


UI培训
400-996-5531
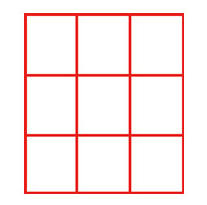
九宫格构图,是最为常见、最基本的构图方法,如果把画面当作一个有边框的面积,把左、右、上、下四个边都分成三等分,然后用直线把这些对应的点连起来,画面中就构成一个井字,画面面积分成相等的九个方格,这就是我国古人所称“九宫格”,井字的四个交叉点就是趣味中心。当然,还有平衡式、对称式、交叉式、对角式等等构图法,但九宫格是最基本、渊源最长的构图法。今天讲讲在APP界面设计中,九宫格构图法的重要性和应用。
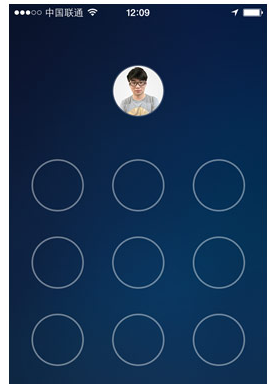
首先九宫格这种版式主要运用在分类为主的一级页面,起到功能分类的作用。
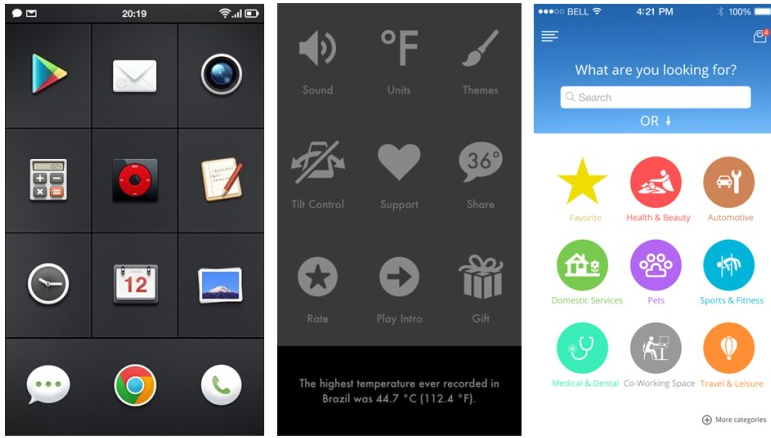
通常在界面设计中,我们会利用网格在界面进行布局,根据水平方向和垂直方向划分所构成的辅助线,设计会进行得非常顺利。在界面设计中,九宫格这种类型的构图更为规范和常用,用户在使用过程中非常的方便,应用功能会显得格外的明确和突出。


九宫格给用户一目了然的感觉,操作便捷是这种构图方式最重要的优势。

九宫格看似简单随意,用好了同样能呈现出奇妙的效果。
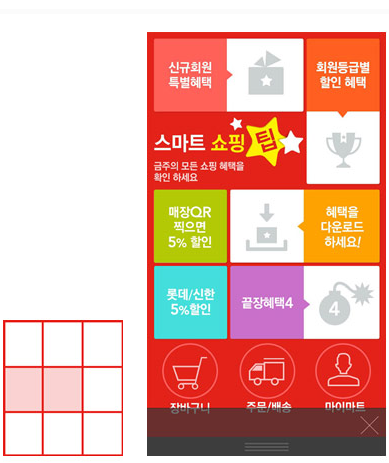
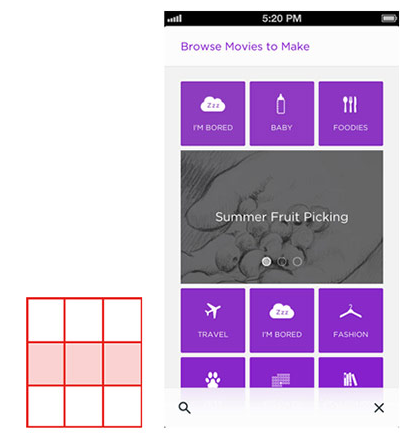
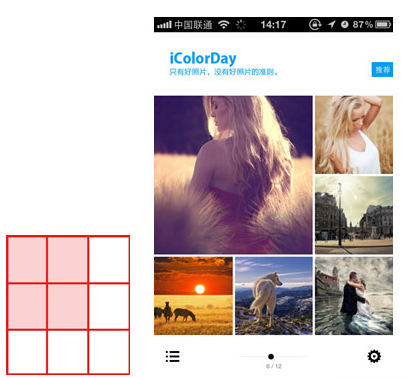
灵活运用九宫格辅助线区分出来的方块。在有规律的设计方法中找突破,做设计一定要注重这一点!
在九个方块分配的时候,不一定要一个格子对应一个内容,完全可以一对二,一对多,打破平均分割的框框,增加留白,调整页面节奏,或突出功能点或广告。各个方块的不同组成方式,页面的效果也会产生无数的变化。



我们可以看出这样的版式,同样可以使界面变得非常的灵活,内容简单,信息明了。
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有