如何创建ps砖墙效果图文教程
电商美工参考站2016-02-15第10步:
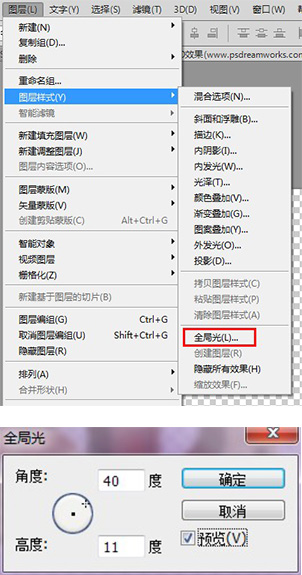
执行图层>图层样式>全局光,调整全局光的角度与高度,你会看到阴影与高光的变化。

第11步:
将两个图层组转换为智能对象,拖动到初始的PSD文件中。
第12步:
为文字添加阴影:将砖文字图层复制一层,栅格化并删除图层样式,按Ctrl点击图层缩略图,建立选区,黑色填充后取消选区作为阴影层,将阴影层托到砖文字层下方,Ctrl+T调整透视角度。

第13步:
将阴影层执行高斯模糊。并把不透明度调整为50%,用黑色柔边画笔修饰细节,使阴影看起来更加真实。

第14步:
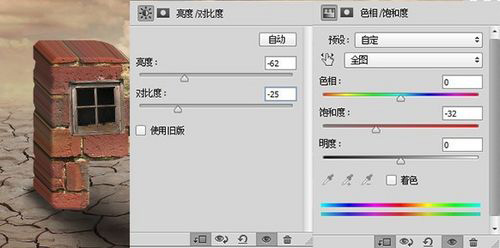
将素材中窗户图片的窗口扣出,放置到文件中,调整到合适大小,并调整色彩/饱和度与亮度/对比度,使其与周围环境更加融合。

第15步:
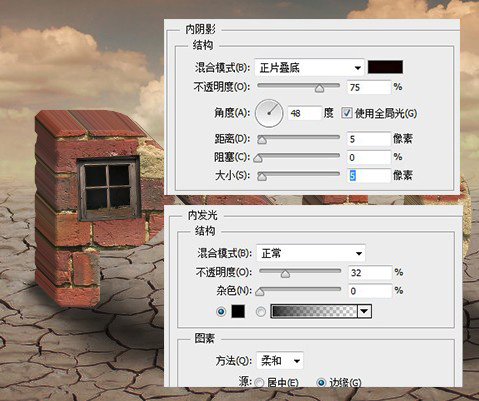
为图层添加内阴影与内发光,使窗口的看起来更加逼真。

第16步:
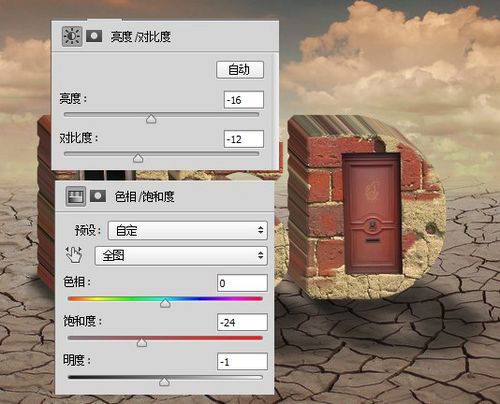
用同样方式为字母D添加上门,抠图后调整大小、图层样式等。

第17步:
在字母P上添加一颗枯树(素材),以营造超现实的场景。

第18步:
为枯树添加一些绿叶(素材),使用橡皮工具,将其擦去一半。

第19步:
继续添加梯子。

第20步:
为梯子添加投影,注意字母S镂空的部分要将阴影擦掉。



