


UI培训
400-996-5531
一篇写给想投身于互联网设计朋友们的文章,来自于UI中国优秀会员-郗鉴,希望对大家有所帮助。

互联网视觉设计师
UI设计师是什么呢?UI是User Interface Design (即界面设计)的简称。这个界面可以是手机界面,网站界面,软件界面,智能设备界面等一切人机交互可视化媒介。人机交互指的是人类与计算机的交流,这种交流大家可以想见从最早的图灵计算机依靠纸条来和计算机交流,到我们现在形形色色的屏幕上的按钮,再到我们现在的各类语音交互,以及像科幻电影一样的AR、VR或各类脑电波交互,这都是人与计算机越来越方便的沟通方式。可是人与计算机目前最高效的沟通还是停留在屏幕上,屏幕仍然是人机交互方式中最有效率的,这样的交互界面需要由我们来设计成更有效率和让用户能够看懂的界面,让普通大众更好的理解计算机的意图,这就是我们的职责了。总结一下:UI设计师的职责是设计供人机交互使用的图形化用户界面,并使界面更加易用和友好。

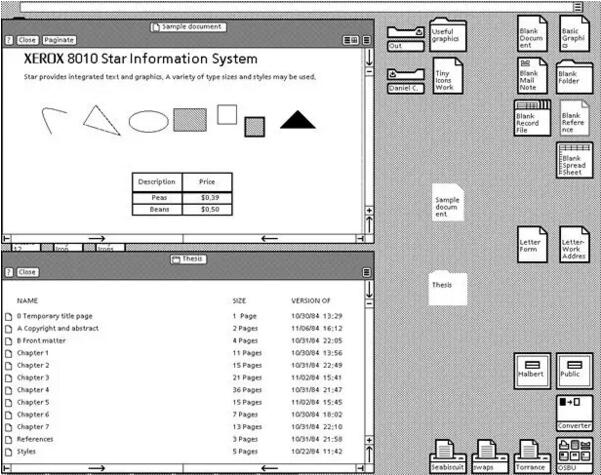
早期采用GUI设计的Xerox 8010 Star
我们完成的图形化界面又叫GUI(Graphic User Interface),它的要求是需要有易用性(Easy to use),即界面不需要复杂地思索即可容易地使用;友好(Friendly),即对用户非常友好,容易理解。一个好的GUI应该是易用和友好的,比如我们手机上的微信和支付宝等熟知的APP。由于互联网的发展很多行业被重新整合:设计师也被重新定义了。UI设计、动效设计、交互设计、平面设计被逐渐整合成了一个职业,这个职业不能单纯地设计界面和排版,还需要能绘制图形、掌握平面能力、懂交互等,这个职业有了不同的名字,比如全链路设计师、全栈设计师等,但是我认为合适的称呼是:互联网视觉设计师。目前国内名企招聘时也会使用这一词汇来强调与只会排版和套用规范的界面设计师。互联网视觉设计师担负着我们这个时代的主流媒介:互联网的设计。那无论叫什么,我们的职责没有改变:解决人机交互的问题。

iPhone界面中的UI设计
互联网视觉设计师或UI设计师一般依附于互联网产品团队之中,而不像平面设计师或服装设计师一样成立很多平面设计公司。所以我们打交道的人不一定都是同行,而可能是互联网从业者中的其他角色,如产品经理、程序员、技术团队、运营团队等。如果我们在的团队不光是设计师,那么我们就要有充分地表达能力和耐心让周遭的人理解我们的工作。互联网视觉设计师的工作主要有移动端设计、网站设计、运营设计等。如今随着UI设计师的数量越来越多,行业越来越成熟,UI设计师所需要肩负的责任越来越多。如需要了解交互知识、懂平面设计、擅长手绘等。那么UI的定义越来越丰富,现在想成为UI设计师的门槛越来越高。
互联网的产品团队

