


UI培训
400-996-5531

随着技术的快速发展,APP中的动效不再是一个视觉奢侈品,而是一个用户都会期待的功能需求。动效解决了很多界面中的功能问题,使界面看上去更灵动,并且做到真正地响应用户。
下面将介绍一些主要的动效设计技巧,通过这些技巧可以改善页面的功能性和提升情绪感染力。
一、系统状态
在APP后台总会运行着一些进程,例如,从服务器上下载数据,或者进行某项计算。这类进程总是需要一些时间,因此,你需要让用户知道你的APP没有卡住,并且告诉用户正在进行的进程的状态。进程的视觉显示可以让用户对APP产生一种控制感。
加载提示
加载时间对于大多数互联网产品来说是不可避免的。虽然动效不能从根本上解决问题,但是它可以让“等待”不是那么难受。
当我们无法缩短时长,但我们可以让等待更愉快。
充满创意的加载提示可以减少用户对时间的感知。动效可以使等待的过程看上去比实际好一些,影响用户对你的产品的看法。

如果APP在用户等待的时间里,向用户展示一些有趣的东西,这可以使用户减少关注等待本身。
下拉刷新
一个大家都知道的动画效果就是“下拉刷新”,这会触发移动设备上的内容刷新。

小贴士:下拉刷新的动画应该和APP的设计规范相匹配:如果你的APP风格是简洁的,那这里的动画也应该是简洁的。
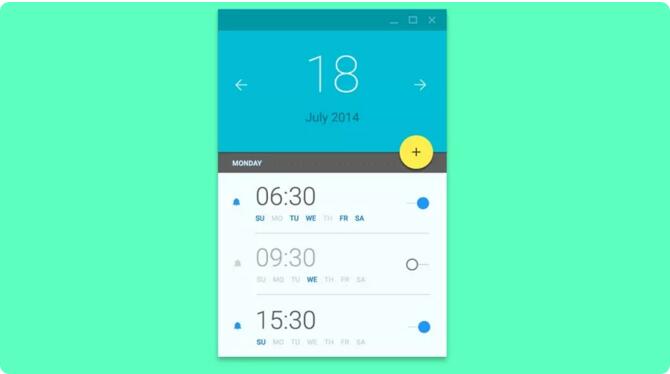
通知
因为移动的物体天生会吸引注意力,动画化你的产品的通知是一种愉快的方式来通知你的用户,而不会牺牲太多的用户体验。

移动的物体能够立刻吸引用户的注意力。
二、导航和切换
动效的最基本的用法是—切换。这类动效背后的逻辑是帮助用户理解页面中发生的变化、引发了变化的内容以及以后如何再次触发变化。一个经典的例子就是可以触发隐藏内容的“汉堡按钮”。

动效设计可以有效地吸引用户的注意力,既能通知用户,又能愉悦用户。
虽然汉堡按钮是经常会用到的导航菜单方式,不过还有很多方式可以完成导航。
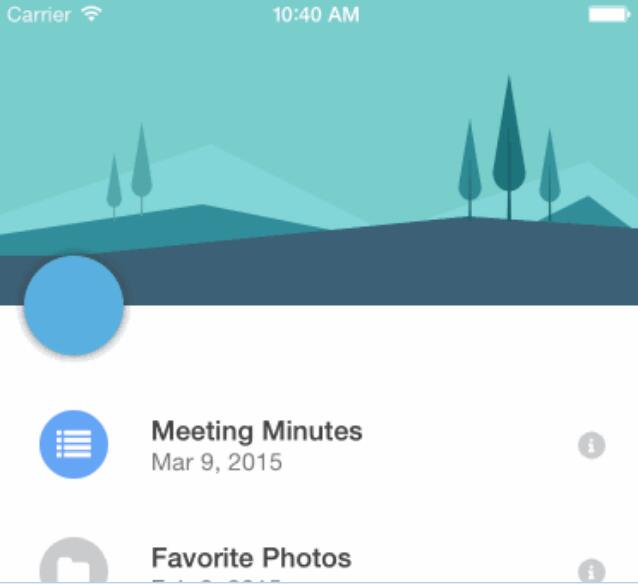
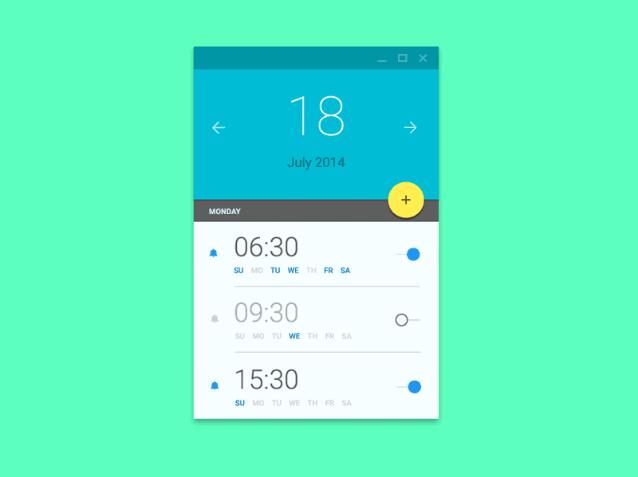
在导航中平滑切换
设计师可以使用动画帮助用户在各导航之间平滑地切换,并且阐明清楚页面上元素布局的变化。

