


UI培训
400-996-5531
对UI设计的引领者,趋势和流行的技法一直都需要敏锐的感知和大胆的探索。2017年流行的过的设计趋势不少,其中许多趋势会延续到2018年。
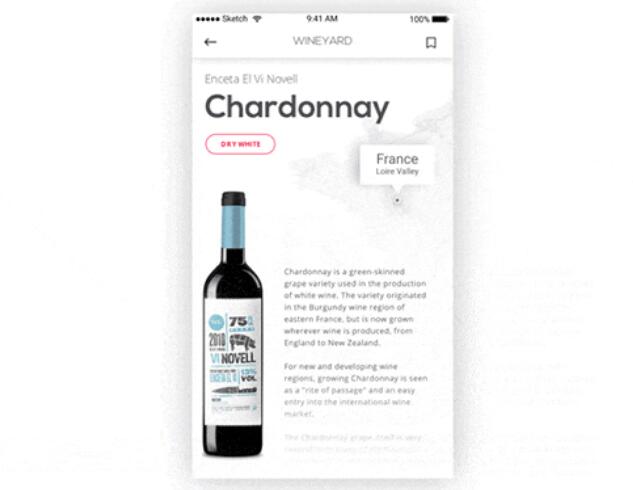
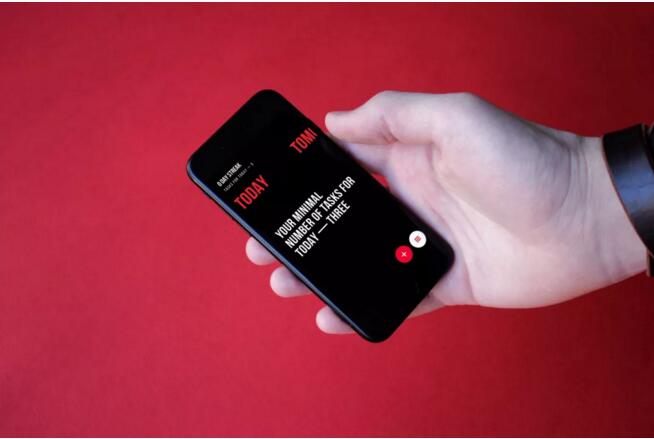
1、极简主义
现在越来越多的APP和PC网站,开始基于极简主义设计风来设计。极简主义本身并非关注所有的信息,而是通过减少非关键信息显示来突出特定的内容,它是有着极强的功能性和偏向的。
它有着如下的特征:
・简单明了
・富有表现力的视觉层次
・对比明显的比例控制
・每个元素都有功能
・大量的留白
・对核心细节的高关注度
・优秀的排版设计
・去除非功能性的装饰元素

