移动端设计——第二节:交互设计
交互设计指南2016-02-152、侧边菜单

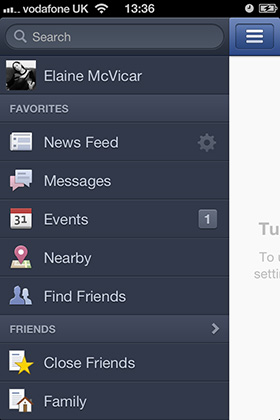
采用侧边菜单的Facebook应用
有的应用和网站采用可滑动的侧边菜单。比如Facebook的应用。和扩展菜单一样,一般需要点击一个有几行横线的图标或者滑动屏幕,然后就可扩展出或滑过菜单,并在屏幕侧面垂直显示一系列菜单项。侧边菜单可以包含分类并且可以滚动。
适合于:菜单选项较多的应用。其可以分离出单独的一部分导航区域,而不用挤占大量屏幕空间,影响用户与内容或功能的交互。
要注意:不要与其他导航或交互模式相冲突,否则用户容易糊涂。例如,如果在此模式之外你还用了扩展或标签菜单,用户在要找特定的对象或功能时就会迷糊。
3、标签菜单

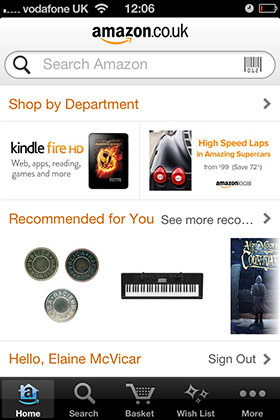
采用标签菜单的Amazon应用
一模式与本系列的上一篇文章遥相呼应。标签菜单是长期存在的工具栏,一般显示于应用的标题或脚注位置,可以让用户快速在不同板块之间进行切换。
适合于:出于手机屏幕水平空间较小考量,适合于菜单选项较少的应用。其普遍用作iOS上的应用导航栏,一般推荐放置5个菜单项。
要注意:底部的标签可能会和Android和Windows 8的标准交互项相冲突。
4、轴辐试菜单

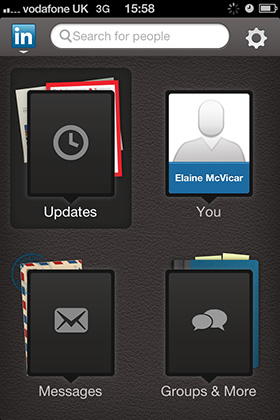
采用仪表板菜单的LinkedIn
这一模式与本系列的上一篇文章遥相呼应。可通过集中的主屏幕方便用户选择菜单项。这种模式可以将用户导航到中央板块,并且中央板块可以有自己的内部导航模式。用户可以通过激活反向链接返回主屏幕。
适合于:快速展示应用的各项功能。
要注意:不要把功能彼此孤立。如果用户需要在不同功能之间进行导航,让他们先返回主屏幕会比较麻烦。
选择内容
通过链接激活内容可以让操作流程更顺畅,从而使得用户能够轻松快速地用一只手选择内容。这一过程如果安排妥当还可提供用户的融入度。
1、点按前进

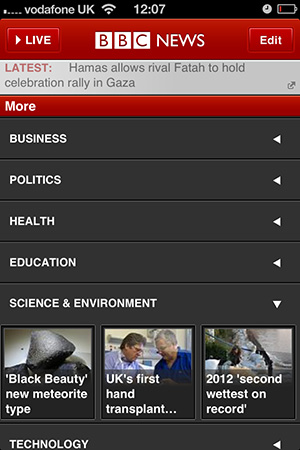
采用前进导航的BBC News
用户可通过选择类别、子类别然后选择内容进而前进到新的相关内容来以向前进的方式浏览内容。
适合于:让用户沉浸在内容主导的文章中。
要注意:用户如果对自己在导航结构中的位置不甚清楚则会产生迷路的感觉。
2、封面浏览

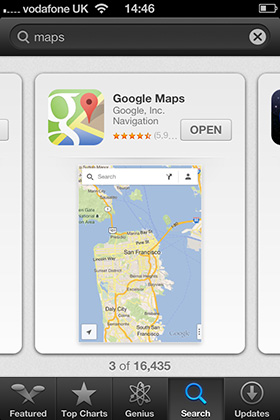
采用封面浏览转盘的App store
用户可滚动查看预览内容,然后选择要具体深入导航的对象。水平滚动模式是Win8“地铁式”应用所独有的模式。
适合于:让用户在深入探索更多视觉内容前进行预览。
要注意:不要让用户先经过漫长的滚动才能进入自己需要经常访问的内容。
3、翻转/卷页

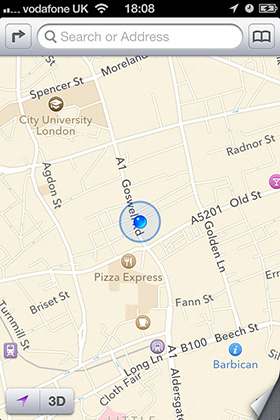
iOS地图可以通过页面卷角查看更多选项
为了明确表现出你当前所要探索的内容或设置项与正在查看的对象存在联系,可以通过翻转或卷页交互进一步访问细节内容。
适合于:联系两类不同内容,例如设置或更多信息。
要注意:交互过于复杂会让用户弄不清楚自己在导航结构中所处的位置。