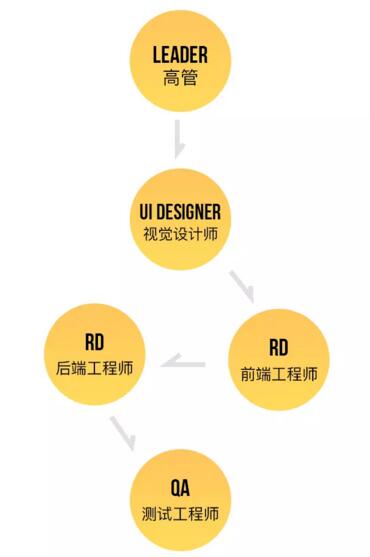
互联网公司的产品线是一个流水线。互联网产品团队指的是整个团队围绕着一个产品打造,并且以设计开发完成该产品为目标的团队。比如微信团队、支付宝团队等。互联网产品有可能是移动端,也可能是电脑端。也可能同时开展多个产品线等。我们按部门可以把他们分为:管理层、产品部、研发部、市场部。设计团可能单独成立部门也可能融合在产品部门里。互联网产品团队按角色可分为:
高层 leader
一个团队的领袖,由董事会、董事会主席、首席执行官CEO(Chief Executive Officer)、首席技术官 CTO(Chief Technology Officer)等组成。决策公司的关键事物。主要输出:idea使用软件:Office
用研团队 UR User Research
通过用户研究的手段调查老板的想法靠不靠谱。用研团队保障着公司与用户之间的联系,确保研发的产品是用户所喜欢的。研发之前、研发之中、研发之后的反馈都需要用户研究团队及时参与收集数据等。主要输出:用户研究报告使用软件:Office、眼动仪等
产品经理 PM product manager
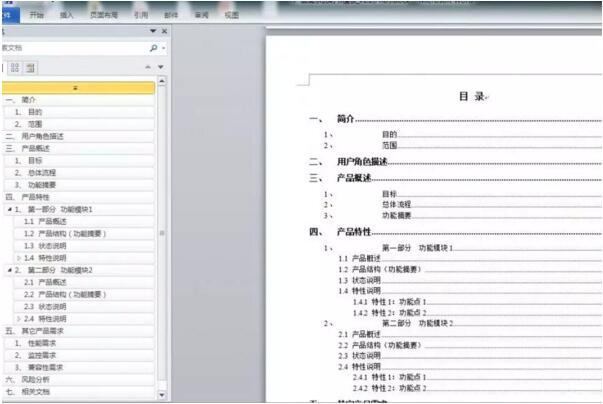
产品经理细化产品逻辑,产品经理或交互设计师设计原型图,原型图用来和老板汇报和交付设计师。负责产品从无到有的企划。产品经理首先的职责是在产品策划阶段向管理层提出产品文档。产品文档PRD通常包括产品的规划、市场分析、竞品分析、迭代规划等。然后在立项之后负责进度的把控、质量的把控和各个部门的协调工作。在产品管理中,产品经理是领头人,是协调员,是鼓动者,但他并不是老板。作为产品经理,虽然针对产品开发本身有很大的权力,可以对产品生命周期中的各阶段工作进行干预,但从行政上讲,并不像一般的经理那样有自己的下属,但他又要调动很多资源来做事,因此如何做好这个角色是需要相当技巧的。主要输出:产品需求文档(PRD)、市场需求文档(MRD)、原型图(Layout)等使用软件:文档书写软件(Office)、原型图软件(Axure、蓝湖、墨刀等)
项目经理 Project manager
从职业角度,是指企业建立以项目经理责任制为核心,对项目实行质量、安全、进度、成本管理的责任保证体系和全面提高项目管理水平设立的重要管理岗位。项目经理是为项目的成功策划和执行负总责的人。这个职位很多公司里可能都是由产品兼顾。项目经理负责的是进度的把控和项目问题的即时解决。主要输出:项目进度表使用软件:文档书写软件(Office)
交互设计师 UX 或UE User Experience Designer
把产品需求文档(PRD)优化成可交互的原型图给设计师和技术。主要输出:交互图(prototype)使用软件:Axure RP、蓝湖、墨刀、Adobe XD等
互联网视觉设计师 或 UI设计师User Interface Designer
互联网设计师不仅仅是给原型上色,设计师会根据实际具象内容和具体交互修改板式,甚至重新定义交互等。同时要提供给技术切图或PSD。一些出现过的别名:美工、全链路设计师、全栈设计师、UID、UI设计师、视觉设计师等等。都是在说我们。接到原型图或交互图后,我们会根据原型图的内容来进行交互优化、排版、视觉设计。最终和总监确认后交付开发人员。如果是对接网页项目的话,我们只需要交付给开发人员:PSD、规范。如果是对接移动端项目的话,那么我们需要交付给开发人员:切图、标注、规范。为什么给网页开发的工程师(前端)不需要切图而直接给PSD即可呢?因为前端工程师其实最早和我们的职位一起并称美工,是有PS操作能力的。主要输出:设计稿 设计规范 切图 标注等使用软件:Sketch Ps Ae Ai 等
前端开发 RD Research and Development engineer
开发人员有数据库端和用户端两种,一般来说我们接触的是用户端开发,他们负责还原设计。那么做网页端的用户端开发的工程师叫做前端工程师;做安卓设备开发的叫Android工程师;做苹果设备开发的叫IOS工程师。他们都指的是用户端的开发,用户端就是我们看到的一切界面。目前用户端我们接触的就是网页、安卓、IOS三种主流设备,他们开发使用的代码不一样,所以对有些特殊效果如动效、阴影等的支持有所不同。
后端工程师 或 程序构架师 RD Research and Development engineer
后端工程师主要负责什么呢?后端工程师或叫程序构架师的主要工作是做数据存储。我们平时使用产品中产生的数据,如:头像、昵称、聊天、对话、图片等,均是通过互联网传输到服务器再交换信息分发回去,那么这些资料存储的架构都是后端工程师的工作。然而遗憾的是,设计师与后端工程师的接触没有太多。
运营 或 市场拓展 BD
产品完成后进入运营阶段,可能会根据运营调整产品设计或设计运营图等需求。运营更加直接面对市场,所以对市场的目的也更加明确。以此推倒出市场和运营的目的往往更加直接。而有时运营的目的盈利和产品以用户为中心的思想会有冲突,这时对设计师的要求就更高了,如何调节设计审美、运营目的、以用户为中心几种目的就成了设计师的难题。
测试工程师 QA
测试工程师 在企业中一般称为软件开发测试工程师(Software Development Engineer in Test,SDET)。一般为具有1-2年经验的测试工程师或程序员。有良好经验的测试工程师可以成长为产品/项目组的测试组长(SDETLead)或软件质量经理(SQA Manager),负责软件质量保证,进行测试管理和领导测试团队。测试工程师的职责就是把控软件的质量。主管与客观的都会进行把控,包括体验与视觉部分。但是通常设计师需要与测试工程师合作来完成对产品视觉部分还原度的测试工作。
大型互联网公司

