


UI培训
400-996-5531
错误总是难免的。在UI界面当中,用户操作失误或者界面和应用本身出问题的时候,通过报错信息将当前状况传递给用户,这种反馈机制可以帮助用户调整并找到解决方案。报错信息、说明、提醒和警告对于品牌,对于产品的用户体验,甚至声誉,都是至关重要的。
在各种UI表单当中,错误信息的呈现形式常常存在一些潜在问题,有些产品甚至直接忽略了报错信息。报错信息的设计不当有很多不同的呈现形式,不过大多数都表现为在错误的时候提醒,或者包含有误导性的信息。
根据 UXMas 的说法,报错信息其实是UI界面当中需要人性化设计的部分。它应该谦逊,幽默,有助于用户,并且有足够的人性关怀。
好在报错信息的设计是有一些可供遵循的规则和规律的,今天的文章,我们总结了报错信息设计的4个实践,供你参考。
报错信息设计案例、原型和实践
在诸多的表单当中,用户常见的表单之一注册和登录表单,而用户在输入表单的时候,也确实容易手滑失误,这个时候,错误信息就会出来提醒,让用户明白哪个地方出了纰漏,需要调整。用户通过不同的报错信息提醒,绕过障碍,这也是让用户体验更加无缝顺滑的策略所在。
糟糕的报错信息很大程度上是源自于用户体验设计流程上的规划失误。为什么这么说呢?在原型设计阶段,用户体验设计师就需要考虑到可能会出现的错误,以及相应的错误反馈,确保用户在报错信息的帮助下,终能够完成这个阶段的任务,抵达他们的目标。
1、报错信息呈现的位置和时机
当错误出现之后,界面应该在第一时刻将错误信息呈现出来,而呈现的位置应该在界面上,用户立刻会注意到的关键位置,以免错过。

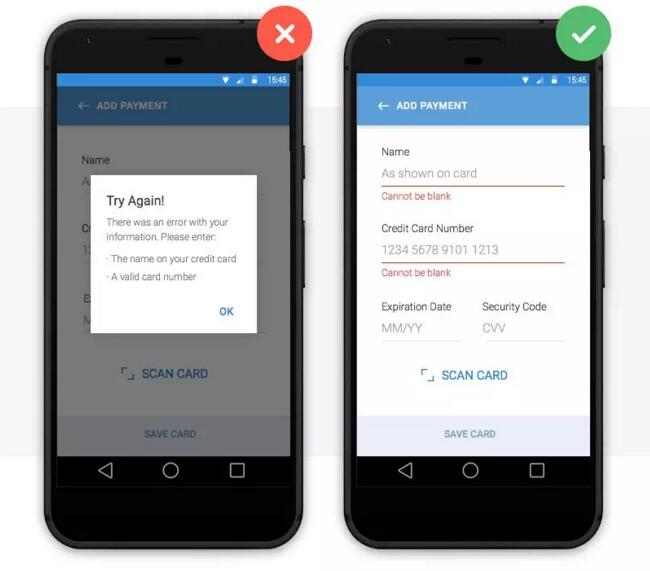
在上面两个错误信息呈现的案例当中,设计师使用了弹出框来呈现错误信息,告知用户需要填写详细信息才能付款。用户则需要关闭弹出框之后,再重新填写,这增加了额外的步骤。而用户关闭弹出框之后再填写的时候,也有一定的机率会忘记弹出框的具体要求和内容,导致无法正确填写。这种耗时又令人沮丧的用户体验,用户不会喜欢的。
正确的形式是直接在界面中呈现报错信息,并且报错信息紧贴着对应的输入框,以醒目的色彩在输入框下方呈现,用户能收到即时的反馈,也能清晰的标注出所有的要求,便于用户更正。
2、报错信息要具备可操作性
不管设计得有多好,策略上有突出,如果不为用户指出一条明路,提供具备可操作性的说明,那么报错信息就不够好。
用户不仅需要知道问题出在哪里,还想知道问题怎么解决。报错信息如果能够告知用户如何规避攩戗的问题,纠正错误,那么他们就能更好地执行。

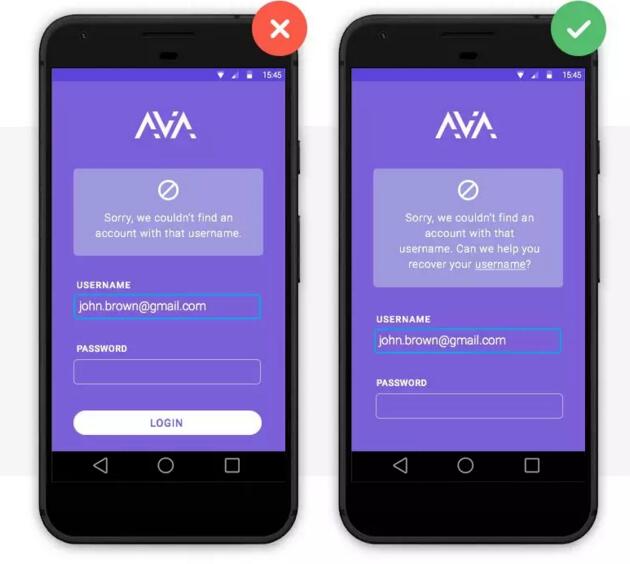
这个案例当中,我们看到了目前好的错误提示信息呈现形式。系统不仅通知用户电子邮件地址已经被使用这一问题,而且还提供了恢复用户名重新登录的选项,帮助用户解决问题。
3、报错信息在视觉上要足够突出
如果出错之后,用户无法迅速注意到报错信息,这不仅仅浪费了时间,而且耽误了事情。正如同 Jakbo Nielsen 所说:“糟糕的报错信息是那些对用户而言根本看不到的报错信息。”不过,难点也就在这个地方,加粗字体和弹出框对于用户而言过于具有压迫感,那么你要如何确保信息能被用户注意到又不会显得太过呢?不难,使用正确的色彩来辅助显示。

