线条艺术效果海报的制作
UI设计提速秘籍2016-02-15
相信任何人都不会否认,线条是动感十足的元素,而我们这里所述及的线条并非我们理论中的点线面的那个线条,在这里,我们把线条作为一个“点”,用这个点来连接成线,通过线条形成表面活动,表面活
动的特征有助于区分不同的图形,就像图形额轮廓所具有的识别功能一样。点是构筑这种图形特征的“砖块”。成组的点,依据大小不同、形状不同和密度分布不同,可产生相异的表面活动。
我们在这里要学的是用AI制作线条艺术海报,并利用PS继续润色。AI中制作矢量线条的便利,对于造型处理要细致,而其中的技巧就需要你沉浸下来认真体验。

一、制作线条背景
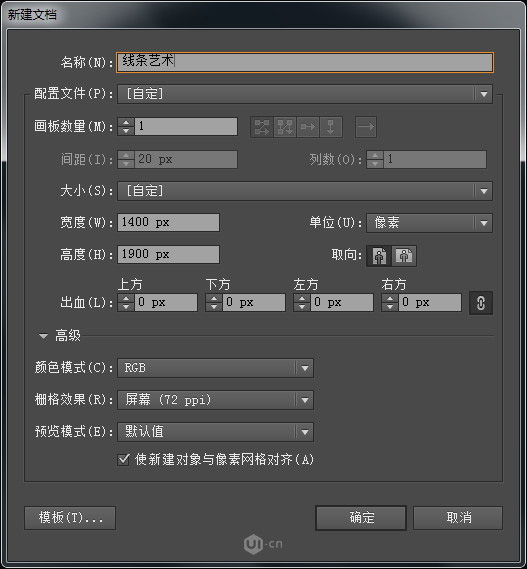
打开AI软件,新建一个文档,文档大小设置为1400*1900px。

利用直线工具,在画布的左右两侧分别画上两条平行的垂线。两条线的长度刚好和画布的高等长。直线大小为5px。

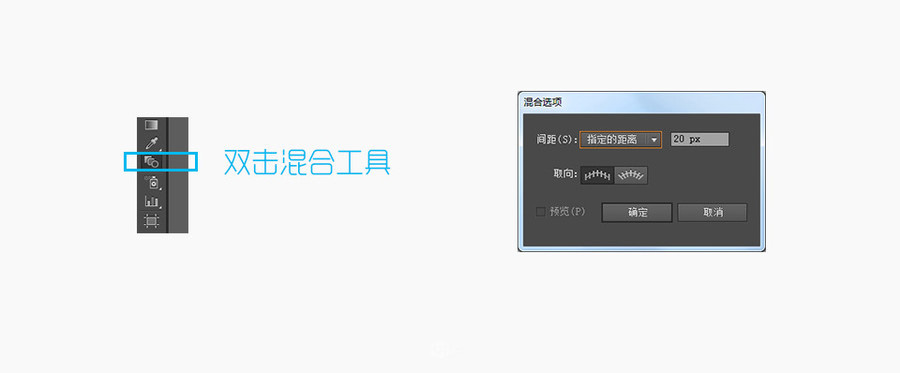
这时,让我们在软件界面左侧工具栏中找到混合工具,双击混合工具的图标,将会在画布上弹出混合选项对话框。在这里你可以参考我的参数,我对混合间距设置为指定的间距,间距距离是20px。对于这里的参数需要加以理解,由于我在之前设置直线的大小是5px,因此,当它们间隔时最好是5的倍数,最终的效果才会显得更加自然。当然这样的造型会显得比较平稳,而打破平静需要更多的加工和构思。

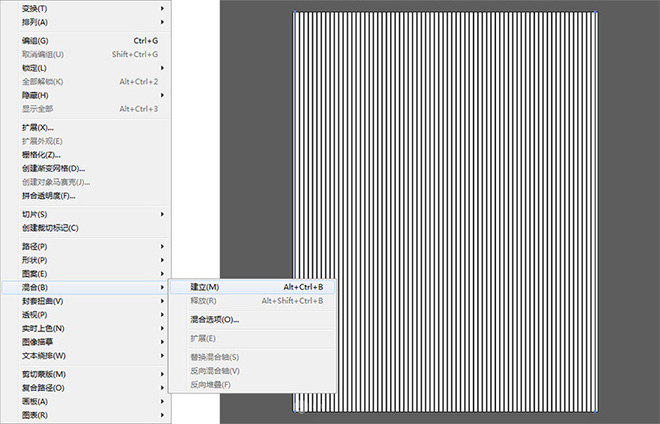
设置好后点击确定,然后再选中两条直线,进入【对象>混合>建立】,这时画布上的两条直线就变成了一个由直线组成的直线背景。

