


UI培训
400-996-5531
设计师的两大烦恼:无法掌控时间、怎么做都看起来不对劲。
如果你发现自己做设计时常常把时间花在一些重复性很高、却好像没用到什么大脑的琐事,那可能是你的方法或习惯有待改进;如果自己做出来的稿子怎么看好像都有哪里不对,却又说不上来,那可能是因为有些细节不小心被忽略掉了。
基本设计
这部分会先提出一些较为通用的设计经验。
文案与标点符号
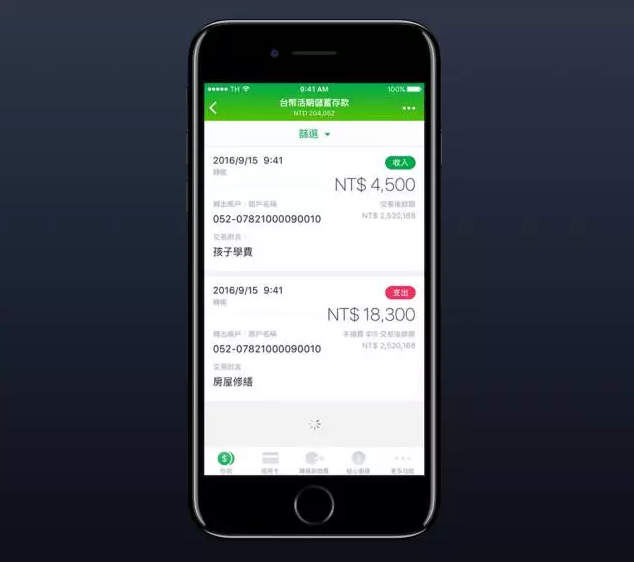
做UI 时无可避免地会包含文字,使用假文是一个暂时的做法;但如果有时间的话,将稿子完成交出前可将里面的文字换成比较真实的内容,这样子会让你的作品看起来「更有一回事」:

这些真实的文字内容也会协助观看者理解你的作品,例如该呈现使用者姓名的地方你用了「Lorem Ipsum」,有可能会让人看不懂,但同样的位置你放个「王小明」 ,一看就能理解了。
另外,在把稿子给别人看之前,也应该详细检查是否有错字,或是标点符号是否有用对(台湾的标点符号为全形置中,详见标准用法),如果设计里出现这类低级错误,将会给人一种「连这个都没注意到,那设计恐怕是乱做」的不信任感。
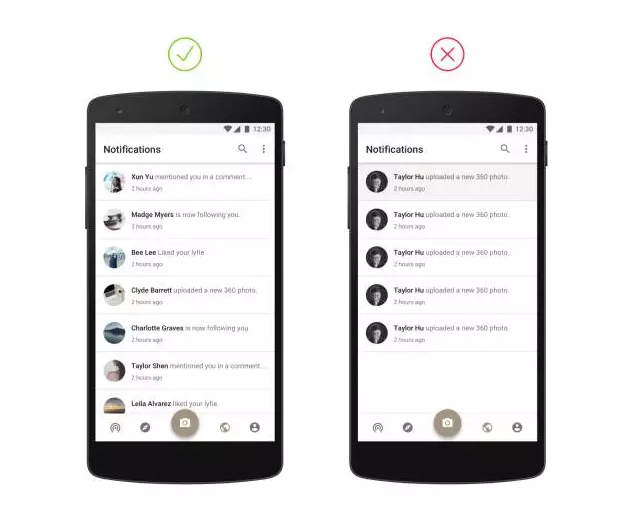
还有一个常见错误是重复出现一样的内容(如下图右),记得就算是用假文,也要将它做得有机一点(下图左),画面的呈现会自然许多。

