CSS+DIV制作页面圆角效果
AI干货教程2016-02-15样式表文件:
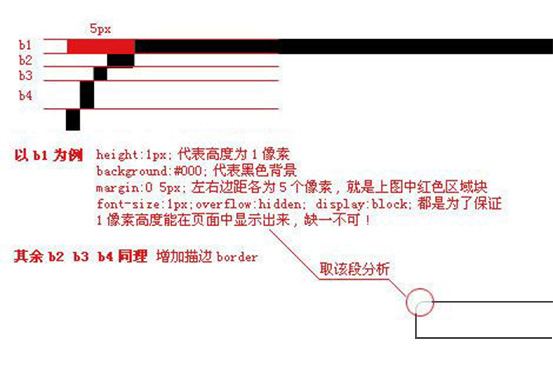
.b1 {height:1px; font-size:1px; overflow:hidden; display:block; background:#000; margin:0 5px;}
.b2 {height:1px; font-size:1px; overflow:hidden; display:block; background:#fff;
border-right:2px solid #000; border-left:2px solid #000; margin:0 3px;}
.b3 {height:1px; font-size:1px; overflow:hidden; display:block; background:#fff;
border-right:1px solid #000; border-left:1px solid #000; margin:0 2px;}
.b4 {height:2px; font-size:1px; overflow:hidden; display:block; background:#fff;
border-right:1px solid #000; border-left:1px solid #000; margin:0 1px;}
接着看页面代码:
<b class="b1"></b><b class="b2"></b><b class="b3"></b><b class="b4"></b>
<b class="b4"></b><b class="b3"></b><b class="b2"></b><b class="b1"></b>
当然你也可以用其他的标签<div>或者<span><a>之类,应该也是可以的
在上面两句之间加上一个左右border的content
这就是效果了:

看明白了吗?我们来仔细分析一下代码吧:

好不容易才做好这张图,也不知道怎么表现更加清楚,我相信大家应该能看得懂吧,原理就是在象素做图。是不是很有意思呢~css的功能真的好强大啊,明白原理后就能举一反三设计出许多样式了,让我们大胆的设计出各种效果吧,坚信css能实现的



