


UI培训
400-996-5531
欢迎来到属于电视的黄金时代。如今的时代不仅是将更加先进的电视生产出来,我们喜欢的那些电视节目也变的更加丰富了。尽管我们能通过电脑、手机或者平板来随时随地的观看这些节目,电视机这种载体依然在许多家庭中有着独特地位。
但是呢,我们不再受限于使用遥控器来控制电视。而是开始使用智能电视,或者使用像Roku 和Apple TV这样的机顶盒,或者使用Xbox和Playstation这些视频游戏控制台来与电视机相连接。
本文将探讨如何开始思考电视界面,专注于讲解游戏手柄作为输入设备,以及使用Gamepad API的基础知识。
“电视的UI设计需要一套独特的考量”
与电脑甚至手机相比,电视的UI计仍是个较新的领域,也是个完全不同的平台。电视的UI需要一套独特的考量,包括屏幕尺寸、距离,技术限制以及操作环境。
展现
电视机与电脑、手机、平板的区别
市面上出现的第一款电视运用阴极射线管原理(CRT),是一种较笨重的技术手段,它将连续变化的一串数据投射在电视屏幕上,投射效果不佳,尤其是体现在电视屏幕的边缘。所以为了消除这一情况,CRT电视机就会将投影放大一丢丢。这样做的好处就是那些略显粗糙的边缘就不会显示出来了。

© All Rights Reserved, Netflix
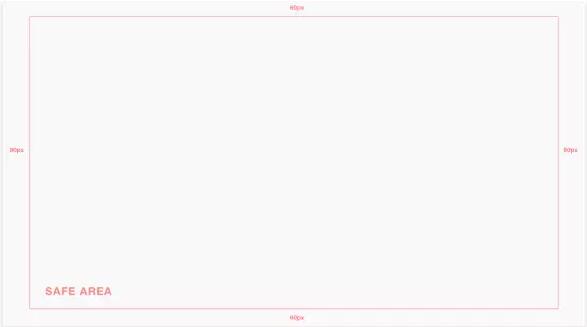
基于此呢,当有一些后期工作者需要剪辑图像时,他们需要防止将重要信息置于屏幕边缘。在过去,有一种安全区的说法。在这个区域里,文字不会发生扭曲,图片会正常显示。
但是因为一些傻傻滴,不可描述的扭曲理由,放大的做法仍处于HDTV中。现在大家推崇设置一个最小是5%的边缘来定义一个安全区,在此内部设计UI。然而,这个5%是不一定的;Google就把它们的安全区调小了,而Apple就调大了一点儿。而我们本身也在设计排版格局时也常根据具体情况调整安全区的大小。

一般情况下,我们将画布设置为标准的HDTV大小:1920 x 1080像素,60像素在上下边缘,90像素在左右边缘。以后咱们会聊聊关于4k电视(译者注:4K电视是屏幕的物理分辨率高的电视,4K电视是能接收、解码、显示相应分辨率视频信号的电视。)的事儿。
导航
矢量输入(带方向)如何影响TV界面
硬件能够定义设计形式。在手机上,具备导航作用的Tab键是小而长型;在电视上,宽而扁的画布适合长行的内容,因为这样可以让可见内容最大化。如前者的约定俗成一样,后者在大部分主流TV媒体上都是非常常见的。
“硬件成就设计格式”

