


UI培训
400-996-5531
配色可以算是ui设计师百说不厌的话题了,各大设计平台上都有非常丰富的配色技巧、配色规范分享,看了这么多还是不会怎么办?
本文作者(菜心)为你总结了4个要点,简单粗暴的教你配色!当然看的再多也不及去认真做一次练习~
事情是这样的,最近看到一些朋友的练习,配色上有些不好的习惯,所以决定和大家简单聊聊配色!
大纲如下:
1.用色要有理论支撑
2.配色的数量慢慢加
3.配色一定要和谐
4.颜色可以不用那么正
1.用色要有理论支撑
网上有很多人写过关于配色的基础理论,例如互补色呀、相邻色呀、对比色等等,再比如红色代表热情、蓝色代表科技、绿色代表健康等等,这些都是我们必须掌握的,如果不太不清楚,可以去百度一下!
我这里想和大家强调的是,在我们每次用色之前,一定要想想为什么要这么用,你的理论依据是什么?这是一个优秀设计师基本的思考习惯。
举个简单的例子,如果我们为一个品牌的视觉延展,品牌色是蓝色:

当我们需要去给这个品牌色搭配色彩的时候,我们可以从很多方面入手,例如品牌调性、目标人群等等。
假设我们的目标人群是:时尚、前卫的年轻人。
那我们就可以大胆的使用对比色——红色:

用对比色的视觉冲击力来突出年轻、前卫的品牌调性,博得目标人群的喜爱。
举这个简答的例子就是告诉大家,理论还是要看一看,让你的理论支撑你的执行,这样你就可以有足够的信心。
当然,至于配出来的颜色好不好看,那就是另外一个层面(执行力)的事了,我们后面再说!
2.配色数量慢慢加
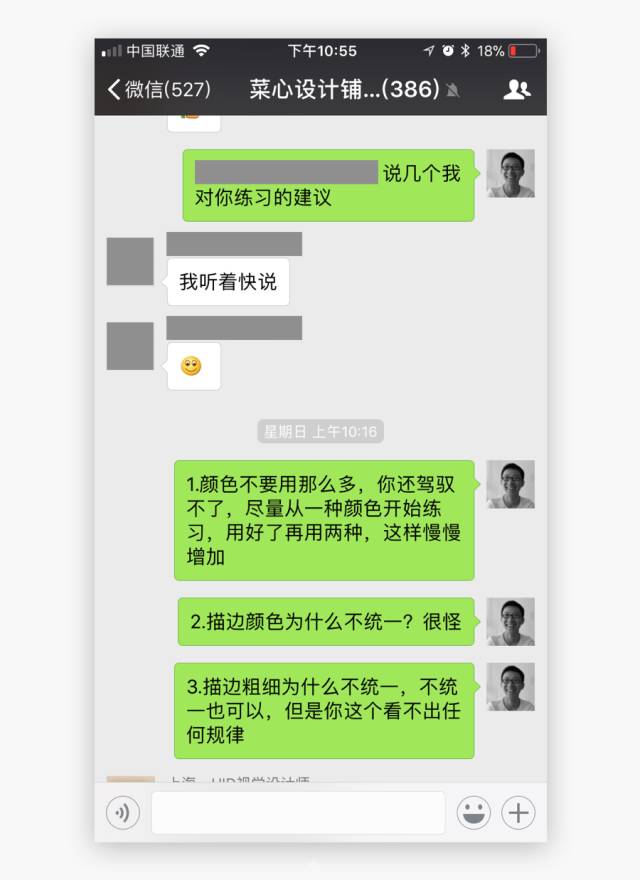
上两天群里的一个朋友发了一张临摹的练习图,我想写配色的文章也是因为他的这张练习图:

当时我在群里给了他一些建议:

