


UI培训
400-996-5531
今天教大家做一张文字图片,不仅展现形象,而且展现“内涵”,话不多说直接上彦祖!

原图素材

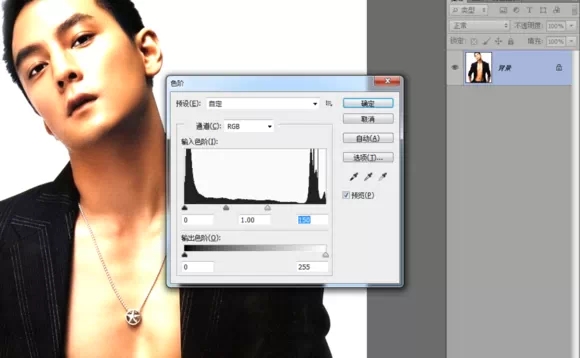
1、打开要处理的素材(这里以吴彦祖男神为例)
然后Ctrl+L 打开色阶调整人物的明暗度,参数如下

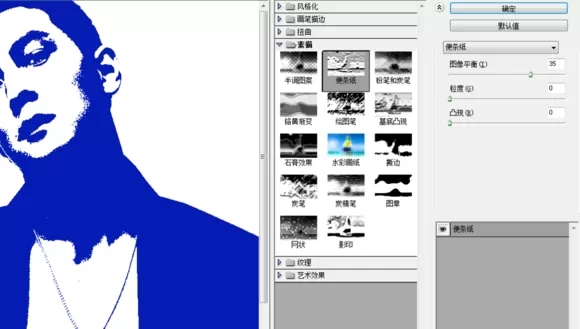
然后菜单----滤镜-----素描----便条纸
参数如下

(人物颜色是根据你设置的当前前景色而固定的,我用了蓝色)
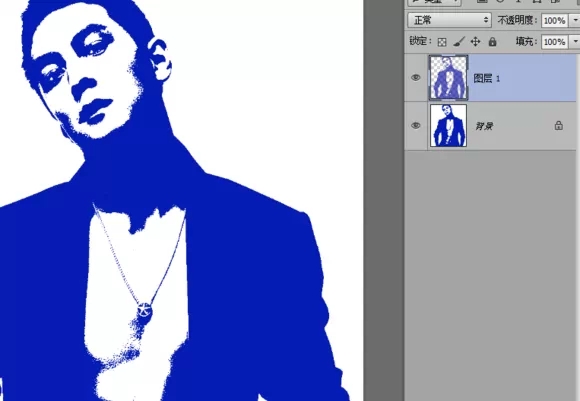
确定之后,Ctrl+Alt+2 把人物高光提出来部分
按Ctrl+Shift+i 反选一下,再按Ctrl+J 创建一层图层出来

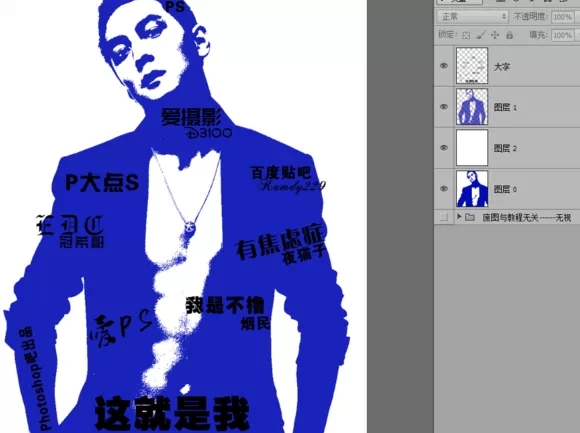
2、开始打字,这里步骤有点多,打字内容可以根据自己需要来做
比如个人介绍什么的不要打标点符号,不要全部都打在一个图层。
分两个层来做:
小字、大字
【大字体】,打上自己想要的文字
调整字体大小,然后对文字更换字体(粗一些的字体)
字体别太细,种类也不用很多,几种就够了。
打好排版完成之后把那些大字体,合并成一个图层命名 大字