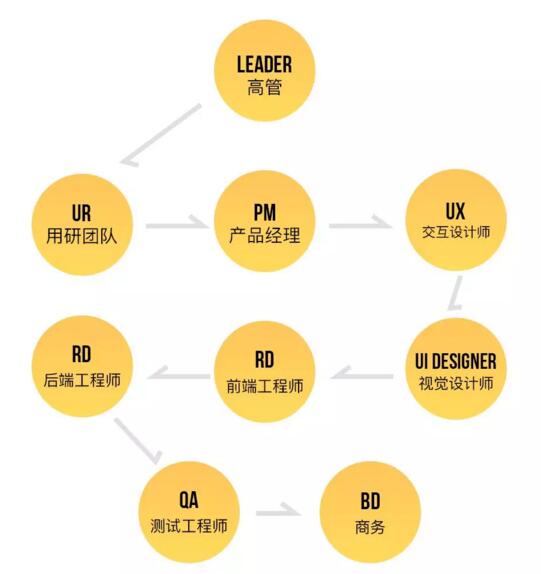
大型互联网公司人员配备较为齐全:高管负责决策、用研团队负责研究用户对于产品的反馈、产品经理负责制定产品发布的时间表、交互设计师负责优化交互图、视觉设计师优化交互并设计视觉后输出切图和标注并且完成设计规范、前端工程师负责实现界面还原和与数据库的对接、后端工程师负责程序构架和数据库结构、测试工程师负责测试整个程序是否可用、商务部门负责后期运营。除了完整的产品线外,大型互联网公司还配备了人力资源部门、后勤部门、协调部门等,分工很成熟。但是往往会出现大公司病,行动比较缓慢。注:此图为产品流程的主要关系图,真实的工作中关系错综复杂,并不只是线性顺序。
中型互联网公司

