


UI培训
400-996-5531
在智能手机大行其道的今天,设计师难免会和手机打交道,因而在设计过程中,了解手机的界面尺寸规范显得尤为重要。
iPhone、iPad、Android UI常用设计尺
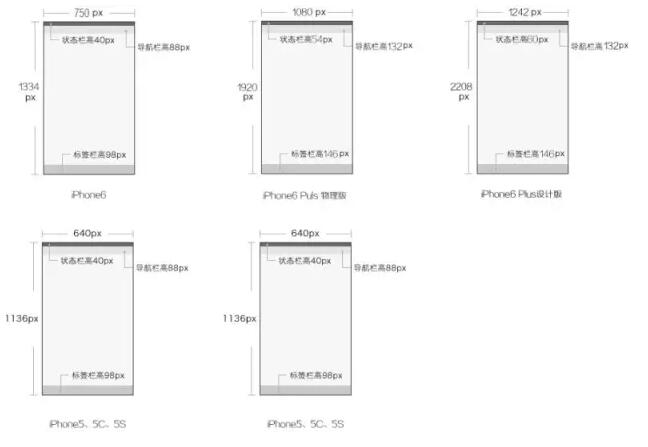
iPhone:
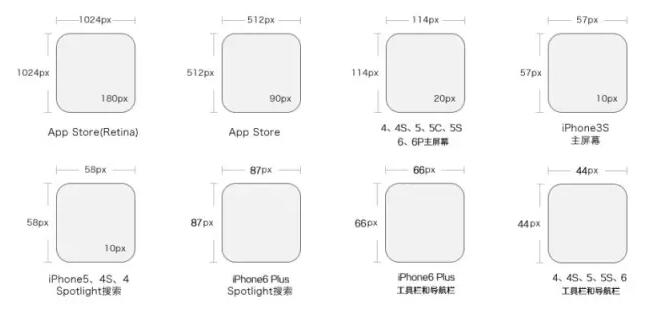
APPLE APP STORE ICON:512 x 512 PX (圆角弧度80px)
iPhone 5 App Icon:120 x 120 PX (圆角弧度22px)
iPhone 4 App Icon:114 x 114 PX (圆角弧度20px)



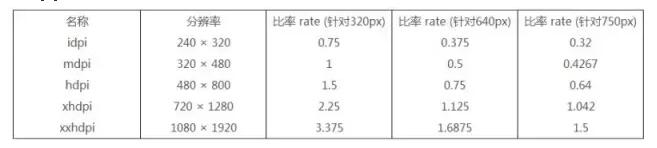
Android的设计尺寸:
屏幕尺寸
指实际的物理尺寸,为屏幕对角线的测量。
像素(PX)
代表屏幕上一个物理的像素点代表屏幕上一个物理的像素点。
屏幕密度
为解决Android设备碎片化,引入一个概念DP,也就是密度。指在一定尺寸的物理屏幕上显示像素的数量,通常指分辨率。 为了简单起见,Android把屏幕密度分为了四个广义的大小:低(120dpi)、中(160dpi)、高(240dpi)和超高(320dpi) 像素= DP * ( DPI / 160 ) 例如,在一个240dpi的屏幕里,1DP等于1.5PX。

本教程完!
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有