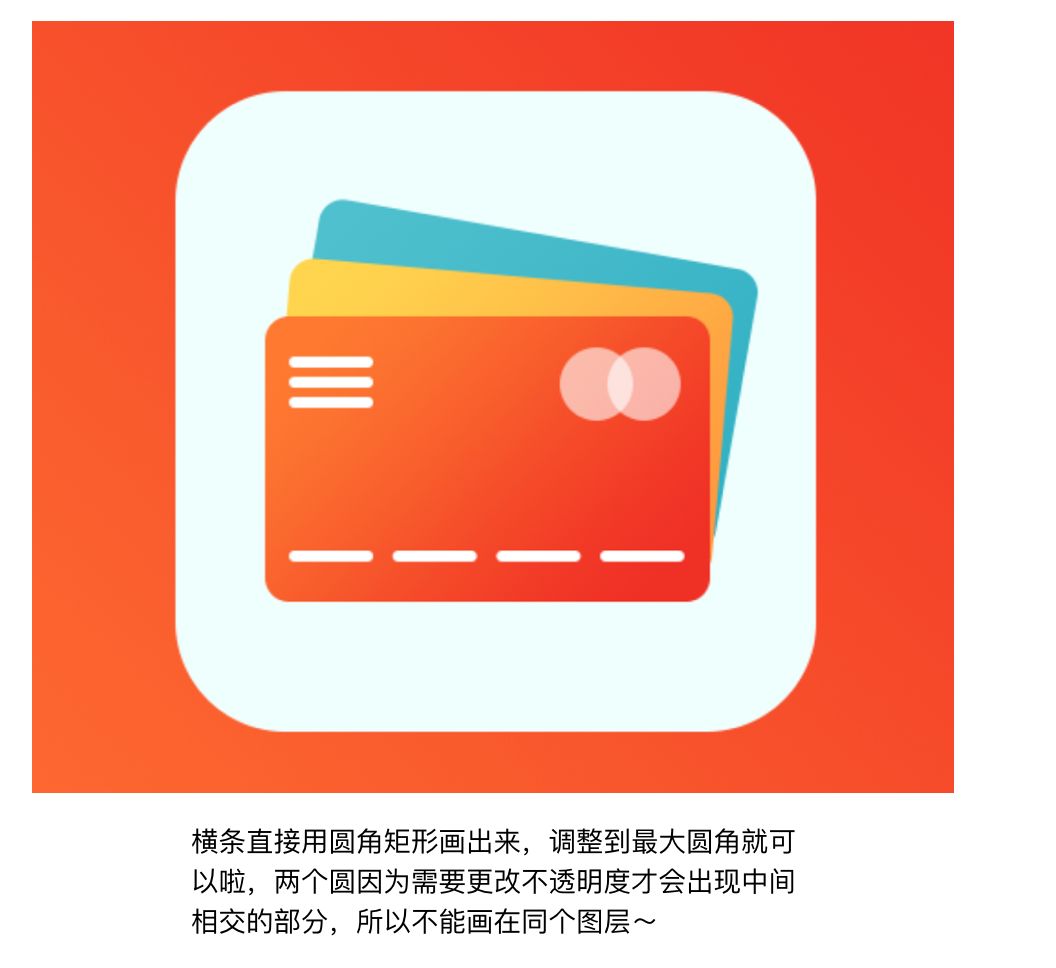
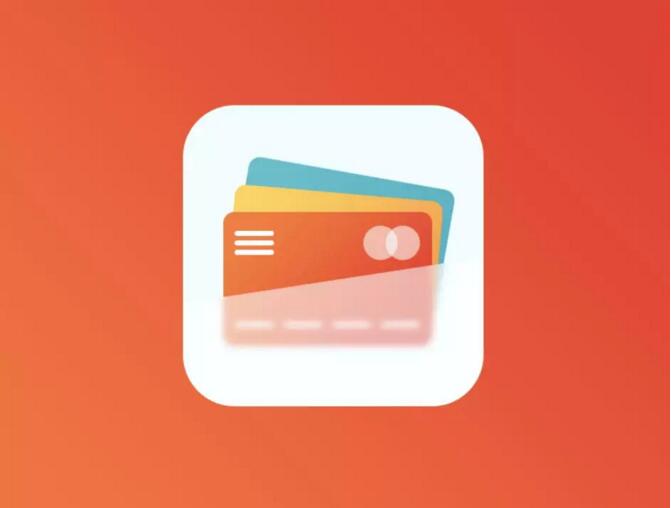
先看下完成图:

红红火火的看起来很招财的样子,对不对?还等什么,这就开始吧~
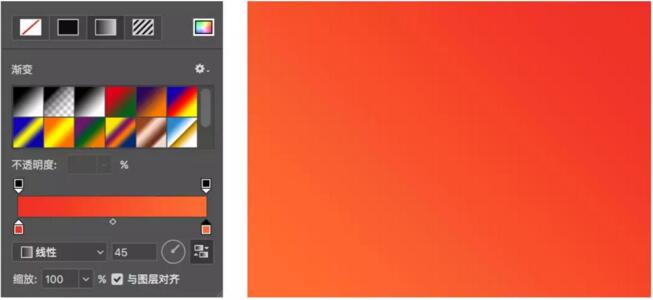
第一步,制作背景


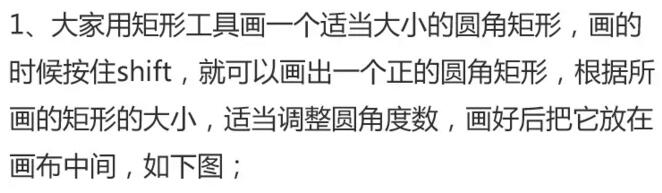
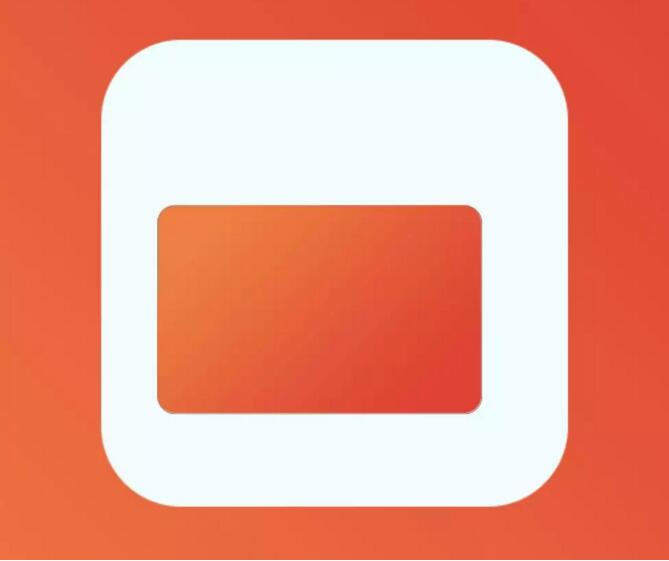
第二步,画图标


2.用圆角矩形工具绘制一个稍小一点的圆角矩形,调整一下圆角,圆角可以不用那么大,作为第一张卡片,放在背板上。填充一个和刚才做的背景相同的渐变色,改成相反的方向就可以啦,如下图;

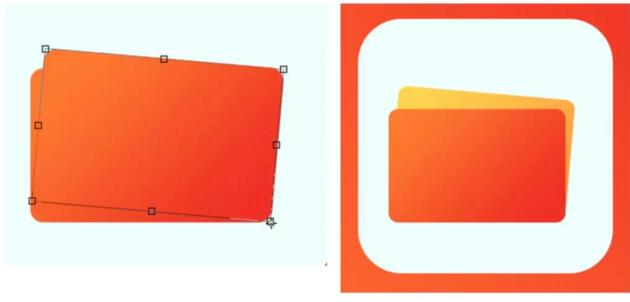
3.ctrl+j复制一个,ctrl+t自由变换,把自由变换的中心放在圆角矩形的右下角,然后旋转5度,把颜色换一下,小编用的是“ff993f”到“ffd54e”,如下图;

4.同时按住ctrl+shift+alt+t,执行等距离复制,就会得到一个跟之前旋转角度相同的矩形,调整一下它的图层顺序,把它放在前两张卡片的下面,换个颜色,小编用的颜色是从“33b1c4”到“4fc0ce”的渐变,如下图;

5.把卡片上一些代表性的装饰画上去,如下图;