3、现在开始打【小字体】了,主要是把文字围绕在打字身边,其它地方
用小字填充,尽量别复制,否则复制多的地方会出现平铺一样的纹理现象,
如果遇到图像面积比较大,那用复制也行,但是记得要改字体和大小。
字体输入多了,可以建立一个组出来专门放小字(选要组合的文字图层按Ctrl+G)
这是一个体力活,慢慢弄吧,遇到面积大的图像需要点时间。
我想说,我这个素材会让人崩溃,足足花了两个多小时才铺满堪比十字绣!
大家做的时候可以把图像缩小一些比例,以免浪费时间。
如果你是要打发时间那另谈。
我差不多把一篇短篇小说都打进去了 T _ T
做好的效果如下:

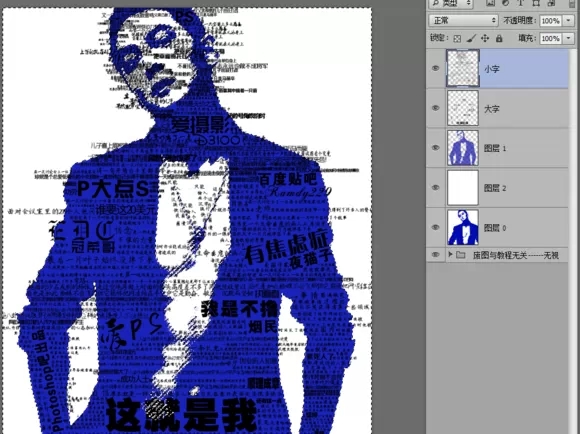
然后把所有的小字都合并成一个图层 命名 小字
按Ctrl点击图层1,然后反选一下
再用自由套索工具,按住Alt圈选人物边缘的字,保留一点点有完整字体
这样我们在删除的时候会保留一些字体,不会因为轮廓太圆滑把字都切掉了。
也可以适当羽化一下边缘。