当然如果是Wireframe 的阶段,倒是可以不用这么细心,不过要是有余力把它做好,当看到别人的反应时,你就会觉得一切都是值得的。
假图
使用假图也是有诀窍的,这边就直接列表说明:
该放头像的地方就放头像,别放插画或是风景照
如果TA 是黄种人,就尽量别用白种人的照片(反之亦然)
可以偷抓朋友的FB 头像来用,那样看起来最自然XD
记得解析度要够,别让图片出现马赛克
图片要好看,但不能太完美,否则也会产生虚假感
色彩系统
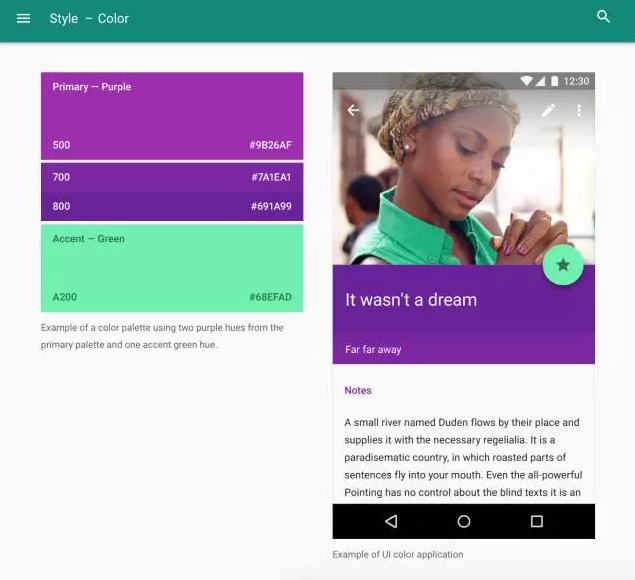
我们做平面设计或识别系统的时候都知道应该定义好一套色彩系统,做UI当然也是一样,先定义出能满足使用需求的一系列色彩,接着就「尽量」只选用这些颜色,而非每做到一个地方就在检色器里依第六感随便乱选,这个部分Google的Material Design给出了良好的示例:

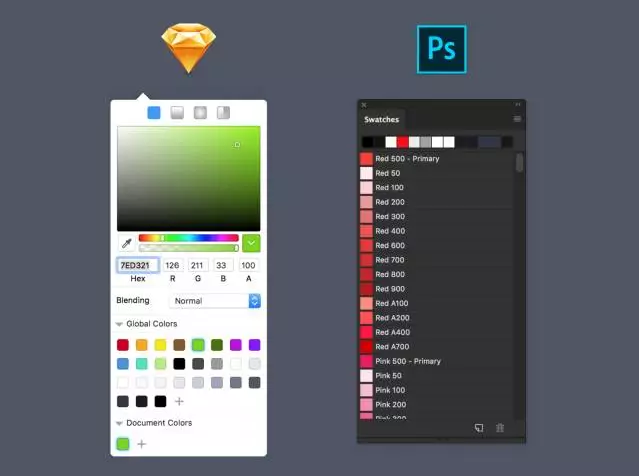
而在Sketch 或是Photoshop,可以在色卡表中先把颜色储存好,方便随时取用:

内容增多时的排版应对
在一般状况下,文字溢出换行的机会不高,但身为设计师的你应该要先预想到「万一文字多到需要换行时该怎么办?」,并且确保你的版面能够延展腾出空间来,并在稿子里象征性地放上一两个例子,这样工程师才方便知道如何实作。
另外还有个常见的错误,例如在iPhone 7 的大小做设计,但忘了考虑iPhone SE 的宽度够不够放。
UX 心得分享,处理意外状况有三个档次:
让使用者无法触发错误
触发意外/错误时,设计一个自动解决方案,让使用者感觉不到
告知使用者,让使用者处理(例如警告视窗)
你的目标是尽量达成第一点。
@1x vs @2x
在UI 设计的圈子,这个问题已经被讨论很久了,也没有绝对的正确结论。举个例子,今天要设计iPhone 7 的稿子,那画布该开375x667(点数大小)还是750x1334(实际像素)呢?
我自己的习惯是在@1x 底下做设计,这样一来无论是在汇出时、或是跟其他后期处理的工具配合,比较不容易混淆。
但依照我的自身经验与教学观察,光看文章自学相当难学得好,如果只读中文资料,那我会建议就干脆别学了,因为毅力不够;而且看不懂的地方没人可问,也是学习的阻碍,读者可自行参酌。
软体操作
这部分是做图时,跟软体操作有关的经验。
文字样式
上个部分有提到应该使用一套固定的色彩系统,而非依照感觉随意选色,文字当然也是一样,UI 里各个地方的文字应该有一致的表现,例如一样是标题,就应该要有一样的文字粗细、颜色等样式。
很多设计师知道这个道理,但却用错方法。
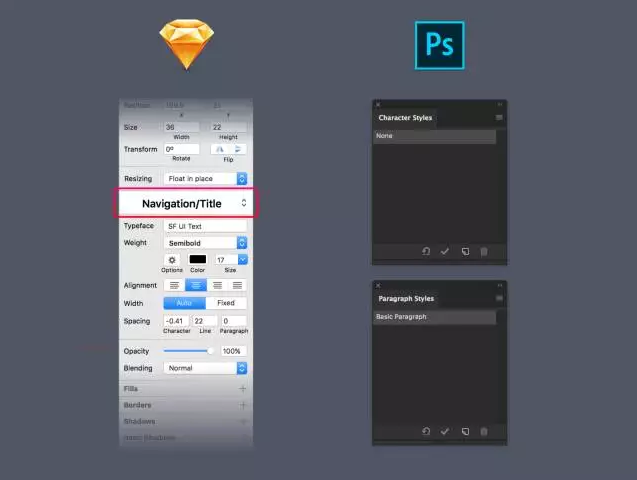
例如要变更所有画面的标题大小,你当然可以不厌其烦地手动更新所有画面,但百密必有一疏,以省时和后续维护的角度来看,你应该善用工具来做统整。你可以使用Sketch 的Text Style 或是Photoshop 的Character Style 与Paragraph Style 来整理文字的样式:

图层/共用样式
文字有文字样式工具可做统整,图层当然也有,举例来说,我们可以利用它来快速地让所有画面的按钮永远有一致的外观。
在Sketch,使用Shared Style;Photoshop 则使用Style(为了训练自己的菜英文,我所有东西都用英文版的,所以请原谅我懒得查对应的中文翻译):
Symbol 的整理
这点是Sketch Only,如果你惯用Photoshop 请直接跳过。
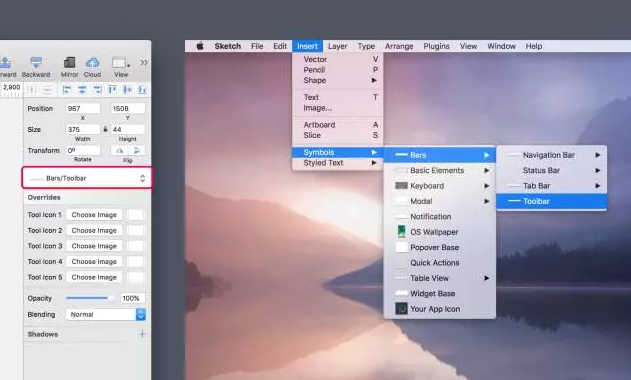
我们都知道在Sketch 制作Symbol 的时候可以替它命名,但命名时可以试着使用斜线,在取用Symbol 的时候,Sketch 会自动建立巢状选单,这样一来可以提高效率与稿子的工整度:

替所有文字设定行高
在Sketch 里,如果你新增一段文字时没指定行高,Sketch 会自动给一个Default Value,但如果将它制作成Symbol,你在原本英文的栏位输入中文,行高会有微小但肉眼可见的垂直偏移:

God is in the detail.
这些事情可能多数人永远不会注意到也不会去想,但一个这么简单的细节,就能够往下挖到很深很深,学得越多,越觉得自己知道的少啊!
本段白话翻译:不要让Sketch 替你预设文字行高,养成习惯自己输入个值进去。
插入图片的大小
我们有时候会需要在稿子里放一些精美的图库照片,但插入图片时请注意,解析度只要足够UI 呈现就好,例如iPhone 7 的像素宽度是750px,那么图档的宽度比这个数字大是没有意义的,那只会让你的档变肥、电脑变慢而已。
如果你用的是Photoshop,你应该先把图片缩好再置入;如果你用的是Sketch,可以用内建的压图功能(Reduce Image Size):

模糊效果
最后是大家做UI 时都超爱用的模糊效果,这个部分你必须知道的是,处理模糊非常地耗费系统运算资源,在大范围使用模糊效果要非常地谨慎,如果想让软体跑快一点,可以考虑把有使用模糊效果的图层直接压平成点阵图层(但注意,这是不可逆的),当然,做图的「眉角」太多了,本文仅取些最普遍实用的例子来分享,反应不错的话我以后会继续写更多。
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有