6.把卡片外面的口袋画上去。绘制一个比背板大的矩形,填充一个白色,把不透明度调整为60%,然后用小白工具把矩形右上角的锚点往上移动一段距离,如下图。

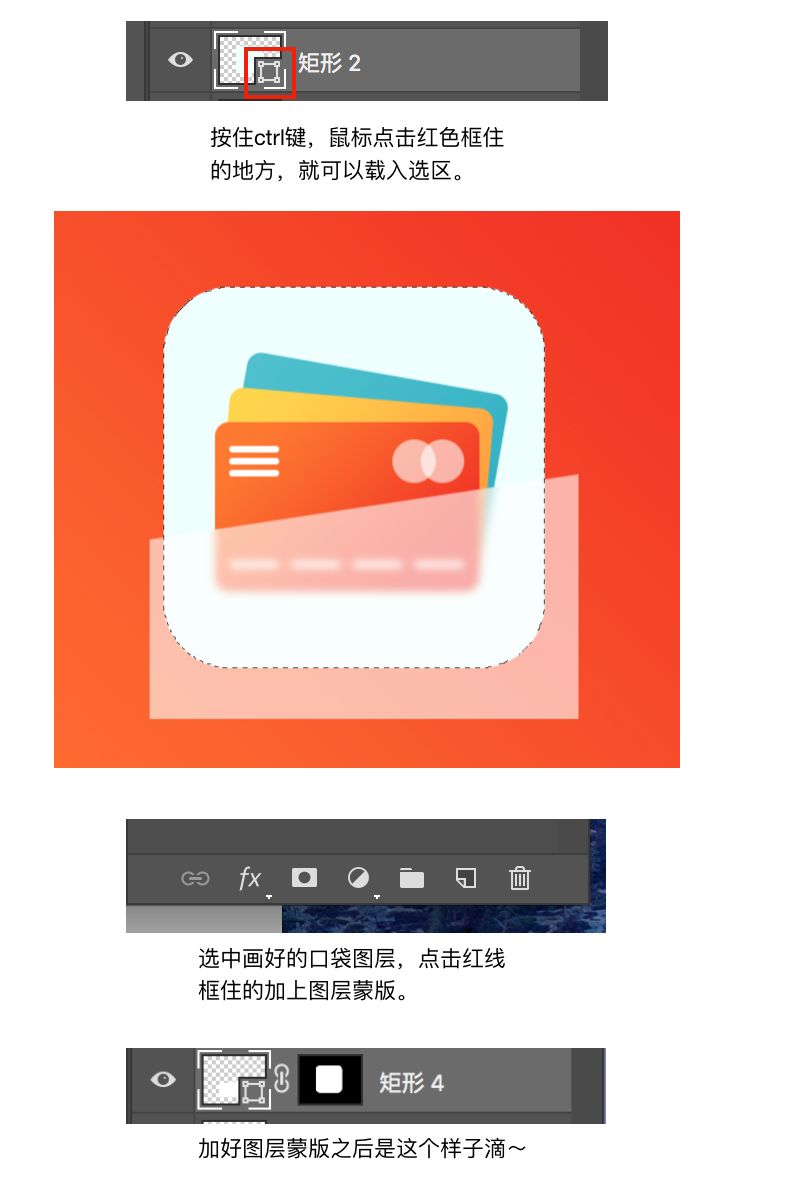
7.把刚才画好的口袋放在所有图层的最上方,然后按住ctrl键,鼠标左键在背板图层的缩略图上点击,给背板载入选区,然后选中口袋这个图层,点击图层蒙版,多余的地方就去掉啦,如下图;


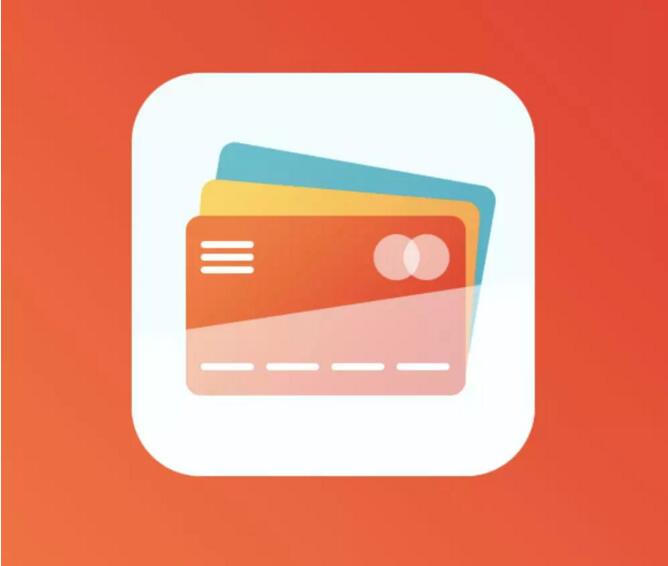
做到这一步就完成了吗?细心的同学会发现好像还差点什么吧?
第三步,加上模糊效果
1.通过观察我们发现,只有在被口袋盖住的地方卡片才有模糊的效果哦,这个要怎么实现呢?我们先同时选中这三张卡片和卡片上需要做模糊效果的装饰的这些图层,然后鼠标右键,把他们转换成一个智能对象,如下图;

2.使用刚才咱们教过的方法,给口袋的图层载入选区,然后选中已经转换为智能对象的卡片的图层,执行滤镜—模糊—高斯模糊,调整一下模糊的数值,点击确定就可以啦~如下图。




感谢大家阅读由UI教程栏目分享的“制作一个半边毛玻璃效果的银行卡图标”希望对大家有所帮助,更多精彩内容请关注UI培训官网
免责声明:本文由小编转载自网络,旨在分享提供阅读,版权归原作者所有,如有侵权请联系我们进行删除
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有