


UI培训
400-996-5531
阅前叨逼叨:每一处细节背后都有一个小技巧。
优秀的版式设计需要在方方面面都处理得不错,最常说的有视觉流程清晰、对比鲜明、平衡、变化、统一等等,不过这些都是一些比较抽象的概念,需要长时间的练习和消化,方能领略个大概。而平面设计培训今天给大家分享的几个小技巧,连我奶奶都能学会,它们虽然不能让“奄奄一息”的版式起死回生,但治疗“感冒发烧”效果还是杠杠的。

为了突出某些信息,我们喜欢给它们添加矩形的线框,但实践证明,如果抛开其他因素不考虑,圆角线框会比直接线框更招人喜欢,因为圆角不会有直角的尖锐感。


▲相比直线直角,人们更青睐曲线圆角。

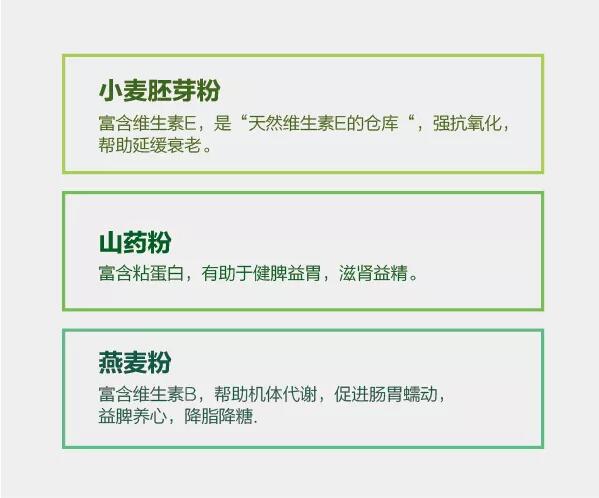
小标题或者卖点都是版面中比较重要的信息,所以当然要设计得吸引人一点,比如给它们增加一个Icon就是不错的解决办法。至于Icon的设计方法主要有两个方向:
1.如果文字信息是具象的,则直接提炼相对应的元素来作为Icon就好,比如文字信息是手机就用手机图形来表示;
2.如果是比较抽象的内容,则可以根据其中的关键词找到与其意义相近的图形来做Icon,例如文字信息是想表达速度快,则可以用闪电符号来表示。

▲纯文字的版面略显单调,且信息不够直观。

▲加入Icon的版面视觉更丰富,有没有感觉这些Icon正在招呼我们看这里,看这里。

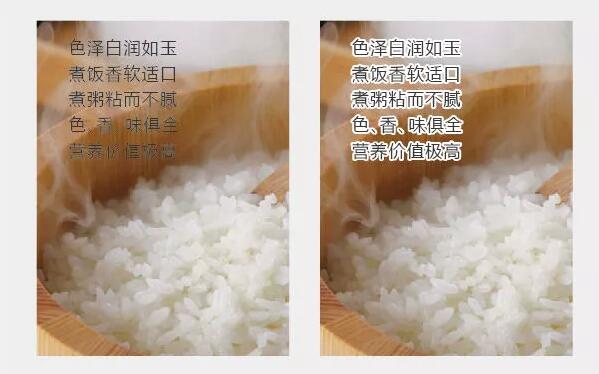
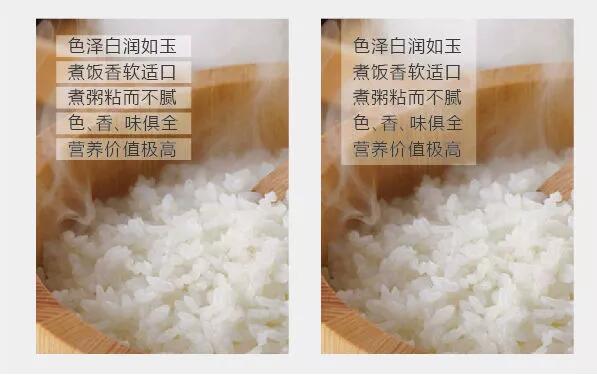
如果需要在图片上排文字,但图片的色调又偏向中性,这时的文字无论用什么颜色都很难清晰,于是很多人会用给文字加描边或投影,这么做确实可以解决问题,但是如果文字较多,效果就会有点粗糙不够美观。所以我建议用加色块的方式,不过,为了减少对画面的破坏,色块最好要降低一点透明度。

▲未经处理的文字在图片上很难识别,描边后的效果很不精致且让人眼花。

▲加入半透明的色块后,文字信息不仅变得清晰可见,还增加了版面的设计感。

当一个版面中的信息比较少且不适合搭配图片时,客户通常会要求我们把仅有的信息拉大到填满整个版面,不过这并不是一个好的处理方式,因为这么做既不美观且会影响到阅读的舒适感。更可取的处理方式是,把版心缩小,使主要信息集中于画面中央,增大留白。