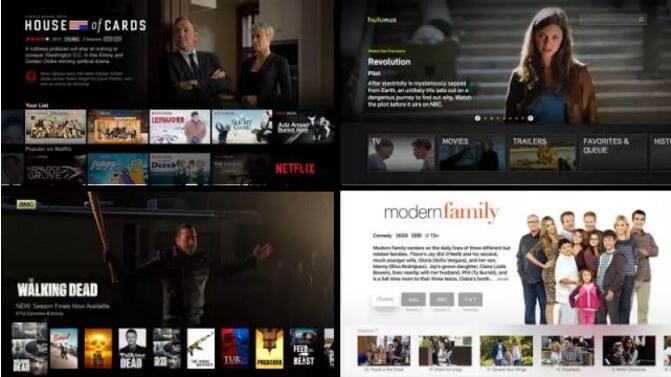
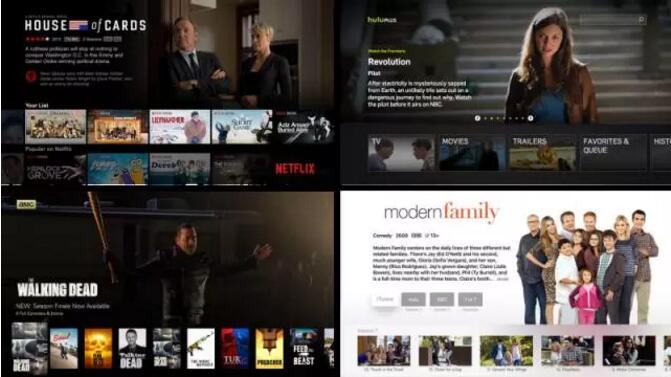
从第一张照片顺时针:Netflix TV app, HuluPlus on Playstation, iTunes Store on Apple TV, AMC on Apple TV
大部分电视的UI设计由D-pad(Directional pad;带方向感的板块)控制,除了那只q炒鸡可爱但让人抓耳挠腮的LG家的Bean Bird以外(译者注:Bean Bird “小豆子”贯穿LG webOS电视机的整一个设置过程。比如:当用户打开webOS电视机的时候,“小豆子”就会跳出并告知用户校对设备的远程性能并完成以下列出的所有步骤)。不管是遥控器还是游戏操作板,D-pad将导航设置为四个方向:上下左右。这使得格子成为电视应用里UI设置的一种自然格局。

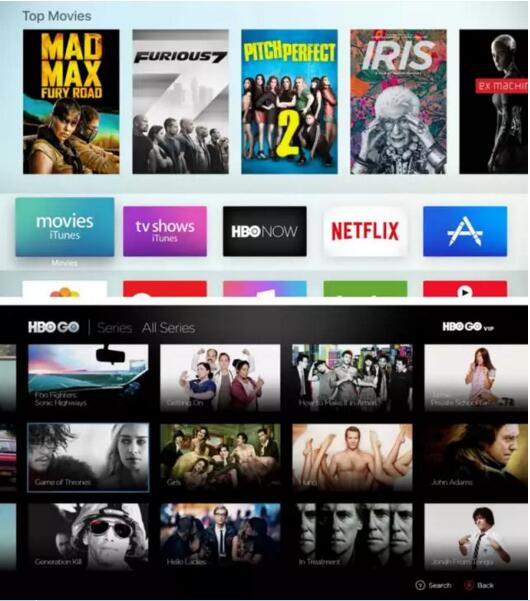
Apple电视(上方)用阴影及z方向上的位移变化作为光标,然而HBO GO(下图)用蓝色方框光亮
电视UI里另一个重要因素是光标。在不能接触,无鼠标的情况下,电视机用户需要导航至他们的选择。光标的作用就在于此,它将现在被选元素进行高粱,然后通过D-pad输入移动。
而在应用中,会用边界,阴影,z方向上位移变化,或它们的组合来标识被选项。屏幕上的每一项都需在光标所及范围之内,且当光标移动时,屏幕上其它选项应该清晰。

