用PS快速打造简单的3D效果文字
UI设计提速秘籍2016-02-153D效果文字可以十分耐看和实用,其实做起来非常简单。这篇教程会教你如何利用智能对象和图层样式打造一个简单的但栩栩如生的3D文字。

准备以下两样需要在学习教程之前准备好:
Alba字体 Concrete wall图案
1.制作背景
第一步
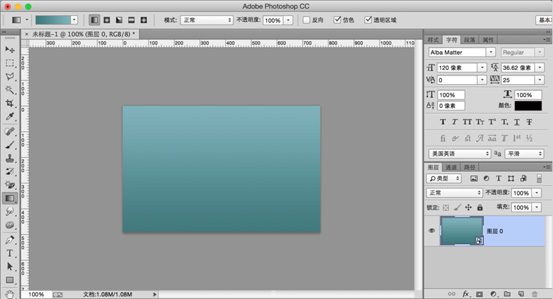
新建一个770*490的画布。设置前景色为#3f797d,背景色为#80b2bb。点击渐变工具,从画布底部向上拉。
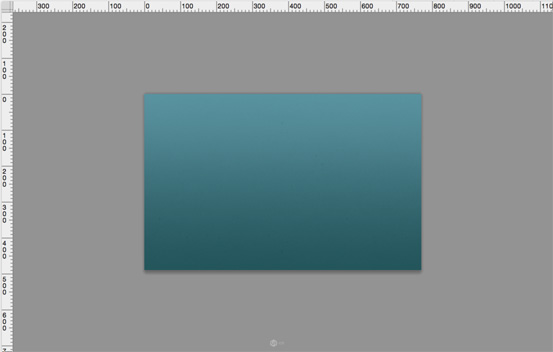
这样就得到一个渐变的背景。鼠标右击图层,将该图层转为智能对象。

第二步
双击改背景层,调出图层样式,设置图案叠加。
混合模式为:柔光 图案为:concrete wall 这样,背景就画好!

2.制作文字和它的智能对象图层
第一步
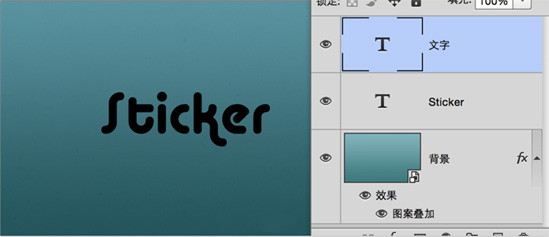
用文字工具写下文字
颜色:#000000 字体:Alba 字号:120pt

第二步
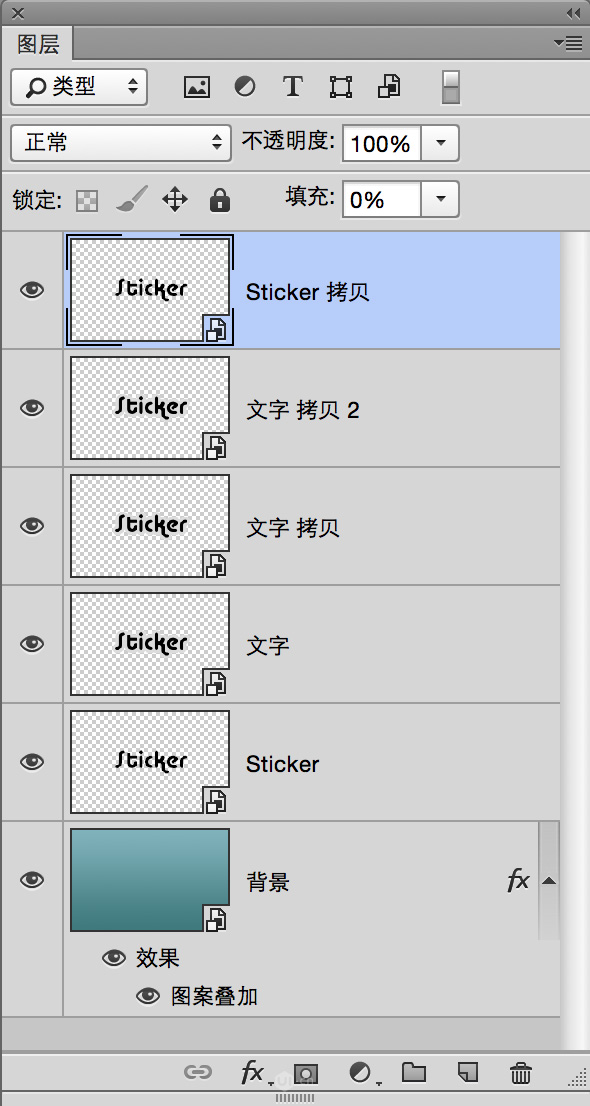
复制该文字图层 并将新复制的图层命名为文字

第三步
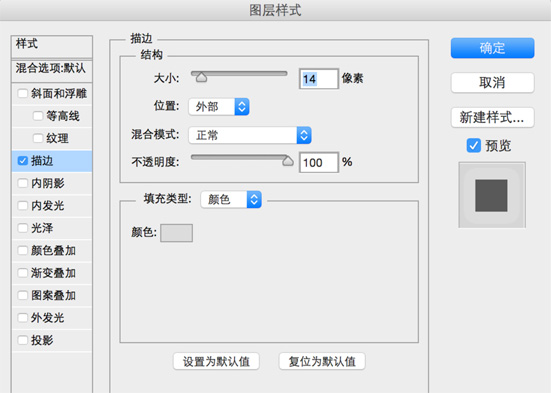
双击“Sticker”图层 调出图层样式 给它加上描边
描边大小:14
颜色:#dcdcdc

第四步
这样我们就做好了外描边。注意啦~要保证足够的描边让字与字之前不再有多余的空间。如果字母与字母之间还有间隙,就要继续增加描边大小。

第五步
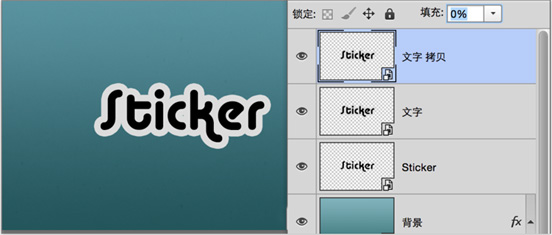
鼠标右击“Sticker”和“文字”图层将它们都转换为智能对象。
复制“文字”图层,并将“文字 拷贝”图层的填充值改为0。

第六步
复制“文字 拷贝”图层和“Sticker”图层,并将“Sticker 拷贝”层填充色改为0 置于顶层