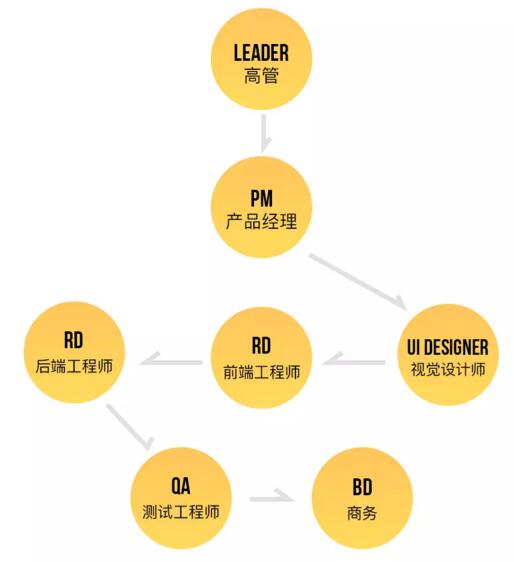
中型互联网公司人员配备中等:高管负责决策、产品经理负责制定产品发布的时间表和交互图、视觉设计师优化交互并设计视觉后输出切图和标注并且完成设计规范、前端工程师负责实现界面还原和与数据库的对接、后端工程师负责程序构架和数据库结构、测试工程师负责测试整个程序是否可用、商务部门负责后期运营。中型互联网公司人员也比较整齐,可是会缺少很多细腻的地方,设计师会承担更多的责任。
小型互联网公司

小型互联网公司人员配备较为齐全:高管负责决策和担负产品经理的角色、视觉设计师优化交互并设计视觉后输出切图和标注并且完成设计规范、前端工程师负责实现界面还原和与数据库的对接、后端工程师负责程序构架和数据库结构、测试工程师负责测试整个程序是否可用。小型互联网公司人员很少,决策很快,但是由于每个人负责的部分太大,所以经常有学杂而学不精的地方。并且人员较少所以进步更加依靠自己。
分工Leader的工作
找投资:作为一个团队的领袖,第一要务是解决团队生存问题。所以投资是一个在产品没有完成盈利模式构建之前的好方法。我们在面试时总会看到某公司处于A轮或者B轮融资阶段。这是什么意思呢?投资根据项目成熟度分为:路演、天使轮、A轮、B轮、C轮、上市等状态。随着投资的阶段也代表着项目的成熟度。这一点大家也可以在找工作时加以权衡。招合伙人:一个好的团队领袖不应该事事躬亲。除了CEO之外还应该找到CTO、CTOO等多个高管的人选。

创业咖啡文化成为热潮,图为北京某咖啡馆内众多创业团队在工作。来源:网络
用户研究的工作
用户研究的方式主要有以下几种:可用性测试:通过筛选让不同用户群来对产品进行操作,同时观察人员在旁边观察并记录。可用性测试的要求是用户不可以是互联网从业者而应该是真实产品的用户群体。焦点小组:一般有6-12人组成,由一名专业人士主持,依照访谈提纲引导小组成员各抒己见,并记录分析。并且在焦点小组的房间里会有一扇单向玻璃窗,用户是看不到里面有谁的。而在里面坐着的通常是开发团队,他们可以清晰地看到用户是如何吐槽他们的产品的,但是他们没有权利直接和用户进行解释。问卷调查:可分为纸质调查问卷、网络问卷调查。依据产品列出需要了解的问题,制成文档让用户回答。问卷调查是一种成本比较低的用户调查方法。用户访谈:邀约用户来回答产品的相关问题,并记录作出后续分析。用户访谈有三种形式:结构式访谈(根据之前写好的问题结构)、半结构式访谈(一半根据问题一半讨论)、开放式访谈(较为深入地和用户交流,双方都有主动权来探讨)。用户访谈设置时要注意:用户不可以是互联网从业的专业人员、不可以提出诱导性问题、不要使用专业术语。眼动测试:使用特殊的设备:眼动仪来追踪用户使用产品时眼睛聚焦在哪里,盲区是哪里。比如一个网站通过眼动测试可以知道用户的视觉会自动屏蔽网站的常见广告位置,这时如果希望提高广告的点击,就需要把广告位放置于用户聚焦时间较长的位置。眼动测试的设备比较专业,通常在小公司较难开展。用户画像:根据产品的调性和用户群体,用户研究团队可以设计出一个用户的模型,这种研究的方式被称为用户画像。用户画像是由带有特征的标签组成的,通过这个标签我们可以更好地理解谁在使用我们的产品。用户画像建立后,每个功能可以完成自己的用户故事:用户在什么场景下需要这个功能。以此,我们所设计的功能就会更接近用户实际的需要。用户反馈和大数据分析:根据市场提供的反馈和数据得出客观的判断和合理的推测。用户反馈也是用户研究的一个重点,用户反馈主要是用户通过产品的反馈入口主动向开发者提出的意见。