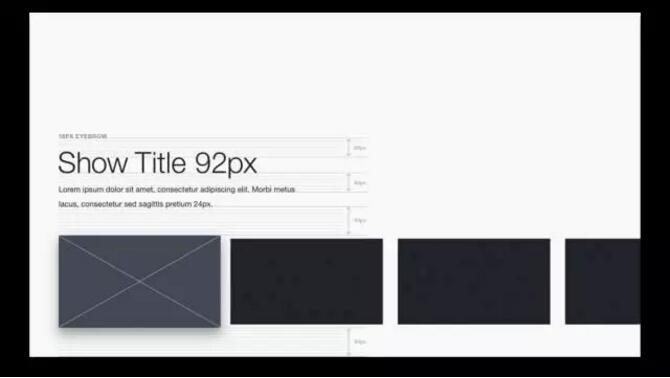
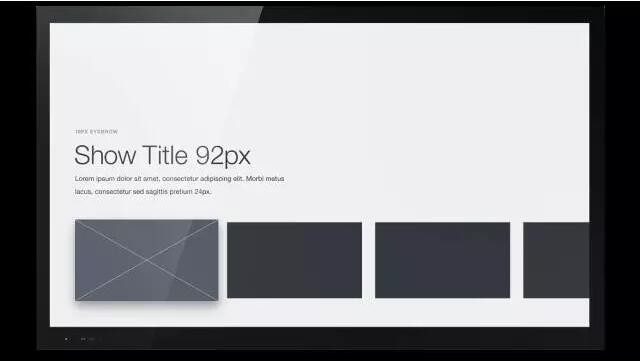
在我们的雏形作品中,设计了一款典型的电视机UI布局,它只有一行。如图显示,光标将第一项标识出。
输入
除遥控器外,用户如何与电视互动

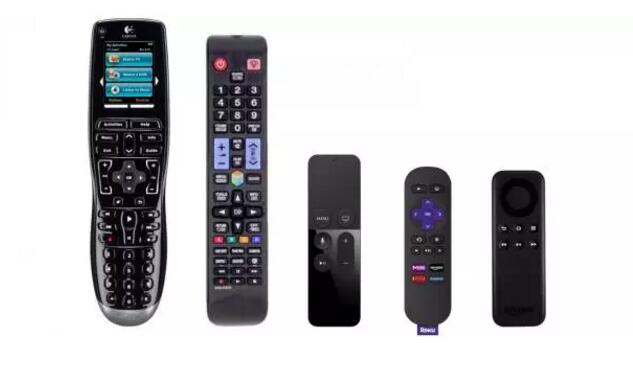
从左至右: Logitech Harmony,Samsung Smart TV, Apple TV, Roku, Amazon Fire TV
大部分电视机和流设备都依赖传统的遥控。部分设备使用声音输入,然而还有一些其它的情况,比如Apple TV,还具备触摸输入。然而随着越来越多的流设备将它们的app们代入游戏市场,用游戏控制杆导航电视UI的用户数量正快速增长。视频游戏控制台是强大的,具备多功能的设备。在我们的工作室中,我们感兴趣的是,如何通过设备实现最佳设计和制作样机。
用游戏操作盘导航具备一些优点。除了D-pad以外,游戏手柄还用摇杆来提供标准的四维移动,且实现更细微的斜方向运动。
摇杆比D-pad更快,反应更灵敏,尤其适合游戏玩家。

左:Xbox Onecontroller 右:Playstation 4 controller
在共享平台上有些约定俗成的规定,比如“选择”和“后退”在操作手杆的位置都一样。每个平台又有自己的规定。比如在Xbox中,扳机键能完成翻页,而按键可在内容页间跳转。另外还有一些高级玩家键,专为高级玩家设计。
当设计场景游戏时,内容很重要。
然而,当设计场景游戏时,内容很重要。尽管可能有一个非常熟悉操作手柄的高端游戏玩家,场景游戏中的设备是最终共享设备。我们应该预料到有些玩家对操作手杆不熟悉,且只是将此作为娱乐而已。为了获得更加核心的功能,我们最好还是遵循标准化的按键设计。
字体排版
10尺体验
“离电视10尺以外,会有意想不到的收获。如果你暂时还没感受到,试试跑更远一点”
想象一下,当你正坐在沙发上,看着电视节目。电视里的动作你都很容易发觉到,但如果只是片尾字幕开始出现,或者菜单突然上移了,用户能察觉到吗?
电视上的app们经常被称为10尺体验(译者注:约3.5米),这是个专门形容你和电视机距离的术语。考虑到距离的改变,我们需要将电视上的UI和别处,如网页、手机上的UI进行区分:电视上的UI不能密集,各元素偏大,如此用户才能在房间的另一头还能看清楚。
离电视10尺以外,会有意想不到的收获。如果你暂时还没感受到,试试跑更远一点。同时增大字体的大小和粗细后,我们发现18px字号是能够看清的最小号,且只能用于不重要的标签,比如页眉。在我们的设计中,标题为92px大小,主体为24px。
“电视上的UI不能密集,各元素偏大,如此用户才能在房间的另一头还能看清楚”

