


UI培训
400-996-5531
今天小编跟大家分享一篇关于UI设计规范的文章,很多刚刚做UI设计师的小伙伴可能不了具体的设计规范,今天小编就来跟大家介绍一下,正在做UI设计师的小伙伴们来看一看吧。
【图标规范】
很多设计师以为UI设计就是设计图标。虽然事实并非如此,但图标的设计在整个UI设计中是比较基础的一个环节。
图标与品牌标志一样,在设计时都需要做适当的减法,应该尽量用简约的线条去表达其含义,应该尽量避免出现线条结构过于复杂的设计,而且整体的图标都需要保持风格一致,例如图标的线条粗细、边角弧度、图标高度宽度比例、风格等等。

特别是对于新人,所以大家一起来看看图标设计的规范吧:
(1)像素对齐
需要严格的做到像素对齐,尤其是在做较小尺寸的图标时,如果不严格的遵循像素对齐,那最终的显示效果就会出现问题。
(2)多用布尔运算
在做图标的时候,能用基本图形进行布尔运算的时候,尽量不要使用钢笔,这样做的好处有如下几点:
· 让你的图标更加规范
· 对图形结构理解更加深刻
· 后期更改形状更加方便

(3)独特的风格
在做系列图标的时候,一定要在前期给图标设定一个风格及原则,使之看起来与众不同。
在这里值得一提就是,我们在做线性图标时,一定要保证描边粗细相同、圆角相同,如果这些基础的规则都没有遵循,那也就谈不上风格的统一、创新了。
(4)视觉大小统一
在进行图标设计的时候,我们会使用栅格辅助线来帮助我们更加严格谨慎,但一定不要被辅助线困住,学会灵活运用,保持视觉上的大小统一。
在如今的APP设计环境当中,一些APP设计大牛都一直强调,设计师要为有品牌意识。那么,在图标的设计中,我们也必须强调“品牌性”,简单的说就是把品牌中的抽象的概念变成具象化的图形,把品牌主副色调应用到图标设计中。同时建议大家每个星期完成一个主题的作品,提升自己的平面设计能力。
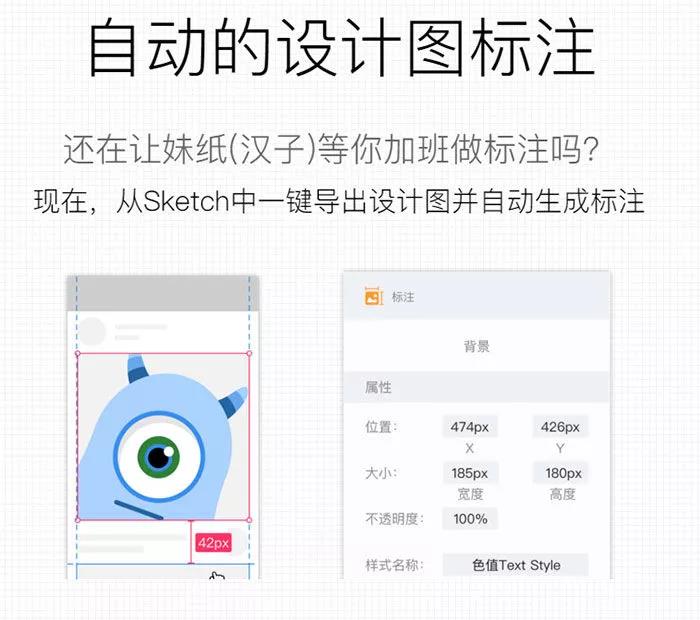
【标注规范】
如何把标注的思路整理清晰——结构化思维进行拆解,将大问题拆解成小问题,逐一击破!
标注主要是以下四种不同属性的内容:尺寸、文字、间距、颜色。

在进行标注时,首先去除导航栏和标签栏,因为这些控件通用性非常强,需要单独拿出来进行统一标注,这里我们只对内容区来进行标注示例。
(1)尺寸
我们要将页面上有所需要告知尺寸的内容进行标注,例如图标、图片、头像等等。关于尺寸维度的标注我们需要注意的是:
· 有圆角的地方,需要将圆角半径标出。
· 对于一些控件,如button、列表,一定要随时问自己有没有特殊状态,如按压状态、无效状态、选中状态等等,如果你不标明,开会就会默认没有这些效果。
· 一般情况下,图片的尺寸是需要告诉比例的,而不是固定的大小,这样开发才能更好的适配,常用的图片比例有4:3、16:9等。
· 很多没有经验的设计师不理解适配的原理,所以很容易将一些控件给出固定的尺寸大小,如果你将这个按钮的宽度和高度都标注出来,开发就会将这个按钮的大小写死,一旦遇到屏幕(白色区域)较宽的时候,按钮还是固定大小,就会影响视觉效果。所以正确的标注方法是给出按钮两边的间距,让整个按钮的宽度自适应(当然高度还是要固定的),这样不论遇到哪种分辨率的尺寸,都能够保持相同的视觉效果,扩展性极强。
(2)文字
文字,需要标注文字的大小、字体、颜色、透明度、行高等等,当然也可以和开发进行沟通,对一些内容进行删减。关于文字的标注需要注意的事项:文字有一个很特殊的属性,就在某些场景下,文字是动态的,所以这个时候,就需要将极限情况考虑清楚。
表面上我们将标题文字的大小、颜色这些内容标注清楚就可以了,但是如果标题文字过多的时候该怎么处理呢?所以必须要给出一个极限情况的规范,比如最多显示多少个字符,字符超过极限值就用打点的方式处理。
(3)间距
有人可能会觉得间距和尺寸有些相似,但其实它们有着很大的不同,我们可以这样理解:尺寸是形容容器的大小,而间距是形容容器之间的距离。间距相对比较简单,只要标注清晰就不会有太大问题。
(4)颜色
需要标注颜色的内容有分割线颜色、背景色、按钮颜色等等。关于颜色的标注需要注意的事项:切记文字的颜色已经归类到文字属性里面,不用重复标注,思路一定要保持清晰。
【命名规范】
很多UI设计师对于“命名”是没什么概念的,他们都是随随便便地用一些没有特定意思的字母去给页面命名,我觉得这是不好的。因为我觉得,统一的、规范的命名对我们自己的文件整理有很大的帮助,后期修改文件、图层的时候更加方便快捷,而且规范的命名也显得我们自身比较专业。而且,如果如果命名不统一,团队之间的成员很难达成共识,任务交接时需要很大的学习成本。
而更重要的是,有规范的命名可以极大的节省程序开发的时间成本,减少很多不必要的沟通与重复切图的概率,程序员完全可以直接使用的我们切片而不更改切片的名称,后期我们更换切图,只要切片名称不变,开发看都不用看直接替换就可以了。