产品经理的工作
产品经理负责协调整个团队的进程,工作十分复杂。产品经理与整个团队都要打交道。产品经理的产出很大一部分是在沟通和协调上。如果单纯提炼输出文件,有以下几种:PRD:即“产品需求文档(Product Requirement Document)”,此文档的受众是项目组、开发组、测试组、策划组、体验组等等人员。文档中表述了此产品的概念,规划了产品各个步骤的完成时间,产出内容包括产品界面、产品流程、功能需求、测试需求、体验需求等。MRD:即“商业需求文档(Business Requirement Document)”。此文档的受众是商务、运营、市场等人员。文档表述的是产品的业务模式,明确产品的用户人群,产出内容包括产品模式、业务模式、运营模式市场模式等。原型图:也称为线框图,即用线条、图形绘制出的产品框架。

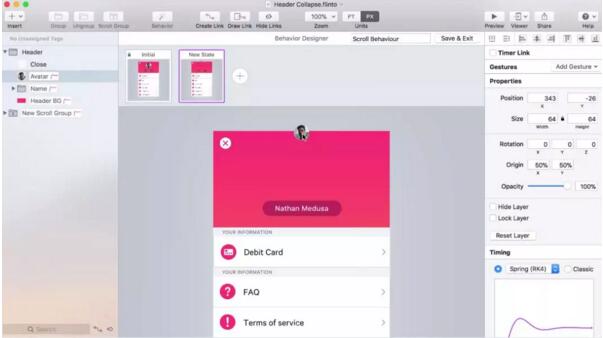
交互设计师的工作
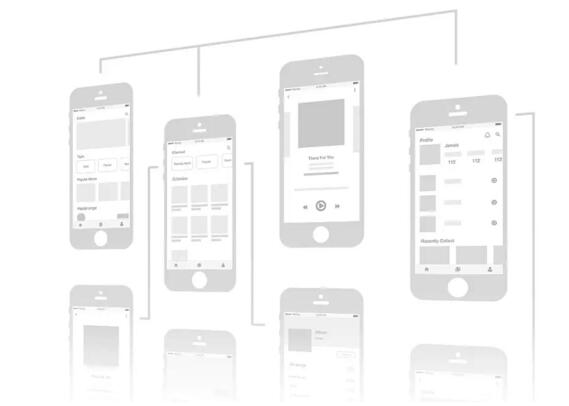
交互图:表现出操作行为后,对象之间的的关系,和触发的下一步信息。与产品经理设计出来的线框图或原型图不同的是,交互设计师完成的交互图更加细腻,并且可以在手机上运行,模拟APP完成以后的使用。