过渡动画应该作为UI不同状态之间的中介,帮助用户了解页面的变化。
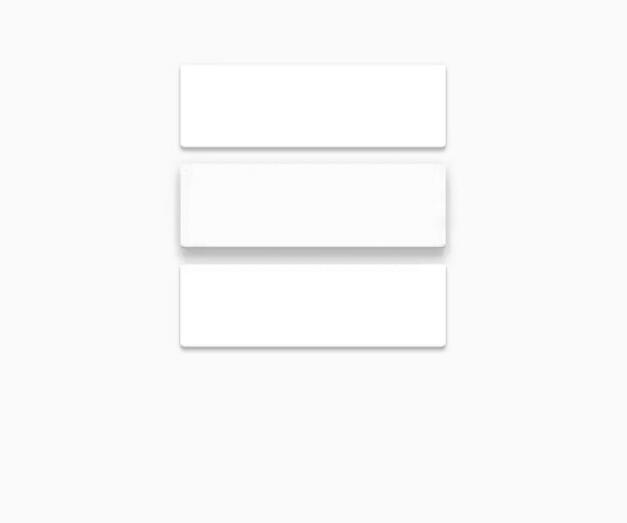
元素之间的视觉层级关系和联系
动画很适合表述界面中的事物,并且说明它们之间如何相互作用。

动画阐明了元素之间是如何联系的。
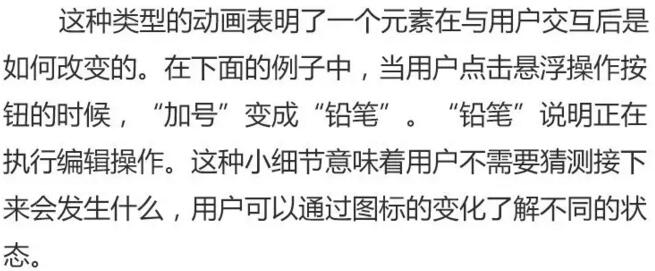
功能改变
在某些情况下,设计师会被迫设计一个在某些条件下功能发生变化的操作按钮。因为移动设计的整体空间有限,我们经常在移动设计中看到这种形式。

“播放”和“暂停”按钮可能是最常见的多状态按钮。


按钮的外观发生了变化,从“加号”变成“铅笔”,表明按钮的功能已经发生改变。
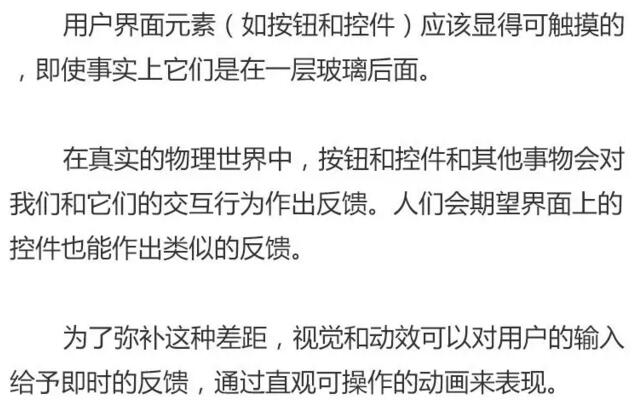
3、视觉反馈
视觉反馈对于任何用户界面来说都至关重要。它可以使用户感受到控制权。对于用户来说,“控制”意味着在任何时间都可以知道和理解他们所处的位置。
认知


按钮对用户的点击作出反馈。
可视化操作的结果
“动效”可以增强每一个交互点,并且加强用户对正在执行的操作的印象。
在下面的例子中,当用户点击“Pay”时,一个Loading旋转动效会在成功状态前出现。而对勾的动画效果又让用户感觉他们轻松地完成了支付。用户确实喜欢这样的细节。

视觉反馈可以提升用户参与度,并使用户愉悦。
总结
动效可以为设计增添生命力。精心设计的动画效果可以让用户体验得到提升 。即使是最普通的操作也能吸引用户,使你的产品脱颖而出。
感谢大家阅读ui培训班分享的“动效设计的三大用途”希望对大家有所帮助,更多精彩内容请关注UI培训官网
免责声明:本文由小编转载自网络,旨在分享提供阅读,版权归原作者所有,如有侵权请联系我们进行删除
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有