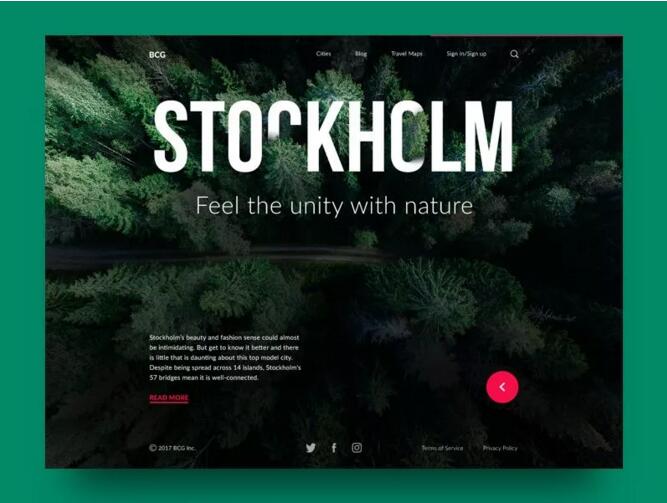
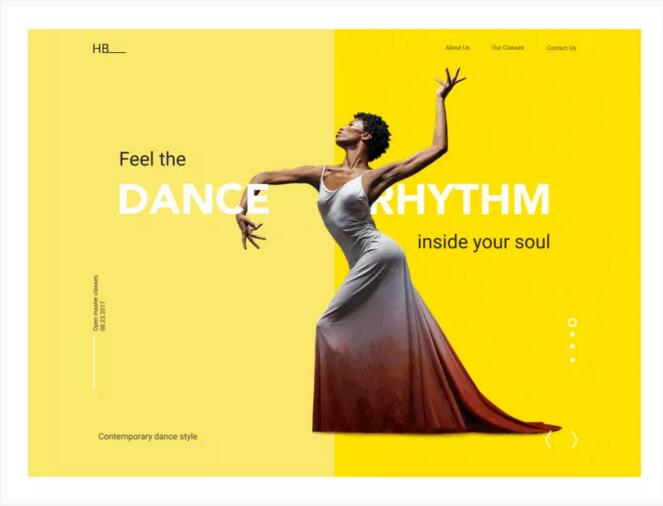
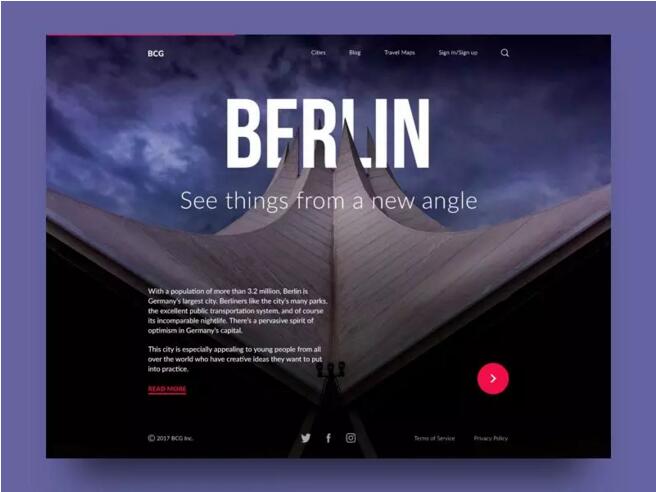
2、图片和字体融合
图片和字体的相融合,是将虚拟的字体和真实的图片融为一体的设计,这种设计手法让字体拥有了融入真实场景的视觉体验,协调而赏心悦目。

3、赋予动效的banner
在PC端网页中,首图Banner 是最为吸睛的内容,不仅在视觉上足够突出,而且能够传递信息,传达情绪,强化主题。动效的加入,让首屏的Banner图更加吸引人,富有更强的吸引力。

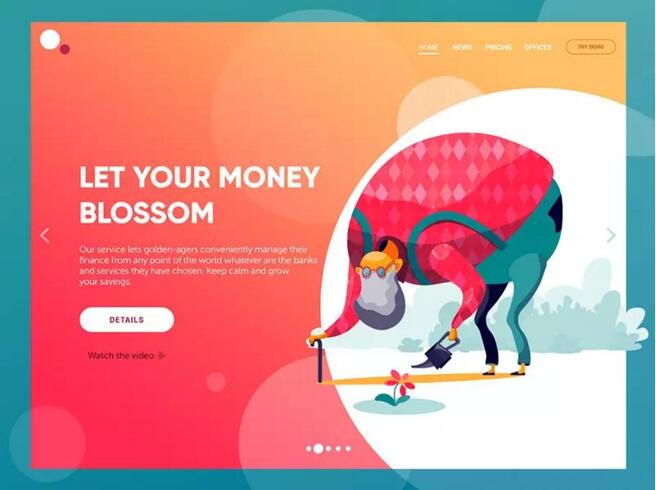
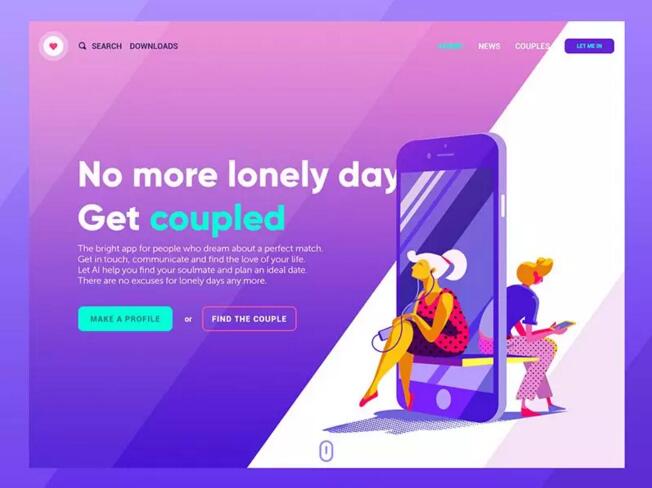
4、自定义主题的插画
插画,有着极强的可定制性,这也使得它越来越多地出现在UI和网页设计中,它不仅更容易被用户所感知,可以更好地承载创意,也可以带来更加可控的风格和调性。此外,优秀的插画还能改善用户体验,提高可访问性。