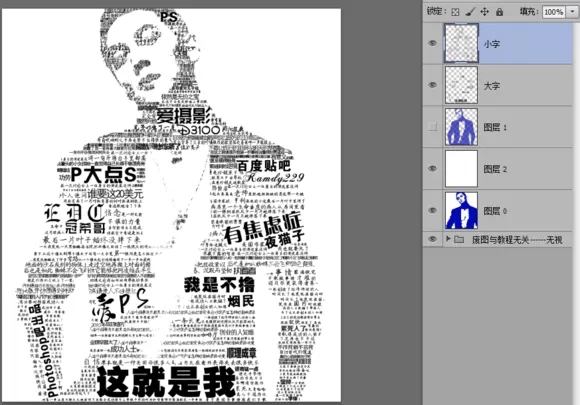
隐藏图层1 ,可以看到处理好之后效果

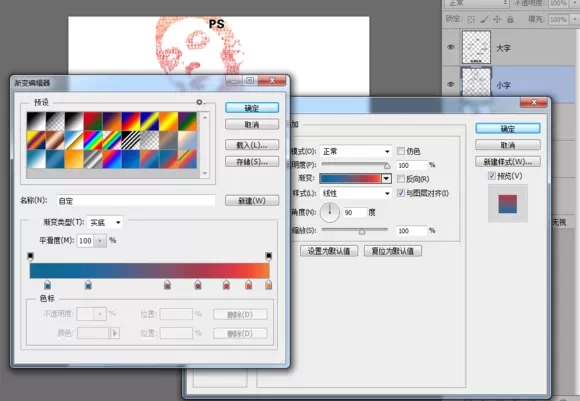
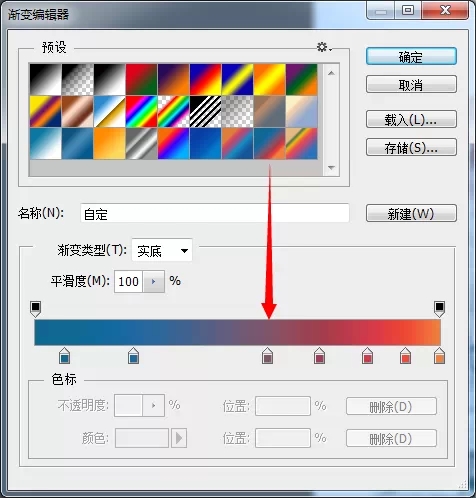
4、右键小字 图层-----混合选项----选择渐变叠加
色标颜色如下
#f0803c
#EE4935
#D13A49
#A23D4D
#80556B
#2068a0
#0f6892
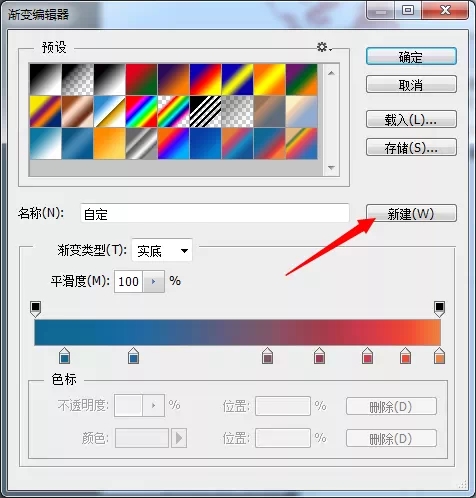
色标位置如图
 设置好了之后点击 面板上的 【新建】这样就可以保存这个渐变
设置好了之后点击 面板上的 【新建】这样就可以保存这个渐变
下次就不用再重新设置色标了。

5、右键 大字 图层 -----混合选项----选择渐变叠加
选择我们刚刚第一次新建的那个渐变

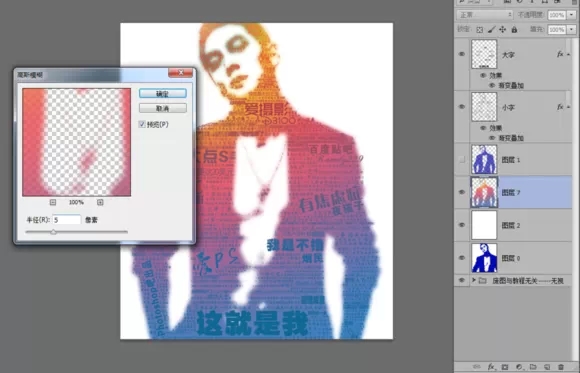
然后在图层2白色图层上面新建一个空白图层
按Ctrl点击图层1 载入选区,然后给这个新图层拉一个渐变
渐变色用,我们刚刚给人物用的那个颜色。
完成之后再----滤镜----模糊---高斯模糊
参数如下图

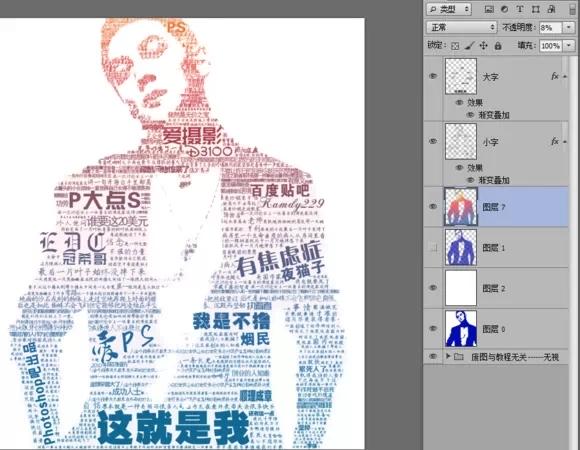
模糊好了之后把图层不透明度改为8%
这样作品就做好了,渐变颜色可以根据个人喜欢去调整。
颜色深浅是根据小字体密度决定的。
也许有人会问为什么大字和小字不合并在一起加渐变?
只是因为作品保留为PSD以后要改大字的时候可以直接改那个图层就可以了
如果你是要做一次就扔掉的,也可以合并成一层无所谓。
但是像我这么大面积的图像做了两个多小时,我是舍不得浪费掉的。
过程都快让我吐血了。
作品完成图层结构

最终效果图:

填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有