这里,我再说下关于配色的问题,上个知识点,我已经强调过了理论的重要性,可以支撑我们的执行!
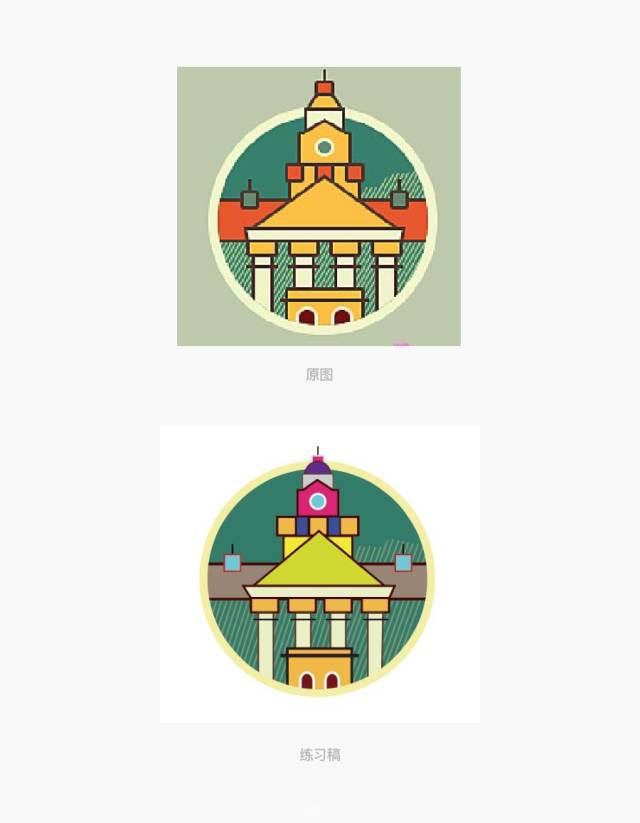
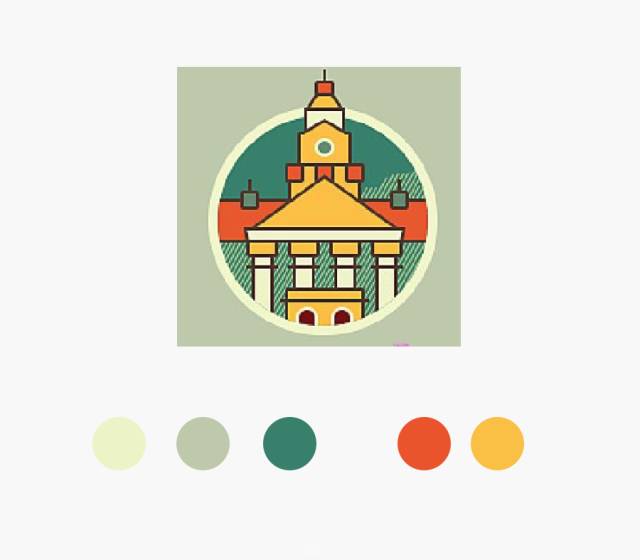
来,我们看看这个练习的原图:

他的用色是非常有研究的,一共有三种主要色相,绿色、红色、黄色,绿色与红色是互补色,红色与黄色是邻近色,三种不同深浅的绿色使画面变得丰富又不杂乱。
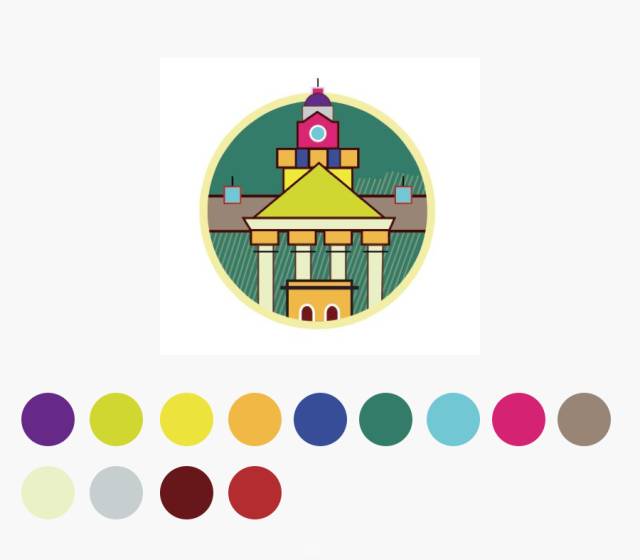
而我们看下练习稿:

这么一个小小的插图,竟然用了13种颜色,并且没有任何规律,从这个练习可以看出这位朋友的整个思维都是乱的,并不知道到底该怎么用色!
在这种情况下,千万不要贪心,可以先从两种主色开始搭配,例如,先用好邻近色,红色和黄色:

当真的能驾驭好之后,再来慢慢添加颜色的数量,例如加些点缀色——天空的蓝色、地面的灰色:

千万记住,练习配色不要急,先从少数量的颜色开始练起,慢慢增加!
3.配色一定要和谐
如何让配色看着和谐?
我个人觉得有一个点很关键就是:饱和度、明度看起来要足够相似,要低饱和就所有的颜色都用低饱和,例如上面建筑的插图使用的都是低饱和的颜色:

假设这时候我们把背景的红换个高饱和度就会是下面这个样子:

根本没办法看!
不过让配色看着和谐,除了需要理论支撑以外,确实还是需要一定的色彩感觉,如果色感太差,那就多练吧(记住,颜色数量慢慢来哦),敏锐的色感也是可以慢慢培养的!
4.颜色可以不用那么正
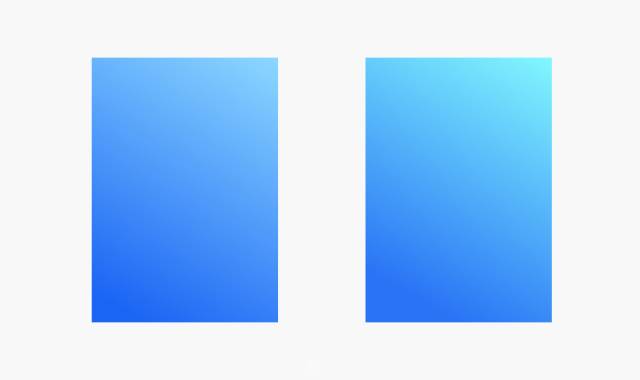
对于我们配色新手来说,刚开始颜色不敢用太多,配色种类比较单一,这时候还想出彩的话,我们就可以让颜色不要那么正(比如正红、正蓝),尤其是拉渐变的时候,举个例子:

我们拉个蓝色的渐变,如果色相都是一样的,只是改变明度的变化,那就是左面这样的,但如果你用两种色相,让浅色的蓝不那么正,而是加入一点点绿,效果看起来就会丰满很多。
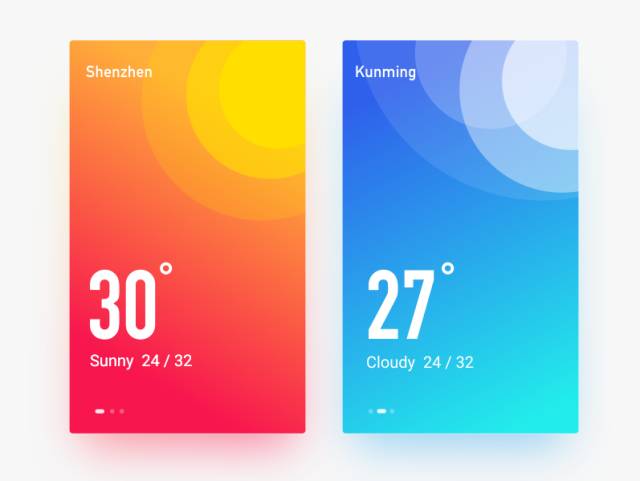
下图是我利用这个配色技法制作的一个小作品:

像这样两种色相之间的渐变,是常用的配色技法,大家可以多多尝试。
好了,今天就先分享这么多了,希望能对你能有所启发,不过再大的启发,你不练,那也是没用的,所以打开电脑,练起吧!
感谢大家阅读由ui培训班分享的“看了那么多配色技巧,何时从弱鸡变大师”希望对大家有所帮助,更多精彩内容请关注UI培训官网
免责声明:本文由小编转载自网络,旨在分享提供阅读,版权归原作者所有,如有侵权请联系我们进行删除
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有