5、全屏式布局
全屏式的布局,让图片和视频等视觉元素不再受到边框的限制,这样的布局更加宽敞,不会有打破界限的感觉。

6、以视频内容为主
视频内容的普及是我们大家都有目共睹的大趋势,这也使得视频内容成了营销和运营人员的最爱,越来越多的视频促销内容开始出现。视频内容可以结合视觉和听觉对用户产生作用,而动画和平面设计的内容也同样可以适当地融入其中,更好地服务于产品,提升转化率。
7、ux的游戏化设计
游戏化设计对于产品体验的提升是明显的。不仅仅提升了产品的娱乐性,而且让产品更贴合用户需求和人性。挑战,奖励,积分,成就系统,徽章,排行榜,社交媒体机制,等等等等,所有的这些都提升了用户的参与度,对于UX的提升是毋庸置疑的。

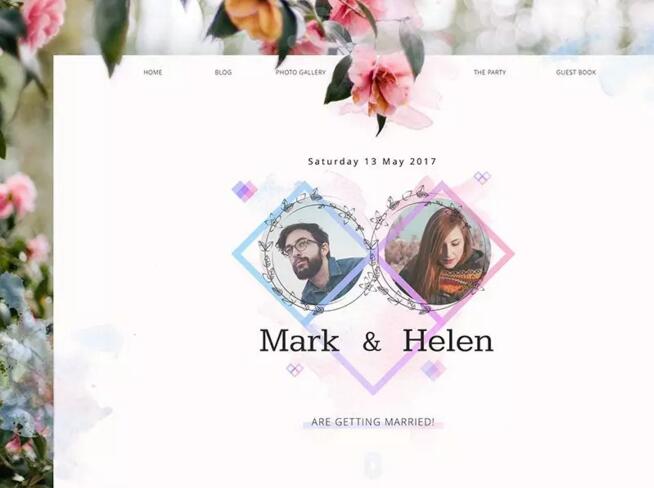
8、风格化的几何元素
几何元素有着不俗的装饰性,而且它可以和不同的设计风格搭配起来,让整体设计的视觉饱满度和体验有所提升,不同的几何元素还能营造不同的情绪和氛围。

9、不再使用乱数假文
以往在设计阶段,设计师会用乱数假文(Lorem Ipsum)来填充内容,但是现在大家已经开始有意识地使用真实的内容来填充界面,确保视觉到内容都有真实感。

结语
2017年,是UI设计多样化的一年,各种各样的设计趋势层出不穷,这一点足见设计师们的探索之心。漂亮的视觉,舒适的体验,流畅的动效,自然的声音,如今的UI设计的要求真的是越来越高。
在2018年我们为了更好的设计,一起努力加油吧~
感谢大家阅读由UI知识栏目分享的“优秀的UI设计师如何做好2018”希望对大家有所帮助,更多精彩内容请关注UI培训官网
免责声明:本文由小编转载自网络,旨在分享提供阅读,版权归原作者所有,如有侵权请联系我们进行删除
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有