


UI培训
400-996-5531
所谓的排版设计就是指在有限的界面空间里,将界面的构成要素—文字字体、图片图形、颜色色块等诸多因素,进行提炼、归纳、总结。最终根据产品需求文档,将各元素按不同层级关系放在适合位置,让用户更舒服、更方便的去进行阅读行为。
成也在字,败也在字,字体可以成就好的设计也可以毁掉设计。
在西方国家,把字体按字母体系分为Serif(有衬线字体)以及Sans Serif(无衬线字体)。无衬线字体没有过多字母结构笔画之外的装饰,简洁而富有设计感,便于用户长时间的沉浸式阅读,所以在UI设计中通常也采用无衬线字体。

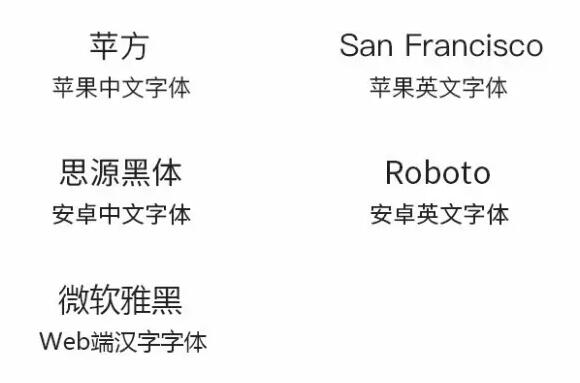
了解系统字体
iOS系统字体:
中文字体为“苹方” ;
英文和数字为“San Francisco”
Android系统字体:
中文字体为“思源雅黑” ;
英文和数字为“Roboto”
Web字体:微软雅黑

UI设计中的字体使用规范
1.界面字号最好不要超过三种
业内很多设计大神都说过用色不过三,其实同一个界面设计中用字也要把握在三种以内,最多不超过五种。工作中要根据产品文档对界面内容进行层级区分,通过字号与字色的方式,将主次内容信息表现出来。(注意最小字体不能小于24px哦~)

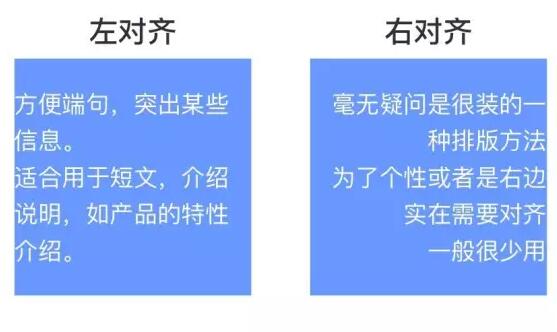
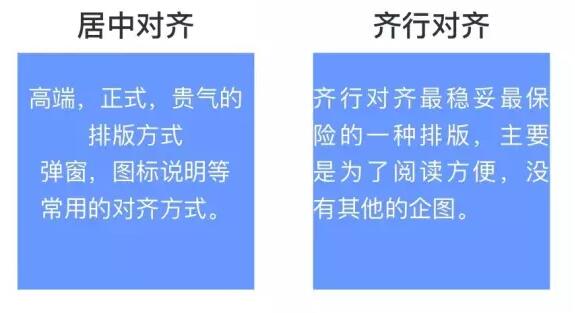
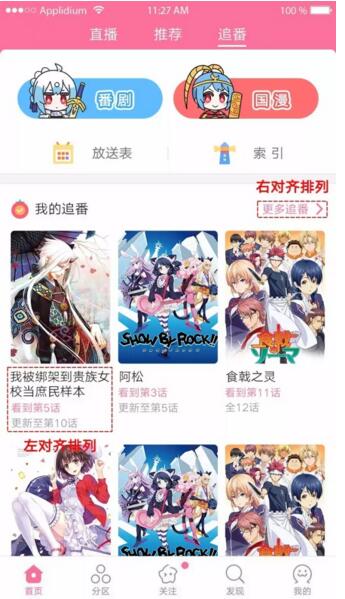
2.UI设计用到的字体排版形式
小编在设计中经常会用到的四种对齐方式:左对齐、右对齐、居中对齐、齐行对齐。



3.字体的行间距
掌握了字号与字体排版这两大法宝还不够,做设计中还需要了解字体行间距的运用方式。过挤与过宽松的行间距总没有办法让用户沉浸式阅读,而合理的行间距让内容信息具有呼吸感,增强用户阅读体验。
那到底什么样的行间距是合理的呢?其实只要将字体行高120%到150%的这个公式灵活用运到字体排版中,便能得到理想的答案。
行间距为100%

行间距为150%

总结
这期ui培训班就采用系统字体和同学们聊了聊体的大小,排版,行间距如何用运到设计中。其实线上还有许多优秀App并没有采用系统字体,下期ui培训班将继续和大家聊一聊如何从线上App学习字体排版
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有