▲把版面中仅有的信息拉大到占满整个版面,感觉很拥挤且差那么点逼格。

▲把版心缩小视觉会变得更集中,留白增多以后看起来也轻松多了。

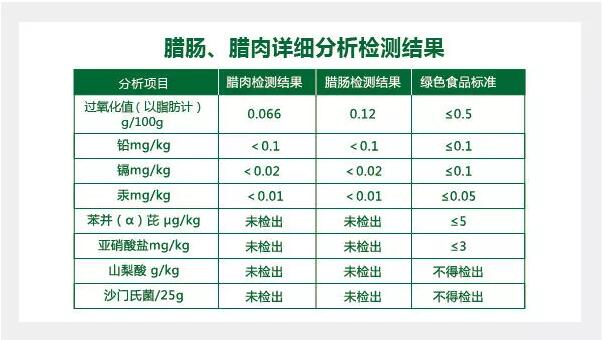
表格的运用是为了把复杂的信息简单化,通常的做法是用竖线和直线把每一项内容区分开,不过这种处理手法在信息组别比较多的情况下,会造成线条太密集、没设计感、不美观等问题。针对这种情况也有优化的办法,比如删掉表格中的竖线,或者用色块来区隔每一行的内容。

▲线条太多且颜色比较重,干扰了信息的阅读。

▲改用色块后,表格内容的阅读性和美观性都得到了提升,需要注意的是表格使用的颜色不宜太多,最好控制在1-2种。

色块和线框常被用在平面设计中,用来突出某些重要信息或者区隔信息,不过普通的色块过于规矩,且基本上不具备任何意义,而如果在这些色块上稍作改动(加一个角),使其变成对话框,就能让色块具有指向功能,设计感也增强了。这个“角”是不是很牛?


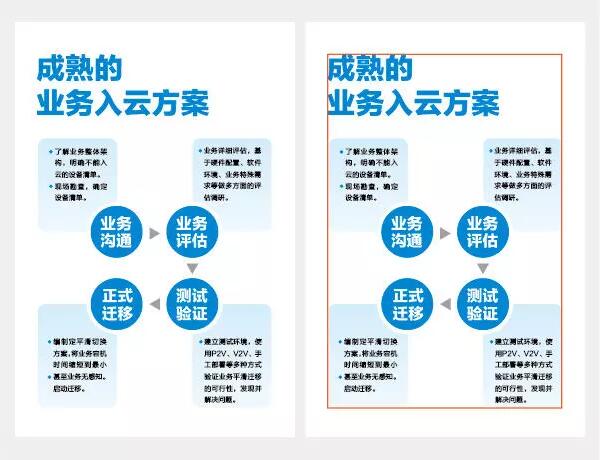
一些文字信息比较多且缺少视觉中心的版面,如宣传单的背面、包装的背面等,这些版面容易给人视觉不够集中的感觉。给这类版面增加一个紧挨出血线的外框,便可以改善这一问题,因为这个外框把所有的信息都规范在了一个具象可见的范围内。同样,圆角外框的效果通常要比直角外框效果更好。

▲这种无聊的设计是不是也会经常遇到?保证版面整洁、信息清晰就好。

如果广告标题使用的是手写字体,或者是笔画比较随意的字体,可以把位于两端的文字拉大、中间的文字适当缩小。因为手写字体笔画比较开放,把整句文字调整成两头大中间小时,有助于集中人们的视觉,平衡性也更好。

▲所有文字都统一大小时会显得过于拘束,缺少变化。

▲如果是两头小中间大的话,则平衡性不够,且不够美观。

▲有没有觉得两头大中间小的效果是最好的。

这里用到的其实是字体大小与粗细对比,几乎在所有的版式设计中都可以用到该技巧,通常的做法是把主要文字用比较大的字号、比较粗的字体展示,而次要信息,甚至是可有可无的信息用比较细的小号字体。

▲仅仅是几个大字由于缺少对比、缺少点缀,会显得有点孤零零。

▲有了对比以后,视觉层次和细节都变得更丰富了。

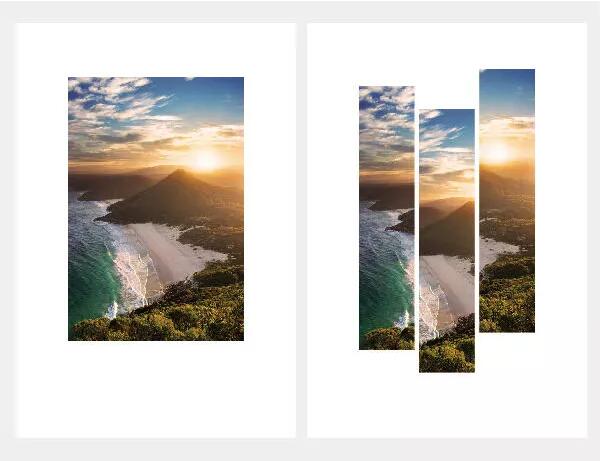
如果版面中主要元素是一张矩形图片,且图片本身的内容比较普通,效果则可能会过于安静缺少新意,这里我给大家分享一个处理图片的小技巧:把图片竖向分割成好几块,可以是均等的,也可以有鲜明的大小对比,但数量最好不要太多,然后再把这些分割好的图片上下错位排列。这么做可以有效增加画面的动感与形式感。

▲上图是把图片做了均等分割(分割后的图片间隔通常是统一的)。

▲上图是非均等分割。

最后,要声明一下,以上介绍的10个小技巧虽然都很实用,但不一定是最佳处理方式,也不是所有情况都适合,大家在设计时要根据实际情况灵活运用,多尝试几种效果进行对比。
免责声明:本文由小编转载自网络(平面设计圈),旨在分享提供阅读,版权归原作者所有,如有侵权请联系我们进行删除
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有