用AI制作矢量半调Halftone效果
AI干货教程2016-02-15三、应用位图效果
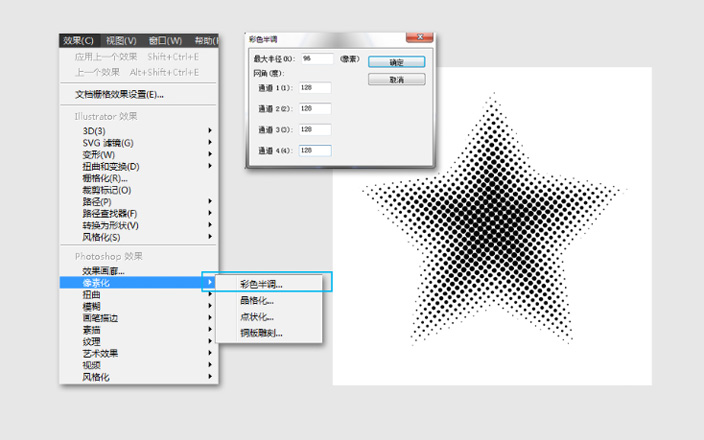
一旦生成了平滑的渐变过渡,我们就可以为图形应用上半调效果。这一步骤将要把这一矢量图形转为位图,不用担心,等待效果完成后,你又可以将位图转回为矢量图。选中图案,进入【效果>像素画> 彩色半调】,应用彩色半调的效果后,画布上会弹出一个效果设置面板,将最大半径设置为96,剩下的四项通道数值分别设置为128。其中,最大半径就是对圆点大小的设定,如果大一点的半径相应圆点也会大一些。而所谓“网角度”,角度范围是-360到+360度,是对颜色信息的设置。

四、转为矢量图
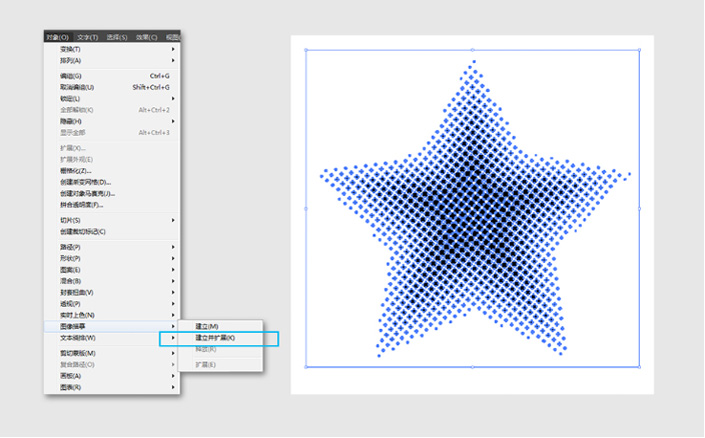
效果应用完成后,现在已经是一个位图图象了。说好的是矢量呢?没错,这时我们就要用到另一个工具将位图转为矢量图。选中图形,进入【对象>扩展外观】,然后接着继续在对象栏目下选择【对象>图像描摹> 建立并扩展】,这个工具可以将位图变回矢量图形。

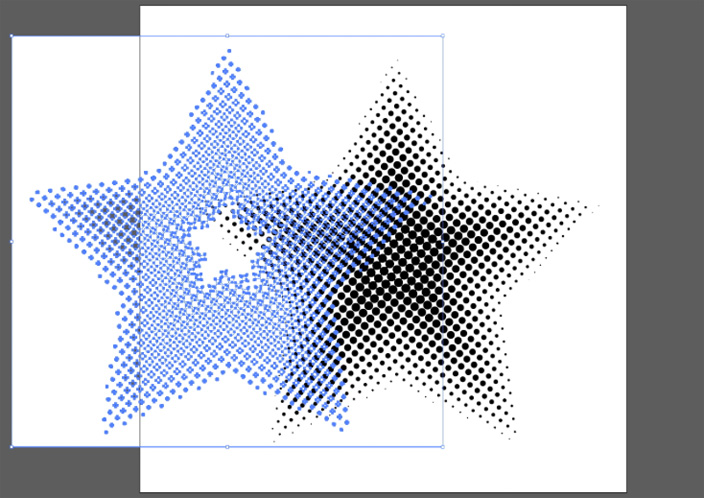
再选中这个图形,点击鼠标右键,选择取消编组。再重复这一步操作。这时,选中圆点外的白色,拖动如下图。

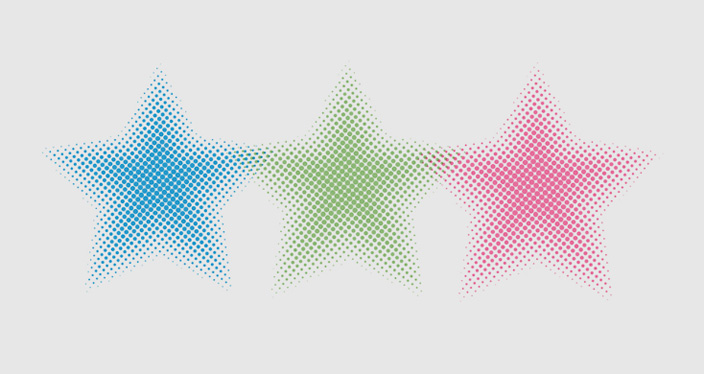
直接将这个图形删除掉。剩下的就是半调图案的密布圆点。我们可以选中所有圆点,填充任意的颜色。

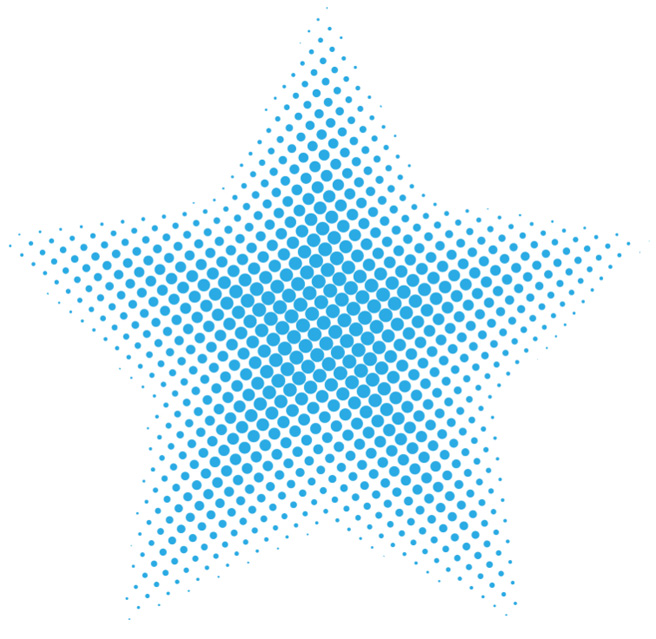
直接将这个图形删除掉。剩下的就是半调图案的密布圆点。我们可以选中所有圆点,填充任意的颜色。

后记
通过像素化效果,我们把矢量图转为了位图,而应用了效果后,我们还能通过图像描摹又转回矢量图。通过这个教程的学习,希望你已经学会了这个相互转换的方法。