UI设计师的工作
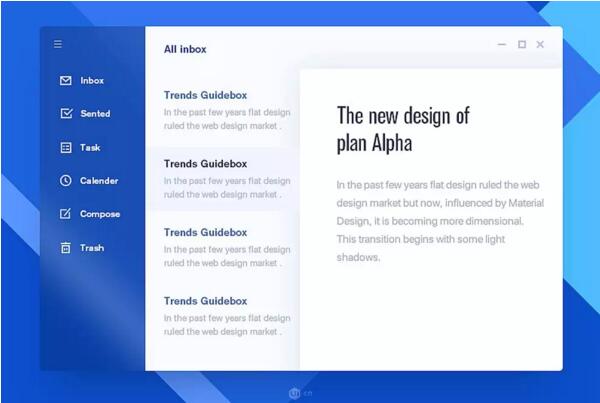
优化原型图:根据具体视觉元素对交互图提出优化方案。视觉设计:依据人机交互、操作逻辑等原理,对原型图进行界面的设计与美化。切图:根据不同平台尺寸,输出相应倍数的图片。标注:利用工具在输出页面上标注各个元素之间的尺寸与情况备注。项目走查:开发完成后,选择主流机型进行画面审查工作。视觉总结:对设计作品中的字体、字号、颜色、icon、模块等元素做出展示并说明。

前端工程师的工作
网页前端 工程师:完成网页前端界面的编程工作。从视觉设计师手中接过PSD后切图并用网页代码重新组建好页面,并且和数据库端给到的接口联调,没问题后放到服务器上网站就可以访问了。使用的代码语言主要有:HTML、CSS、JS等。苹果软件工程师:完成iOS平台上app的程序开发,并从视觉设计师手中接过切图和标注,完成客户端编译,并和后端工程师联调后上线。主要使用的代码语言有:Object-C、Swift等。安卓软件工程师:也称为Android开发工程师。完成安卓平台上APP的开发,并从视觉设计师手中接过切图和标注,完成客户端编译,并和后端工程师联调后上线。主要使用的代码语言有:java、Kotlin等。

后端工程师的工作
数据库编程:分为网状数据库、层次数据库、关系数据库,主要利用数据库编程来存储管理数据。主要使用的语言有:PHP、JSP、JAVA等。

测试工程师的工作

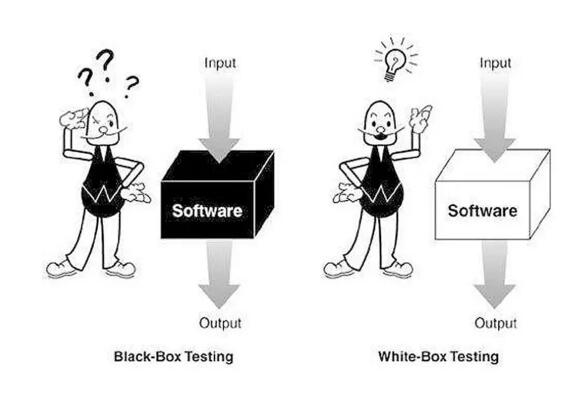
黑盒测试:以用户角度测试,摸黑测试。这个测试方法就是按照用户的视角摸黑测试。白盒测试:按照产品需求文档的功能点逐一测试。灰度测试:直接给30%的用户发送新版本升级,70%用户没有发放灰度包。这种测试方法就是把我们的产品直接发放给部分用户来听取反馈意见。
运营人员的工作
运营项目:运营的具体手段主要分为:渠道运营、内容运营、活动运营、品牌运营。即通过各种手段进行不同的组合,将用户与产品更好的连接,得到特定数据的增长,并完善产品价值、持续其商业价值。

五谷杂粮 运营图插画 作者:冯珊珊
维护人员的工作
维护产品所需要硬件的状态。包括但不限于:服务器:即提供计算服务的设备。服务器的组成包括处理器、硬盘、内存等,与普通计算机类似,但是它的性能更强大、更稳定。一个互联网公司的服务器一般可以寄托在服务器农场里或者放在公司内部。如果不是寄存那么就需要维护人员实时去关注。域名:(Domain Name),将ip地址转化为便于人们记忆的英文名称等。域名是按年收费的。
人力资源的工作
招聘:主要流程是确定人员需求、制定招聘计划、发布信息、人员甄选、办理入职等工作。离职:主要流程是告知离职信息、准备离职面谈、办理相关离职手续、配合交接工作、资料存档等工作内容。福利薪酬管理:制定企业员工的福利薪酬制度,日常考勤、绩效考核、福利发放等工作。
产品设计思维 UED
UED