如何选择为电视选择最适合的字体排版呢?秘诀就是不断测试。较细、小的版本使得显示既干净明亮,但它们如果出现在电视上,则会容易被忽视且模糊。所以我们在早期设计时,会做模拟测试来确定字体的尺寸和种类。
颜色
明白电视效果的上限
HDTV要比电脑显示屏上的颜色种类受限得多。这也就意味着,在设计时,你需要从大量的颜色重挑选出最适合展示在电视机上的类型。当亮度、排版和其它设置稍稍改变时,电视机上不同的设计和模型能够千变万化。所以再三提醒,我们的字体类型、颜色都需要进行早期TV测试。
“如字体类型一样重要,颜色也需要进行多次TV测试,且越早越好。”
当你设计时有一些设计规则可以参考:避免纯白,因为太明亮的颜色视觉冲击很大;妥善处理渐变色和模糊,因为不大范围的颜色变化可能会使得颜色分层。为了完善我们的雏形设计,可以把背景设为#EEE(淡灰色),如此可以将安全区和隐藏。
“HDTV要比电脑显示屏上的颜色种类受限得多”

4k电视的未来
为下一个时代做准备
和手机不同,大部分顾客不会经常更换电视机。所以尽管越来越多的电视支持4K,市场上仍被大量的1080p电视机充斥。
但这种情况最终会改变哒~就像我们正设计着各类屏幕大小的手机一样,设计者们也在设计更大的电视机。为了更好地提高图像质量,我们需要更大的像素密度,即更明显的对比度,更合理的类型和UI 设计。
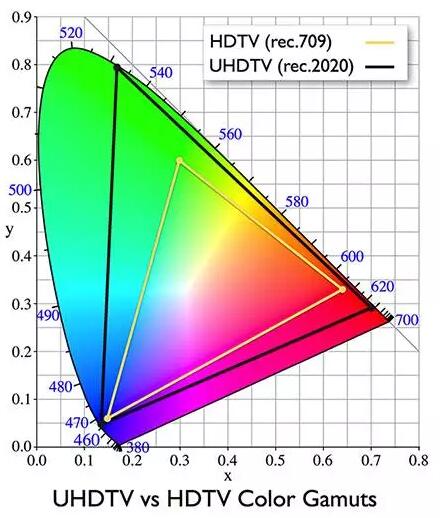
4K电视中最有前景的设计是拓宽颜色的种类和深浅。现在的HDTV用的是称为Rec.709的色彩标准,它只能提供有限数量的颜色。相比之下,一种新的色彩标准:Rec. 2020专为4K电视设计,提供更多种的颜色。
4K电视中最有前景的设计是拓宽颜色的种类和深浅。

UHDTV和HDTV的颜色层对比
然而,比颜色种类更重要的是颜色的深浅。大部分的HDTV提供八位大小的颜色。这意味着每个RGB颜色有256(28)种程度,因而HDTV总共能提供1678万种颜色。相比之下,新的4K电视机有10位甚至更多位的颜色,即每个颜色提供至少210,1024个种类,这意味着4K电视机总共有超过10亿中颜色。当提供更高的颜色深浅程度后,因渐变色和模糊而产生的分层则可迎刃而解,这使得设计师们在利用颜色制作颜色素材时有更多的选择。
以上这些呢,就是对电视UI设计的一些基本要素的总结了,小伙伴们有没有理解呢,小编看完还是收获多多的,原来隐藏在我们日常生活中关于电视的UI设计是这样子的,快快留言与UXOFFER君交流起来~
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有