


UI培训
400-996-5531
现在APP的数量越来越多,制作也越来越精美,各种APP都想在设计上能够与其他APP区别开来,从而更好的吸引用户的注意,将插画运用在APP当中,无疑是一种好的选择,在iOS 11的App Store“Today”中就用了很多的插画,给用户带来了全新的体验。
最近一段时间一直在给公司的新产品设计插画,在设计的过程中也有了一些思考,从而产生了这篇文章,文章当中主要探讨了几个问题:为什么要在APP当中使用插画?目前流行的几种插画风格;APP中哪些地方适合配插画?以及我在dribble上看到的一些好的插画分享给大家,还有一些实际的例子。最后根据我们的经验,给大家在设计插画时提了几点小建议。
一. 什么要在APP当中使用插画?
增加视觉冲击感,总结为两个字“惊艳”,例如“walk up”APP,当中的每一个页面都运用了插画,而且设计得极其精美。

增添趣味性,使页面不显得单调、乏味,一个明显的例子就是APP当中的空页面和错误页面,例如淘宝在无网状态下,显示一幅可爱的插画要比单纯的显示文字要给人的感觉好得多,也可以尽可能的减轻用户的焦虑。

承载更多的信息量,更加的直观,这一点在图标上显示的比较明显了,例如百度糯米的分类图标,采用了写实的风格,给人的感觉就更加的直观了。

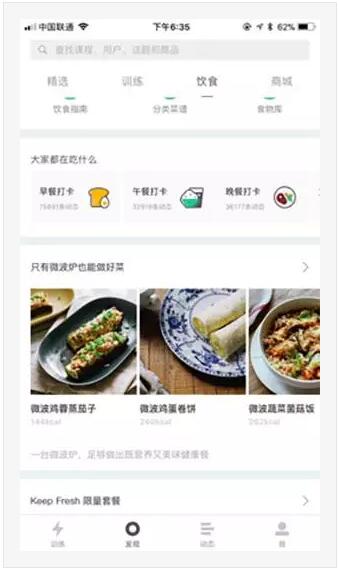
满足用户的情感需求,情感化设计,这一点在keep当中得到了很好的体现,在刚刚过去的七夕节,keep把跑步路线变成了粉红色,还配上了一条狗,七夕节还在跑步的人,很有可能是单身狗啊,意思不言而喻。
二. 各类插画在实际APP中的运用
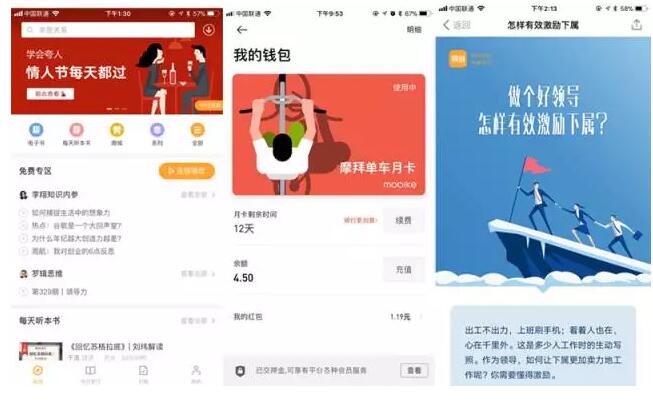
扁平插画:得到、摩拜单车(用在banner、背景图)

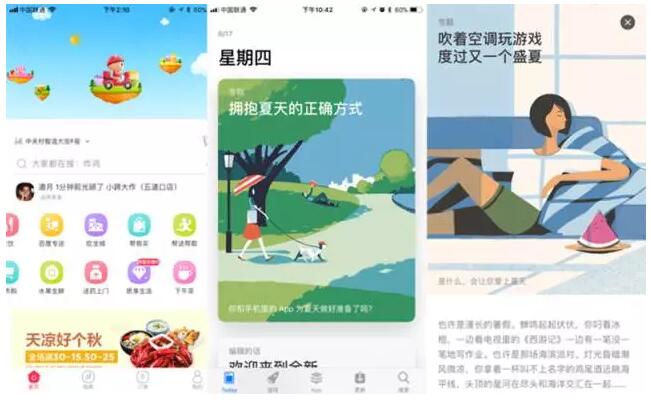
肌理插画:百度外卖、淘宝、App Store(用在刷新、背景图、专题)


手绘插画:ofo、下厨房(用在banner、专题、弹框)

MBE插画:下厨房当中的图标,MBE风格很适合用来制作icon

渐变插画和立体插画:拉勾。把这两种放到一起来讲,是因为很多时候一幅插画是包含这两种风格的。(用在banner、专题)

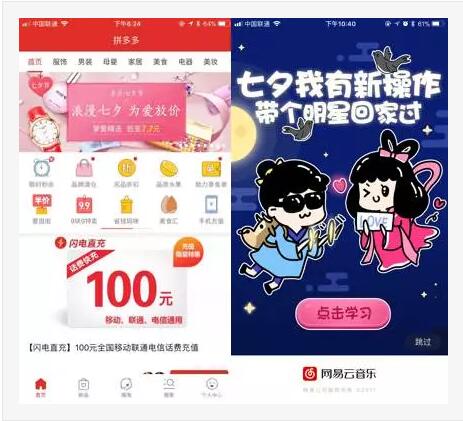
描边插画:拼多多、网易云音乐(用在icon、启动页)

总结一下:插画适合用在APP当中的启动页、banner、专题、刷新、icon、弹框、背景图等等。
三. 关于APP插画的几点小建议
插画的风格要和app的整体风格搭配,例如洋葱数学的整体风格都是扁平的,如果在当中使用手绘风格的插画就不合适。
插画的内容要能够体现出主题,要和文案配合好。
插画要尽可能的有创意,虽然我知道这很难做到,但是也要体现出设计师的想法和心思在里面,最重要的是注意细节,细节决定成败。
感谢大家阅读由ui培训班分享的“为什么越来越多的移动APP 使用插画设计?”希望对大家有所帮助,更多精彩内容请关注UI培训官网
免责声明:本文由小编转载自网络,旨在分享提供阅读,版权归原作者所有,如有侵权请联系我们进行删除
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有