二、用线条造型
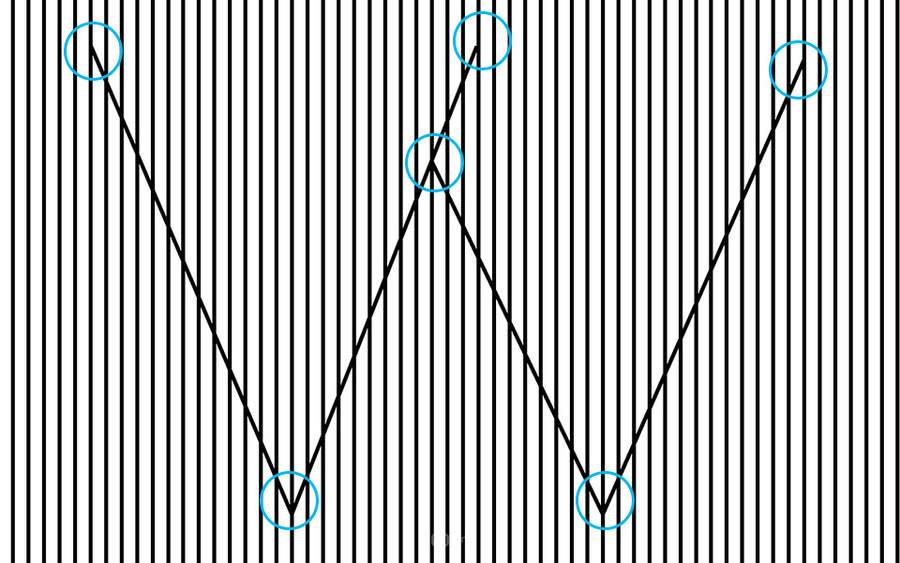
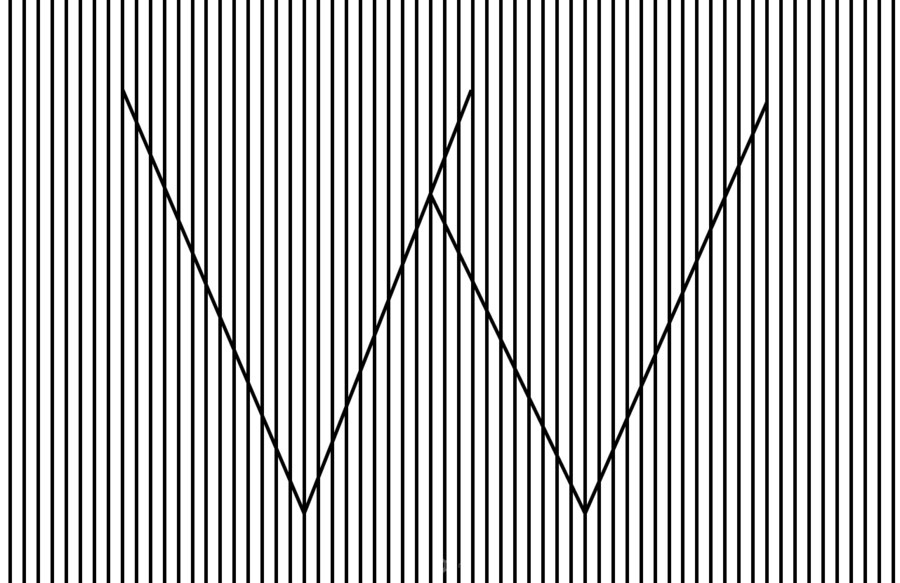
我们开始进入用线条造型,在前言中,我们提到过,要把每根线条视作一个"点"来进行造型。那么具体操作是,先要画出你所要表现的造型线条。你可以使用钢笔工具,也可以用直线工具。例如,我在此要做的是字母“W”。线条的粗细与背景线条的直线大小一样为5px。

看起来这一步很简单,但操作时需要注意,务必使每条线条的端点与背景线条相交。