


UI培训
400-996-5531
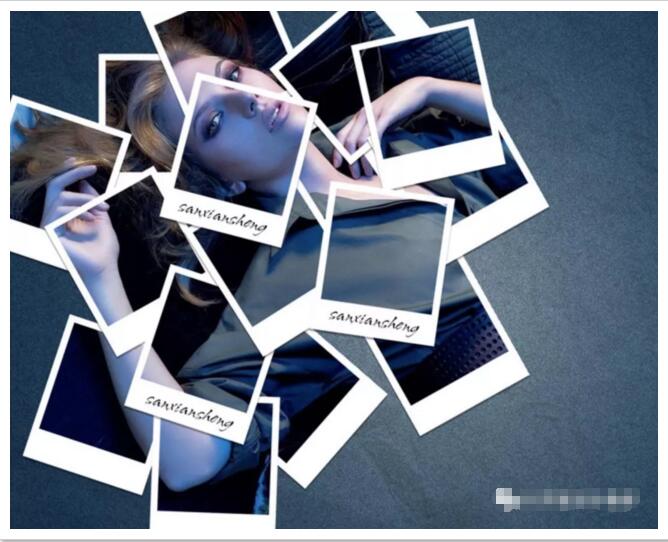
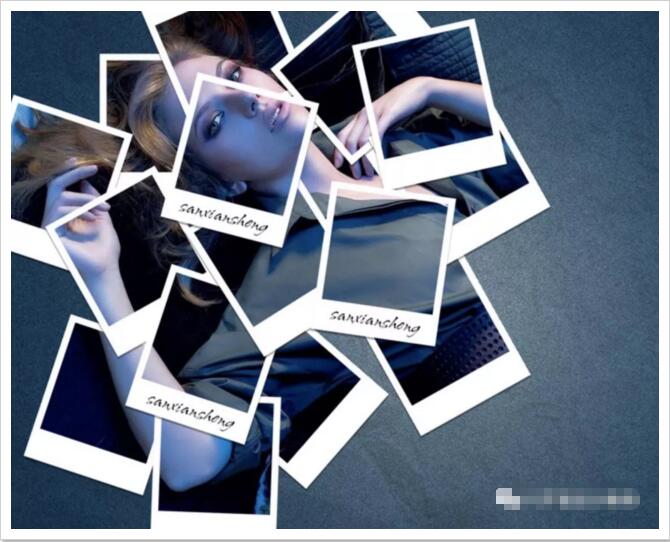
先看看效果图

话不多说,开始教程
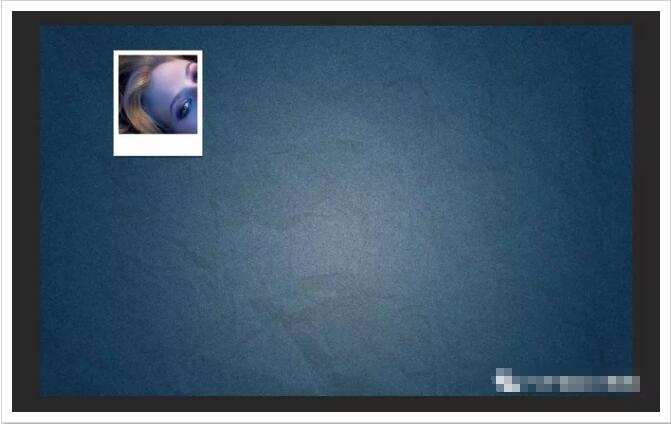
1、首先我们将素材文件拖拽进PS,然后将背景图层也拖拽进去,层次在素材文件之上

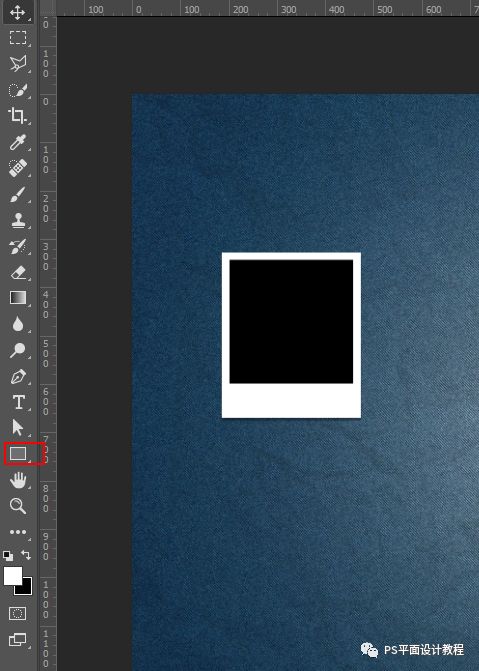
2、好的接下来我们创建两个矩形,也就是我们仿拍立得的照片,上面一层正方形填充黑色,下面一层长方形填充白色。

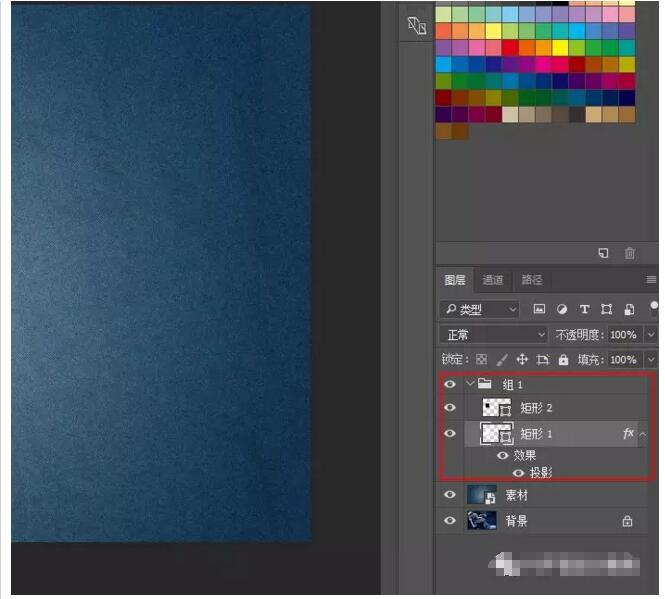
3、点击下方的白色矩形图层右键混合选项稍微加一些阴影描边使其看上去更有层次感,然后将两个图层一并选择按CTRL+G创建分组。

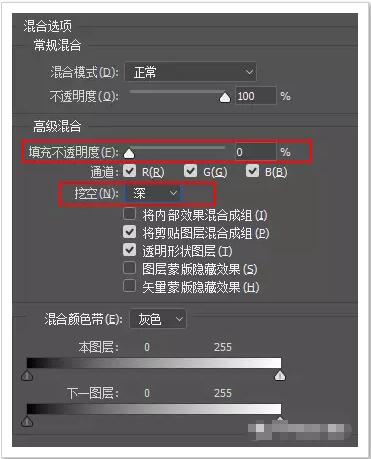
4、接下来我们选择黑色矩形图层,右键混合选项,将填充不透明度调为0,挖空选择为深,奇迹发生了,我们的素材出现了。

5、我们将这组图层拖拽一下,是不是拽到哪哪就呗挖空了?

6、好的接下来我们要做的就是机械的复制N多个上一步我们选择的编组,然后让其错落有致的摆放,也可以按CTRL+T自由变换改变角度

7、小编摆放的有些过于密集了,大家可以随心摆放,再加上自己的LOGO,都是可以的。

感谢大家阅读由UI教程栏目分享的“这样也可以轻松掌握照片墙的效果制作!”希望对大家有所帮助,更多精彩内容请关注UI培训官网
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有