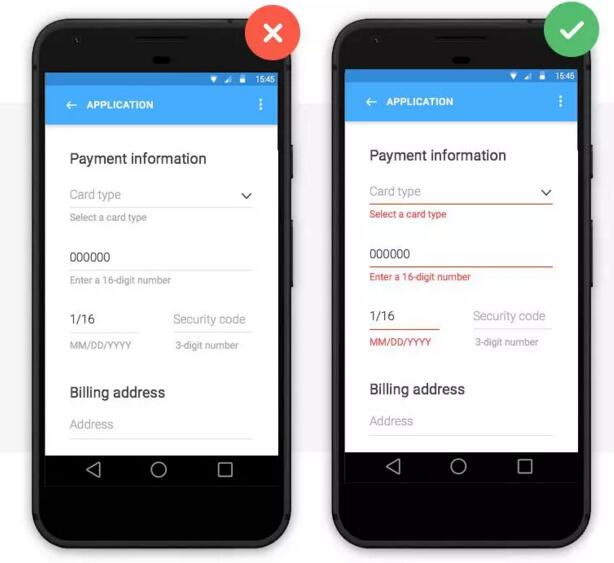
色彩是用户识别信息的重要途径,它也是设计师向用户传递信息的可靠工具。处于对比的目的,在白色的背景下,使用红色的错误提示信息,会足够醒目,又不会太过喧宾夺主。
值得注意的是,色彩不应该是报错信息呈现的唯一指标。考虑到网页和移动端应用本身的可用性和可访问性,设计师应该考虑到色盲用户的需求,提供色彩以外的视觉提示,确保他们也能看明白。
随着现实增强、人工智能和语音交互的逐步成熟,应用和用户之间的交互可以做得更加自然,也具备了更多的设计空间。
4、报错信息一定要具体而富有人性
从某种程度上,你能把上面几条做好,你的报错信息在美学特征和体验上就没有太多问题了。不过,这个时候还有一个坑要记得绕过去:千万不要进行错误的阐述,或者直接将错误代码扔到界面当中就完事了。
想要确保你的报错信息可读并且足够人性化,下面的建议应该能帮到你:
・报错应该是感性的,而不是错误代码和数据(诸如出现了错误43这样的信息)
・通过阐述具体的问题来清晰而准确地说明
・一致而精准地以相同的调性来呈现报错信息
・始终为解决问题而提出建议
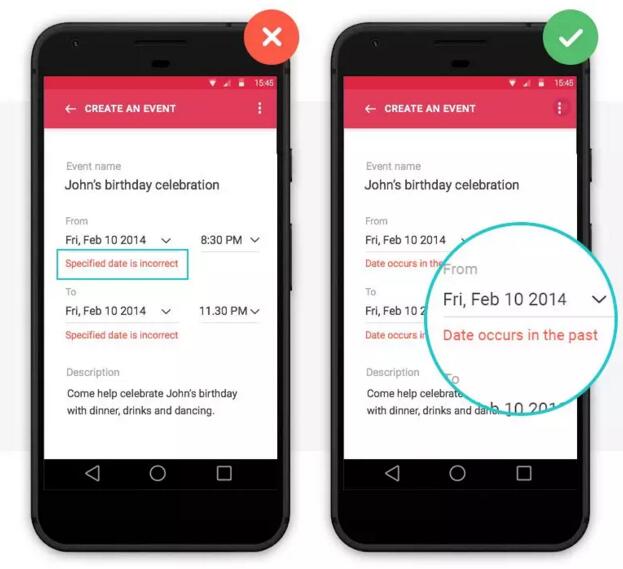
正如同Jonathan Colman 所说,正确的报错信息通常使用简明而清晰的文字,而失败的报错信息通常不会提供关于错误发生的具体状况以及解决方案,更丑陋的做法是将错误信息完全隐藏起来。
下面的设计,就是很明显的对比:

为何要在你的UI界面当中使用报错信息?
当用户和网站或者APP进行交互的时候,出错始终是无法避免的。错误信息帮助用户在整个用户流程中克服障碍,减少花费的时间,有助于缓解错误发生时候的挫败感,提升用户体验。
根据Nielsen 的《First Law of Computer Documentation》,用户在绝大多数时候并不太在意报错和提醒,但是当错误和障碍真正发生的时候,他们才会因此而特别小心。所以,UI/UX设计师如果能够正确地提供报错信息,用户会非常感激的。
感谢大家阅读由ui培训班分享的“UI界面中需要人性化设计的部分”希望对大家有所帮助,更多精彩内容请关注UI培训官网
免责声明:本文由小编转载自网络,旨在分享提供阅读,版权归原作者所有,如有侵权请联系我们进行删除
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有