(1)所有命名全部为小写英文字母
在程序员的代码里只有小写的英文字母,如果你给出的命名全是中文的,那么他们是一定会更改的,所以命名全部用小写的英文字母是最基本的规则。有些人会觉得写这么多英文太麻烦,但其实为了自己专业能力的提高,这种规范的命名方式是必须要经历的过程,当你习惯了这样的命名方式后,你的成就感会油然而生。
(2)命名格式
一个大型项目会分很多模块,每个模块由不同的设计师来独立完成,还有人会专门管理公共的组件,如tabbar、navbar等等,这种情况下就会分为两种切图,一种是通用类型的切图,还有一种就是各个模块特有的切图。
通用切片命名格式:
组件_类别_功能_状态@2x.png
举例:tabbar_icon_home_default@2x.png(对应中文:标签栏_图标_主页_默认@2x.png)
模块特有切图命名规则:
模块_类别_功能_状态@2x.png
举例:mail_icon_search_pressed@2x.png(对应的中文为:邮件_图标_搜索_默认@2x.png)
我们的原则就是清晰的表达出切片的具体内容并且没有重复的名称。(要注意,命名中不能含有空格)
(3)常用英文单词表
如果所有命名都写为全称,名字就会特别长,所以我们可以将一些常用的英文单词进行缩写,减少工作成本与开发代码资源。至于怎么缩写,只要整个团队能够达成共识并且输出一份缩写清单,任何缩写规则都是可以的。
下面提供一些命名时常用的英文单词列表:
bg(backgrond 背景)
nav(navbar 导航栏)
tab(tabbar 标签栏)
btn(button 按钮)
img(image 图片)
del(delete 删除)
msg(message 提示信息)
pop(pop up 弹出)
icon(图标)
selected(选中)
disabled(不可点击)
default(默认)
pressed(按下)
back(返回)
edit(编辑)
content(内容)
left/center/right(左/中/右)
logo(标识)
login(登录)
refresh(刷新)
banner(广告)
link(链接)
user(用户)
download(下载)
note(注释)
【交互规范】

以下几点交互常识:
简化操作:能一步完成的交互就不要分两步。
用户习惯:大部分用户都有固化思维,我们作为设计师应该尊重数据,尊重用户选择。
减少干扰:减少界面元素的不确定因素,方便用户快速找到自己想要的。
快速响应:加快用户读取的响应速度,能够避免从远程取数据的,就尽量避免。
界面友好:除了根据需求提供视觉解决方案以外,在设计的过程中适当地加入一些小细节使交互界面更加友好是设计师的职责所在。
【图片处理规范】
一、图片统一性:
1)图片色调色温需统一,例如一个婴儿产品的首页,整体需要搭配暖色调的图片,这样看上去整体才比较统一舒服。
2)图片比例需统一,例如一个卖货的产品详情页,在同一屏的栏目中(页面)所出现的产品或者人物,比例就需要有一个统一的大小比例,这样看上去才比较统一舒服。
二、图片细节处理:
1)图片精度不够(这里所说的精度不是说DPI分辨率需要300哦,那是做高精度印刷输出时才需要的,而在电脑及手机上的图片DPI分辨率为72即可,另外输出图片时需适当压缩一下图片的大小)、杂色太多可以使用PS内置的CR滤镜处理。
2)图片尺寸建议统一为偶数值,方便前端技术人员开发。
3)图片边缘避免与白色背景融合,可以在边缘位置加色。
4)为了配合标题字体,图片可以局部调亮或调暗。
【动效规范】
无论是现在经常看到的企业/品牌H5宣传页面、移动端启动页,还是曾经红极一时的首页动画,都需要用到动效效果。会做点动效会给我们加分不少,尤其是做一些加载动画,这是我们经常会遇到的需求。
做动效时,我们需要注意以下几点:
1)不论你的动画有多好看、多吸引眼球,如果成本太高或者过于复杂都是无法落地的,所以我们要遵循简单实用的原则来进行设计,千万不要过度设计。
2)任何交互动作所导致的状态都需要考虑正常状态与异常状态。拿加载动画来说,我们需要考虑加载成功的反馈与加载失败的反馈,并将之注明在输出规范中。
3)动效使用的工具:可以PS做一些动态表情,用AE做一些加载动画,页面之间的交互动效可以使用Flinto、Principle等。
以上就是小编今天为UI小伙伴们带来的关于UI设计规范的文章,希望看了这篇文章能够对你有所帮助,也祝你工作顺利,成为一名优秀的平面设计师。
【免责声明:本文图片及文字信息均由小编转载自网络,旨在分享提供阅读,版权归原作者所有,如有侵权请联系我们进行删除。】
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有