UCD


衡量一个好的以用户为中心的产品设计,有三个维度:
1. 产品的有效性(effectiveness)2. 产品的效率(efficiency)3. 用户主观满意度(satisfaction)特别说明:大家可能老误会UED和UCD是某个部门的原因是因为很多大公司都设置了用户体验部门,如腾讯网UED、阿里巴巴国际UED等团队。所以UED和UCD不光特指某一个部门,更是一种团队的模式。
设计师必备能力
经过我们对上文的阅读,我们知道了互联网视觉设计师在团队中的主要职责。归纳一下,我们的工作主要是:第一,根据原型图和PRD文档优化原型图和交互图的交互设计;第二,根据需求完成视觉设计并完成设计规范;第三,根据技术的需求完成 切图 标注 命名PSD 设计动效等工作;第四,有时还会担负起公司的运营设计和企业形象设计或者公司内部的平面设计等。我们的工作越来越复杂,这就要求我们掌握的知识也要越来越多。

互联网设计师主要需要掌握的能力主要是以下几种:排版能力,交互知识,图标绘制,插画绘制,手绘,运营图设计能力,专题设计能力,网站设计能力,移动端规范,基本代码原理,展示作品的能力, PPT设计能力,表达能力,H5设计能力,LOGO设计等。
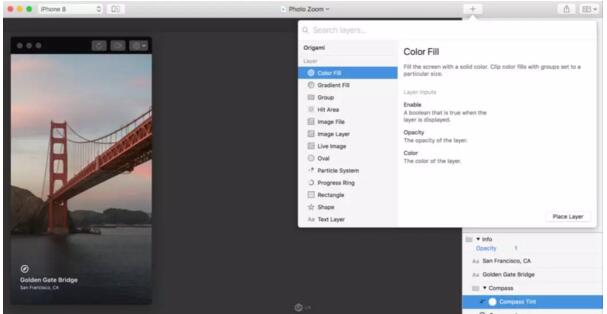
UI设计师所使用的软件界面设计软件





动效软件





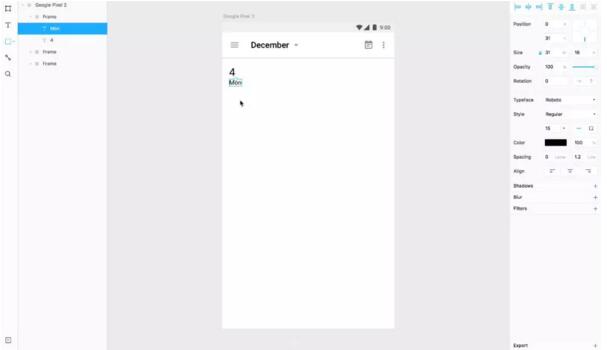
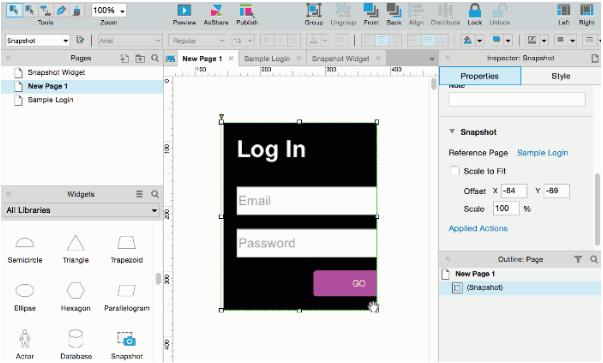
原型图工具


前端工具


好UI的标准是什么?

无论做什么,只要你拥有一套好的方法论加上刻意练习都会获得很好的结果。互联网设计是崇尚经验的工作,随着经验的积累和方法论的沉淀,我们一定能够取得不错的进步。希望真正喜欢互联网设计的人都能够实现自己的职业目标。
感谢大家阅读由UI知识分享的“太全面了!UI设计师都需要知道的知识”希望对大家有所帮助,更多精彩内容请关注UI培训官网
免责声明:本文由小编转载自网络,旨在分享提供阅读,版权归原作者所有,如有侵权请联系我们进行删除
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有