


UI培训
400-996-5531

有些朋友会有疑问,做UI设计到底需不需要掌握一些开发知识呀?
我觉得了解是有必要的,但不需要研究的太深入。
那怎么了解呢?我来教你个方法(需要有安卓手机才行,但苹果手机也没关系,看了此文也会有所收获!)
今天的大纲如下:
1.先找到打开页面布局的开关
2.认识布局中的三个内容
3.举个例子
4.注意事项
1.先找到打开页面布局的开关
我们需要先打开显示页面布局的开关,这是我们今天学习的基础。
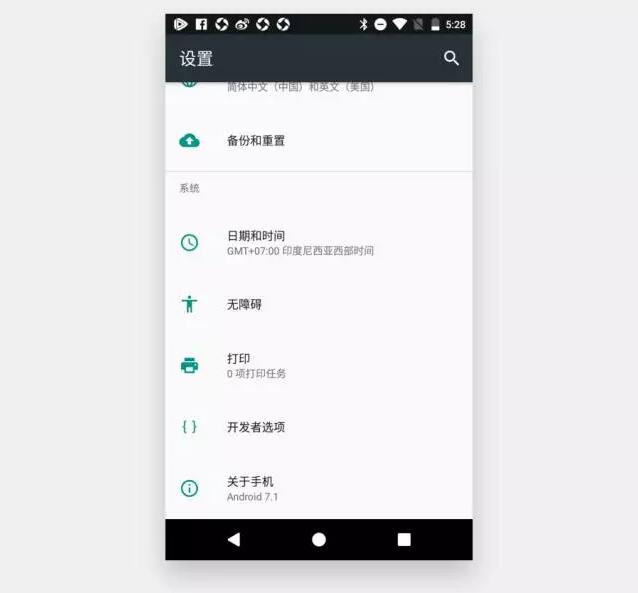
先打开安卓系统手机的设置页面:

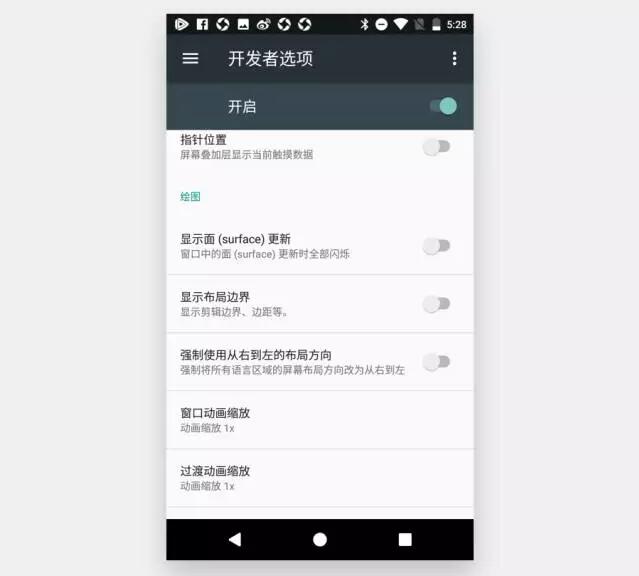
找到“开发者选项”,点击进入:

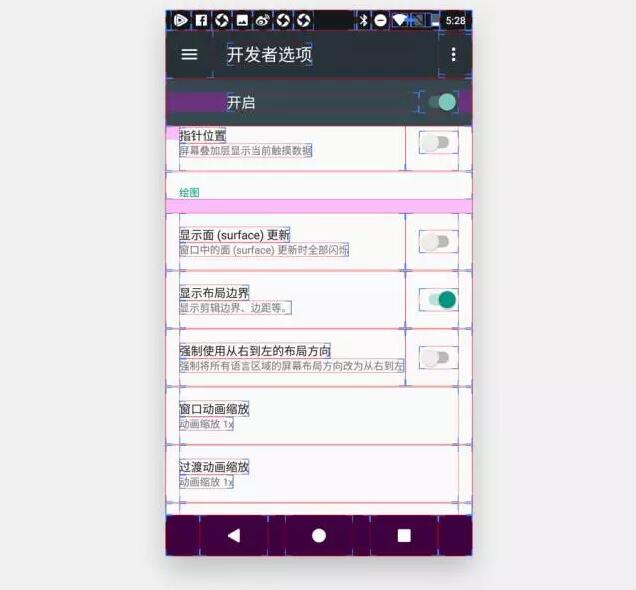
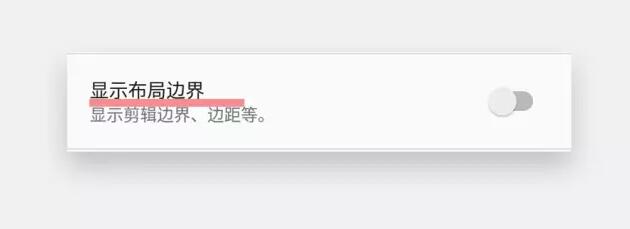
再找到“显示布局边界”,打开开关后,你会的得到下面这个各种框框的页面:

这就是我们今天要研究的效果,可能现在看着有点蒙,但等我下面给你介绍完,你就知道开发实现页面的基本原理了!
屌不屌?
2.认识布局中的三个内容
想弄明白原理,就必须知道,这上面各种形式的框框、颜色都是啥意思!
其实,只要我们用心观察,就会发现,里面只有三种形式的内容。
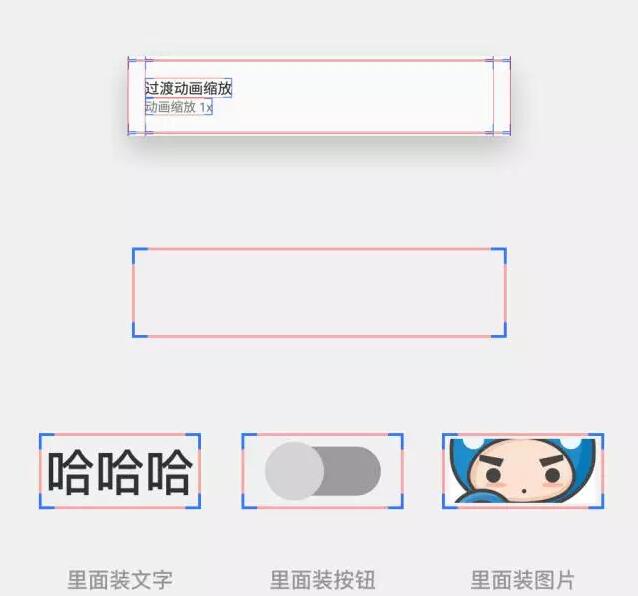
第一种:

这种矩形就是控件区,里面可能是文字呀、按钮呀、图片呀等等!
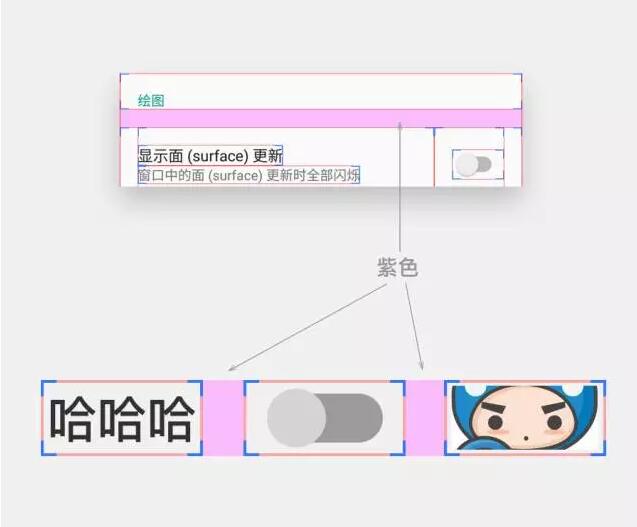
第二种:

这种紫色矩形是指控件与控件之间的间距。
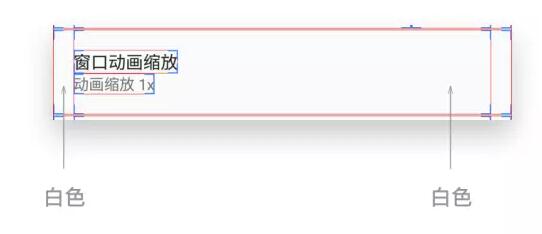
第三种:
剩下就只剩白色区域了,其实严格来说是透明区域,这部分内容是控件内部的间距:

认识了这三个内容,你再来看这个页面是不是就知道,开发哥哥是怎么实现页面的了?
如果还不懂,我们下面来举个例子。
3.举个例子
我们就来看下面这个区域怎么实现的:

这样,一条内容的布局就完成,之后就往相应的地方里面放东西就行了!
4.注意事项
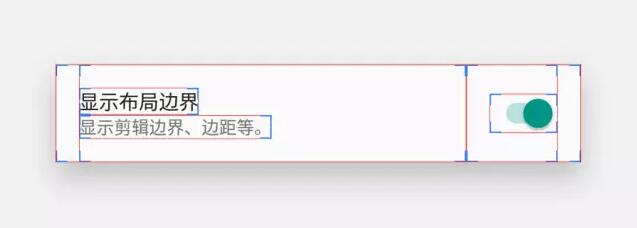
说个注意事项吧,我们工作中经常遇到的一个问题,看下图:

两排文字之间是有间距的(红色部分12像素),但是当我们看开发布局的时候:

两个文字控件之间是没有间距的。
也就是说,其实字体控件本身上下是带有一定间距的,如果这时候我们还标注间距为12像素,那实现出来的行间距就会比设计稿要大,所以在做效果图标注的时候一定考虑好,后期实现出来难免会有微调的情况。
总结
没事的时候可以多看看开发的布局情况,让自己对页面的实现有更深的了解。
感谢大家阅读“做UI设计需要掌握哪些开发知识”希望对大家有说帮助,更多精彩内容请关注UI培训官网
免责声明:本文由小编转载自“菜心设计铺”版权归原作者所有,旨在分享提供阅读,如有侵权请联系我们进行删除
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有